İçindekiler
Linkler (Bağlantılar) Nedir?
İnternet kullanımında belki en sık karşılaştığımız ve kullandığımız öğelerden biri olduğunu söyleyebilirim. Linkler genellikle başka bir site, sayfa veya yapıya bağlanan etkileşimli bir öğedir. Linkler sayesinde bir görseli açabilir, video izleyebilir, indirme yapabilir, içerik tüketebilir kısacası web sayfaları üzerinde istediğiniz her şeyi gerçekleştirebilirsiniz.
Tüm bunlar haricinde, linkler sizi aynı sayfanın farklı bir bölümüne de götürebilir. Örneğin, çok uzun bir makalenin üst kısmında içindekiler bölümünde istediğiniz bir başlığa tıklayarak o bölüme hızlıca gitmek gibi düşünebilirsiniz.
Linkler yani bağlantıları yönetmek oldukça kolaydır. İster aynı sekme üzerinde gezebilirsiniz, isterseniz farklı yeni bir sekme üzerinde gezinmeye devam edebilirsiniz.
Linkler, HTML tarafında <a> etiketi ile konumlandırılır. Tarayıcı <a> etiketi sayesinde linkleri yorumlayabilir ve anlamlandırabilir. <a> tagının doğru bir şekilde kurgulanması tarayıcı tarafından doğru bir şekilde yorumlamasına yardımcı olacaktır.
Linkler, hem site içerisinde gezinme sağlarken URL yönlendirmeleri sayesinde farklı siteleri gezme imkanı da sağlamaktadır.
Doğru Bir Link Nasıl Oluşturulmalıdır?
Linklerin bir sayfa içerisinde doğru bir şekilde konumlandırılması hem SEO açısından hem kullanıcı deneyimi açısından oldukça önemlidir. Linklerin kurgusuyla site hiyerarşinden tutun site dışı linklemeye kadar giden uzun bir süreç vardır. Bu sürecin planlanması SEO çalışmalarına ve kullanıcı deneyimine katkısı olacaktır.
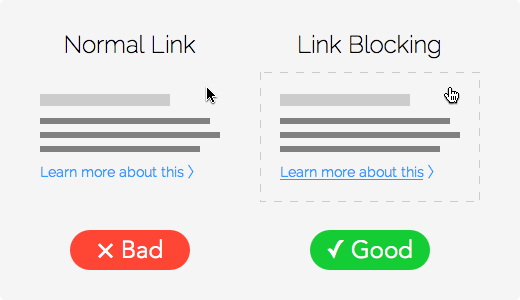
Linklerin görünürlüğünü artırmak ve kullanıcıya fayda sağlamak için öncelikle normal metin tonundan farklı bir renk tonu kullanılmalı ve uygun ortam oluştuğunda ise altı çizilmelidir. Eğer linklerin rengi farklı ise altını çizmek her zaman mantıklı olmayabilir. (Örneğin: Gezinme menüleri, bağlantı listeleri vs.)

Bağlantı olmayan metinlerin altını çizmek ve bağlantılar için verdiğimiz renkleri kullanmak çok sağlıklı olmayacaktır.
Ziyaret edilen ve ziyaret edilmeyen bağlantılar için farklı renkler kullanılabilir. Ziyaret edilmeyen linklerin rengi, görünmesi gereken ziyaret edilen linklerin renginden parlak ve doygun olmalıdır.
Linkler, genellikle mavi tonajındaki renklerle kullanılmaktadır. Kullanıcılar mavi renklerin link olduğu algısı taşımaktadır.
Butonlar Nedir?
Butonlar yani düğmeler genellikle bir eylemi gerçekleştirmek için kullanılırlar. Buton’ların ilk oluşturulma hikayesi, <input> etiketi sayesinde form göndermekti. Kayıt olmak, giriş yapmak gibi düşünebilirsiniz.
İnternetin büyümesi ve gelişmesiyle birlikte HTM, çok daha fazla fonksiyonu yerine getiren <button> element’ini tanıttı. <button> elementi ile birlikte artık front-end tarafında çok daha fazla işlemi yerine getirebiliyoruz. <button> öğesi ile, kullanıcıyı başka bir yere yönlendirmeden sitenin her yerinde işlevler için kullanılabiliyor.
Örnek bir buton kullanımı;
<button type="button" class="button">Kriko Blog</button>Butonlar İçin Örnek Kullanım Alanları
- Eğer bir hesap makinesi kullanıyorsanız hesapları yaptırmak için bir <button> elementi kullanılabilir.
- Bir mayın tarlası oyunu hazırladığınızı düşünün, her bir alanı buton olarak yapılabilir.
- İçeriği göster/gizle gibi materyalleri butonlarla kurgulanabilir.
- Form doldururken buton kullanılabilir.
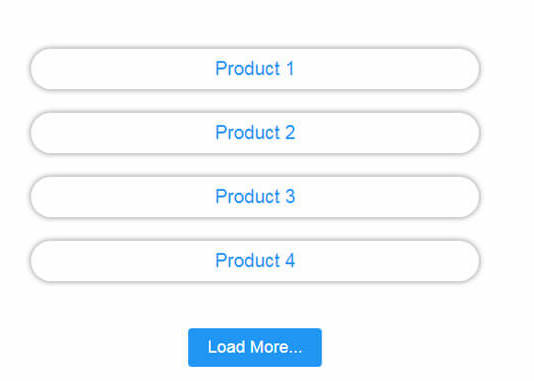
- Ürünlerin veya içeriklerin daha fazlasının yüklenmesini istediğinizde kullandığınız “load more” butonu kullanılabilir.
- E-mail abonelik işlemleri için buton kullanabilirsiniz.

