İnternet sayfalarında özel yazı tiplerini kullanmak oldukça yaygın. Esasen bu yazı tiplerinin diğer unsurlarla ve eksiksiz bir görsel kimlikle birlikte markalaşma yolculuğunda da yardımcı olduğu aşikar. Ancak internet sayfalarında özel yazı tiplerinin yüklenmesi bazen istenmeyen durumlara da sebep yaratabiliyor. Bu nedenle FOIT ve FOUT nedir, ikisinin farklılıklarını tartışmak oldukça önemli. Burada iki farklı şekilde özel yazı tipi yüklenmesi metodundan bahsediyoruz fakat her ikisinde de performans ve kullanıcı deneyimi ile ilgili bir takım artıları ve eksileri mevcut. Gelin hep birlikte bu iki yöntemi birlikte değerlendirelim.
Ama Önce Yazı Font Tipleri Nasıl Yüklenir?
İlk olarak bir sayfanın yükleme sürecini anlamak gerekir. İnternet tarayıcısı üzerinden bir sayfaya erişirken tüm HTML kodu analiz edilir. Bu süreçte, birkaç öge arasında fontlar da yüklenmesi gereken öğeler arasındadır. Tarayıcı yazı tiplerini yüklemeye başladığında istenen yazı tipinin bulunabilmesi için sayfanın oluşturma işlemi engellenir. Adım adım ve daha basit bir şekilde telaffuz etmek gerekirse:
- Tarayıcı bir sayfayı ister,
- Tarayıcı HTML ve bağlantılı CSS dosya/dosyalarını indirir,
- Tarayıcı HTML ve CSS’yi ayrıştırır,
- Tarayıcı, CSS dosyalarından linklenen dosyaların (yazı tipleri gibi) indirilmesini başlatır,
- Tarayıcı web yazı tiplerinin indirilmesini beklerken, sayfayı oluşturmaya başlamadan önce 3 saniyeye kadar bekler (font block timeout).
- Yazı tipleri 3 saniye içinde gelirse, sayfa olması gerektiği gibi oluşturulur.
- Yazı tipleri tam olarak yüklenmemişse, tarayıcı sayfayı sistem yazı tiplerini kullanarak işler (font swap timeout), ardından web yazı tipleri geldiğinde ise sayfayı yeniden işler.
Yazı tipi yükleme temelde iki parametreye bağlıdır: “Font block timeout” ve “font swap timeout”. Asıl amaç, ikisi arasında bir denge kurmaktır.
| TARAYICI | BLOCK TIMEOUT | SWAP TIMEOUT |
|---|---|---|
| Chrome 35+ | 3 saniye | Sonsuz |
| Opera | 3 saniye | Sonsuz |
| Firefox | 3 saniye | Sonsuz |
| Explorer | 0 saniye | Sonsuz |
| Safari | Sonsuz | N/A |
Şimdi, hangi parametreleri düşünmemiz gerektiğini öğrendikten sonra, belirli bir proje için hangi zaman aşımı sürelerinin en iyi kullanıcı deneyimiyle sonuçlandığını deneyebilir ve karar verebiliriz. Başka bir deyişle, fontlar yüklenmeden önceki süreyi nasıl ele almak istediğimize ve fontların indirilmesi bittiğinde ne yapacağımıza karar verebiliriz.