Butonun yalnızca HTML ile kullanımı oldukça sınırlıdır. Javascript ile birlikte kullanılması bu bağlamda sınırları oldukça genişletir ve çok ciddi özgürlük tanımakadır. Bu noktada buton kullanımı UI/UX açısından da oldukça değerlidir.
Butonlar ile Linkler Arasında Fark Nedir?
Butonlar ve linklerin kullanım amaçları birbirine benzese de hatta yeri geldiğinde aynı işlemleri gerçekleştirselerde bu iki öğenin oldukça farklı özellikleri ve kullanım amaçları söz konusudur. Butonların ve linklerin fonksiyonel olarak kullanım amaçlarının farklı olmasından dolayı birbirlerinin yerini alması çok doğru olmayacaktır.
Butonlar genellikle bir sitenin back-end ve front-end tarafı ile etkileşime geçildiğinde tercih edilmektedir. Buton mimarısı tamamiyle bu kurgu için oluşturulmuştur. Linkler ise web sitesinin front-end ve back-end tarafını hiç etkilemeden gezinme ve eylemler için kullanılır.
Linkler ise back-end tarafını etkilemez. Amacı tamamen ziyaretçiyi farklı bir noktaya taşımaktır. Bu sebeple butonlarla arasında kalın bir çizgi vardır.
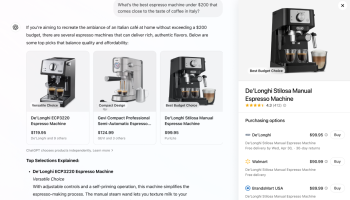
Butonların ve linklerin birbiriyle kullanım alanlarına bir örnek verecek olursak; şayet son günlerde gizlilik sözleşmeleri oldukça ön planda. Kullanıcıların artık verilerinin kullanılması için öncelikle onay vermesi gerekiyor. Site sahipleri bir pop-up çıkartarak kullanıcılardan gizlilik sözleşmeleri için onay almaya çalışıyor. Burada gizlilik sözleşmesini detaylı okumak istiyorsanız bir link tanımlamarı gerekiyor. Gizlilik sözleşmesi adına gelen pop-up’ı kabul edip kapatmak içinse bir onay butonuna ihtiyaç duyuluyor. Bu alanda buton kullanılması oldukça mantıklı diyebiliriz.

1 ve 2 numaralı kısımlar buton olarak konumlandırılırken 3 numaralı kutu içerisinde bulunan kısımlar ise kullanıcıyı farklı bir sayfaya yönlendireceği için link olarak konumlandırılması doğru bir kullanım yapılmasına katkı sağlayacaktır.
Butonların ve Linklerin SEO’ya Etkisi Nedir?
Günümüzde yeni çıkan internet teknolojileri, framework’ler ile beraber butonların kullanım amaçlarının değiştiğini görmekteyiz. Bu değişimler, günün sonunda SEO çalışmalarını da etkilemektedir. Doğru kurgulanmış bir front-end mimarisi, tarayıcılar tarafından çok daha hızlı yorumlanabildiği gibi arama motoru botları tarafından da çok daha anlamlı bir şekilde yorumlanabiliyor. Günün sonunda ise bu çalışmaların SEO görünürlüğüne olumlu etkisi olabiliyor.

Arama motoru botlarının bir web sitesini tararken genellikle site içerisindeki linklerden, site haritalarından ve dış dünyadan gelen bağlantılardan faydalanırlar. Bir site içerisinde doğru konumlandırılmış linkler sayesinde siteyi doğru ve sağlıklı bir şekilde tarayabildiği dünyada içeriklerimizin üst sıralara gelmesinde etkin rol oynamaktadır. Bu bağlamda linklerin kullanılması gereken alanlarda butonları kullanmak taranmasını istenen sayfaların keşfedilme süresi ve dizine eklenme süresini bir hayli öteleyebilir.
Genellikle yapılan gözlemler üzerine daha çok sistemi JS framework’leri ile oluşturulmuş web sitelerinde link yapısı yerine site içerisindeki iletişimi de butonlar yardımı ile kurgulamaktalar. Bu durum, site içerisinde gezinme bakımından kullanıcıyı pek etkilemese bile arka planda arama motoru botlarının yeni sayfaları keşfetmek ve bu sayfaları taramak açısından oldukça sıkıntıya sokabilir.
Bunun yanında buton olarak kullanılması önerilen alanlarda linklerin kullanılması istenmeyen yeni URL’lerin oluşmasına neden olabilir. Bu durum, tarama bütçesinin gereksiz tüketilmesine sebebiyet gösterecektir. Bu maddelerin göz önünde bulundurarak çalışmaların planlanması SEO çalışmalarınıza olumlu katkıları olacaktır.
Link ve butonların kullanım biçimleri birbirinden ayrıştırılmalı, kullanım amaçlarına göre kurgulanmalıdırlar. Tüm bunlara ek olarak, linkler ve butonların tasarım odaklı ele alınması, UX (Kullanıcı Deneyimi) etkilediği için kullanıcı deneyimi açısından da oldukça önemli öğelerdir.
Kaynaklar
- https://www.nngroup.com/articles/guidelines-for-visualizing-links/
- https://yatil.net/blog/buttons-vs-links
- https://uxmovement.com/buttons/when-to-use-a-button-or-link/
HTTP Redirect (URL Yönlendirme) Rehberi başlıklı yazımı okumuş muydunuz?