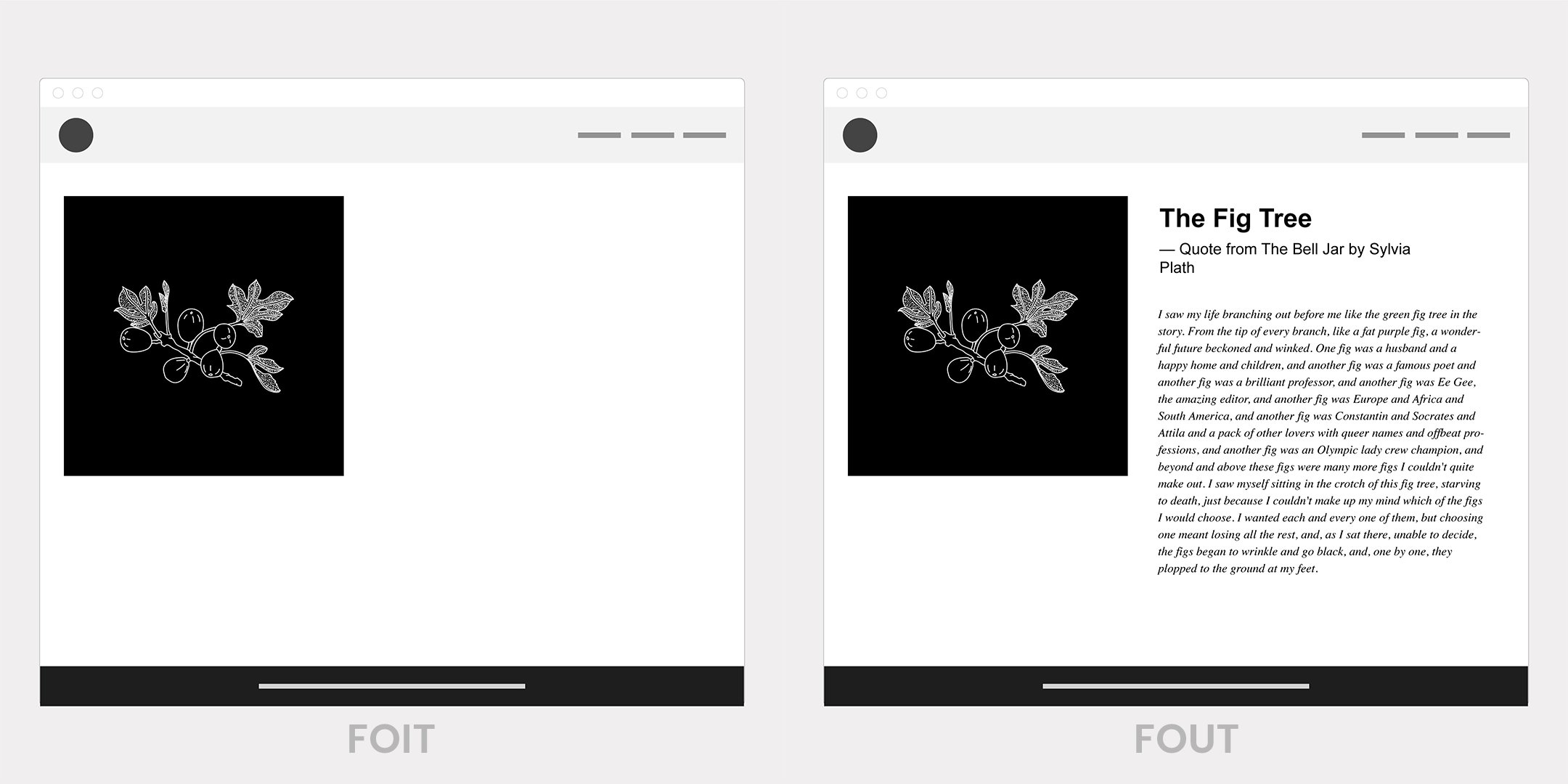
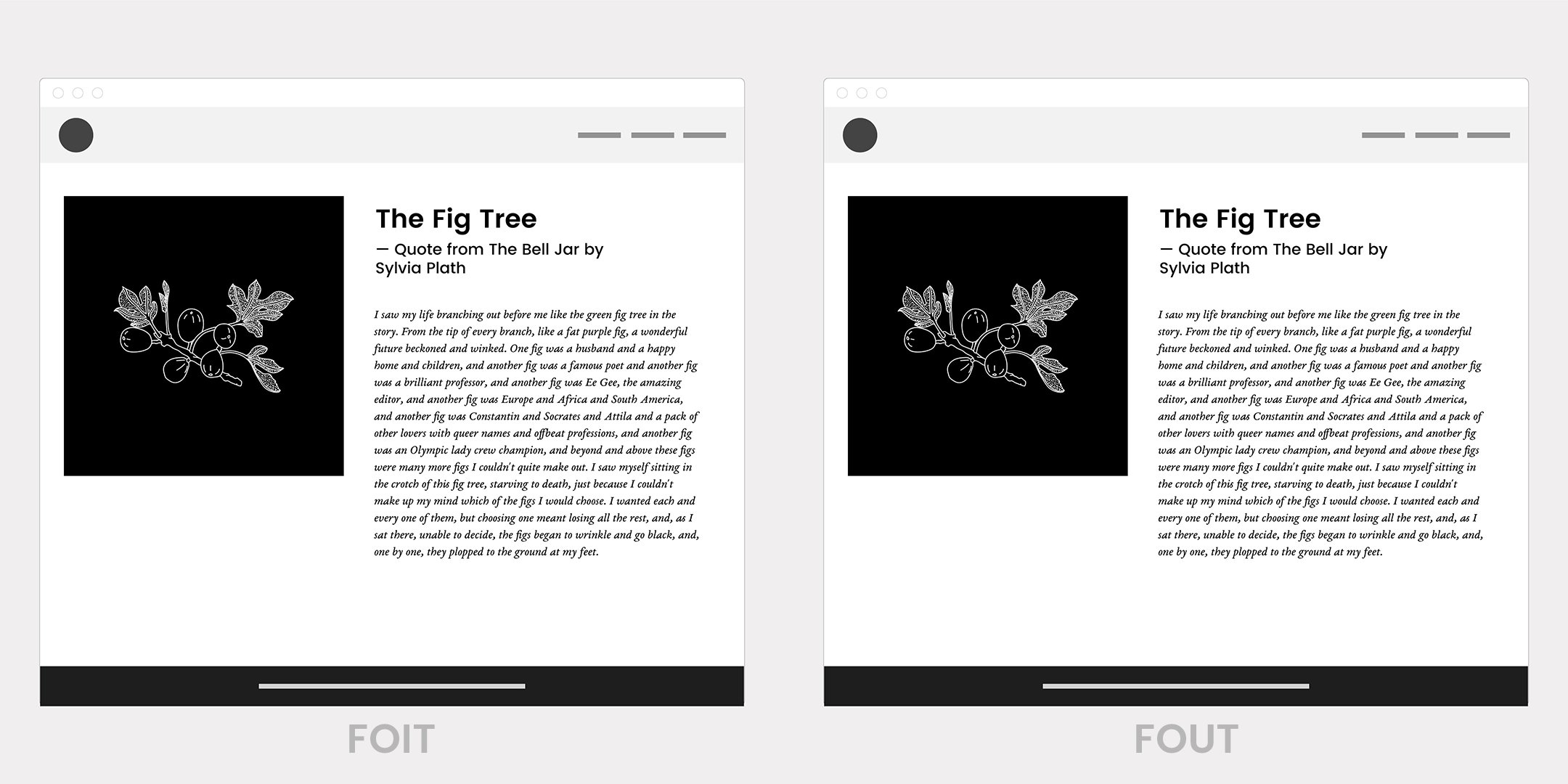
FOIT nedir?
FOIT nedir bakıldığında, öncelike FOIT’in açılımı “Flash of Invisible Text”tir. Bu yazı tipi yükleme yöntemi, orijinal fontlar bulunana kadar metin alanlarının boş yazı tipleriyle bırakılmasına karar verir. Bu durumda font dosyası yüklenene kadar metinler ekranda görünmezler.Pratikte yükleme süresi üç saniyeden fazla sürmez. Ancak bu süre zarfında sayfa, resimler gibi diğer öğelerin yüklenmesinde de gecikme yaşar. Bahsettiğimiz gibi tüm sayfa oluşturması durdurulur ve yazı tipi yükleme seçimi FOIT ise, üç saniyeye kadar metinler görünür hale gelmeyecektir.
FOUT nedir?
FOUT’un açılımı ise “Flash of Unstyled Text”tir. Bu, içeriğin mümkün olan en kısa sürede tam olarak görüntülenmesine öncelik veren sayfa yükleme mekanizmasıdır. Bunu yapmak için, oluşturma sırasında FOUT, orijinal yazı tipleri bulunana ve daha sonra yüklenene kadar genel yazı tiplerini kullanır. Düzeni geçici olarak görmezden gelse de içeriğe odaklanır.Geçici olarak da olsa yeni bir standart yazı tipi gösterme seçeneği, CSS yüklenirken daha iyi bir kullanıcı arayüzü sağlar. Bu süre, sayfanın özel yazı tipi görüntülenene kadar genellikle pratikte bir saniyeden uzun sürmez. Herhangi bir sitenin amacının genellikle içerik sunmak olduğunu göz önüne alırsak, FOUT tercih edilmelidir ve mümkünse bu süreç gerçekten hızlandırılmalıdır. En az üç saniyelik bir gecikmeyle getirilmesi, kullanıcıların web sitesini tamamen terk etme ve başka bir yere gitme olasılıklarını da büyük ölçüde artırır.

Görsel Kaynak: https://www.malthemilthers.com/font-loading-strategy-acceptable-flash-of-invisible-text/
FOIT ile savaşmak istiyorsanız, en kolay araç “font-display” CSS özelliğidir. Bu özellik, bir yazı tipi yüzünün indirilip indirilmediğine ve ne zaman kullanıma hazır olduğuna bağlı olarak nasıl görüntüleneceğini belirler ve 5 farklı değer alabilir. Bunlar:
font-display: auto;
font-display: block;
font-display: swap;
font-display: fallback;
font-display: optional;
Bu değerlerin anlamlarına bakacak olursak:
- Auto: Yazı tipi görüntüleme stratejisi, user-agent (kullanıcı aracısı) tarafından tanımlanır.
- Block: Yazı tipine kısa bir blok süresi ve sonsuz bir takas süresi verir.
- Swap: Yazı tipine son derece küçük bir blok periyodu ve sonsuz bir takas periyodu verir.
- Fallback: Yazı tipine son derece küçük bir blok periyodu ve kısa bir takas periyodu verir.
- Optional: Yazı tipine son derece küçük bir blok süresi verir ve takas süresi yoktur.
Genellikle değiş tokuş edilen yazı tiplerinin görünümünden benim gibi hoşlanmıyorsanız, bu durumda imdadınıza font dosyalarını preload etme seçeneği koşuyor:
<link rel="preload" href="/fonts/awesome-font.woff2" as="font" />Fakat kaynakları preload etmek de her zaman iyi bir fikir değildir, çünkü çok sayıda preload metodu ile kaynakları önden yüklemek istediğinizde, “initial render” dediğimiz ilk oluşturma sürecini de engellemiş olursunuz. Bu durum da, sayfanın açılış süresi performansını negatif yönde etkileyecektir.
Günün sonunda ziyaretçilerinize güzel bir okuma deneyimi sağlamak önemli. Metninizin hızlı ve sorunsuz bir şekilde oluşturulmasını sağlamak için hızlıca bazı ipuçları paylaşalım:
- Kritik yazı tiplerinizi önceden yüklemek için link[rel=preload] kullanın.
- Mümkün olduğunca özel yazı tiplerinden kaçının. Hiçbir yazı tipi bir sistem yazı tipinden daha hızlı işlenmez. Çoğu zaman gövde metniniz sistem yazı tiplerini kullanarak gayet iyi görünecektir.
- Bağlantı yükünü azaltmak ve üçüncü bir tarafa bağımlılığı azaltmak adına yazı tiplerinizi kendi sunucunuzda barındırın.
- Görünmez metnin flaşını önlemek için (FOIT) “font-display: swap” özelliğini kullanın.
- Yazı tipi yüklendiğinde, yeniden akışı en aza indirmek adına yedek yazı tipinizin web yazı tipinize mümkün olduğunca benzediğinden emin olun. Bunun için şurada güzel bir “Font Style Matcher” aracı var.
- Yazı tiplerinizin ek varyantlarını (ağırlıkları, stilleri) yüklemenin yeniden akışını en aza indirmek için yazı tipi sentezini “font-synthesis” kullanın.
Bonus
Sayfanızdan çıkan üçüncü parti isteklerini haritalayan muazzam bir aracı paylaşmadan da olmaz: CDN’lerinizin ve üçüncü tarafların nasıl davrandığını daha iyi anlamak için WebPageTest çıktısını alır ve bir istek haritasına dönüştürür: https://requestmap.webperf.tools
“SuperApp Nedir? SuperApp Nasıl Olur?“ başlıklı yazımızı okumuş muydunuz?