İçindekiler
Google’da bir arama yaptığımızda, arama sonuçlarında aradığımız kelimeyle alakalı birçok sonuç görmekteyiz. Bu yazıda arama sonuçları ekranı içerisinde “kullanıcılar bunu da sordu” bir diğer adıyla “PAA” verilerinin nasıl ölçümleneceğini ve bu bölümden gelen kullanıcıların verilerini nasıl daha iyi değerlendirebileceğimizi inceleyeceğiz.
Öncelikle bu alanın ne olduğundan, nerede konumlandığından ve bize faydalarından bahsedelim.
Google’da bir arama yaptığınızda SERP ekranında reklamlar, organik sonuçlar, bilgi paneli, görselller ve bunun gibi birtakım parçacıklar bizi karşılamaktadır. Bu parçaçıkların amacı tamamen kullanıcı deneyimini iyileştirmek ve sorguyu yapan kullanıcının aradığı soruya hızlıca cevap vermeye çalışmaktır. Pek tabii ki, bizler organik veya reklamlardan gelen kullanıcıların ölçümlemelerini yapabiliyoruz. GA4 buna varsayılan ayarlarla izin veriyor.
“Kullanıcılar bunu da sordu” alanı özelinde baktığımızda buradan gelen ziyaretçileri yalnızca snippet olarak Google Search Console üzerinden yalnızca sayfa, tıklama ve gösterim gibi metrikler özelinde takip edebiliyoruz. Bu içerikte bu alanı GA4 üzerinden nasıl takip edebileceğimize ve GA4’ün sunduğu metriklerle değerlendirme yollarına göz atacağız.
Google’ın bu alanı oluşturmadaki temel amacı, kullanıcıların arama sonuçları sayfasında daha fazla içeriğe hızlıca erişmelerini sağlamaktır. Kullanıcılar, aradıkları bilgiye PAA sayesinde daha hızlı ve kolay bir şekilde ulaşabilirler. Kullanıcılar buradan bilgi edindikleri gibi SEO kanalına da ekstra fayda sağlar. Buradan gelen her ziyaretçi siteye artı trafik kazandırır.
PAA, kullanıcıların genellikle arama yaptıkları konularla ilgili yaygın soruları özetleyerek cevaplar sunar. Özellikle uzun kuyruklu anahtar kelimelerle ilgili bilgi edinmek isteyenler için oldukça faydalıdır. Google, bu özellikle kullanıcıların daha kapsamlı bir içerik deneyimi yaşamalarını ve istedikleri bilgiye daha kolay ulaşmalarını hedeflemiştir.
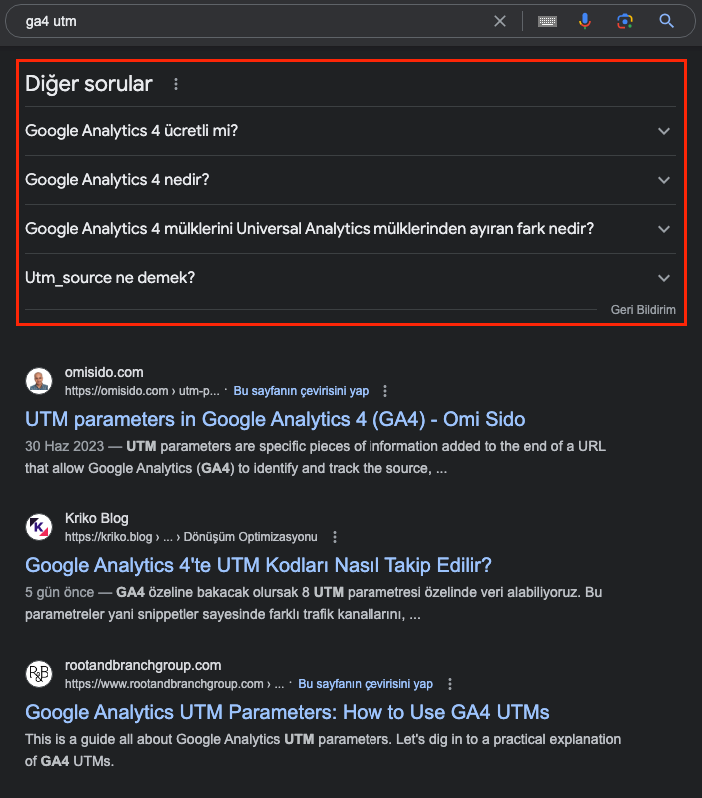
Bir örnek verecek olursak:

Yukarıdaki görselde “Diğer sorular” bölümünü “kullanıcılar bunu da sordu” bir diğer adıyla “people also ask” olarak nitelendiriyoruz. Burada Google, ilgili bir soru açıldığında en alakalı web sitesini karşımıza çıkarır, sorunun devamını görmek için web sitesine tıklama yapıldığında, belirli URL şablonu ile internet sitesine yönlendirme yapar.
PAA’yı ölçmek veya izlemek, kullanıcıların bu özelliği ne kadar kullandığını ve hangi tür soruların bu alanda sıkça yer aldığını anlamak için çeşitli yöntemlerle yapılabilir. Bu, anahtar kelime analizi, arama hacmi verileri, kullanıcı davranışlarını izleme ve belirli bir konuyla ilgili PAA’nın nasıl değiştiğini gözlemleme gibi tekniklerle gerçekleştirilebilir. Bu veriler, içerik stratejilerini geliştirmek veya kullanıcıların ihtiyaçlarına daha iyi cevap vermek için değerli bir bilgi kaynağı olabilir.
Diğer sorular (PAA) Verilerini İzlemek İçin Yapılması Gerekenler

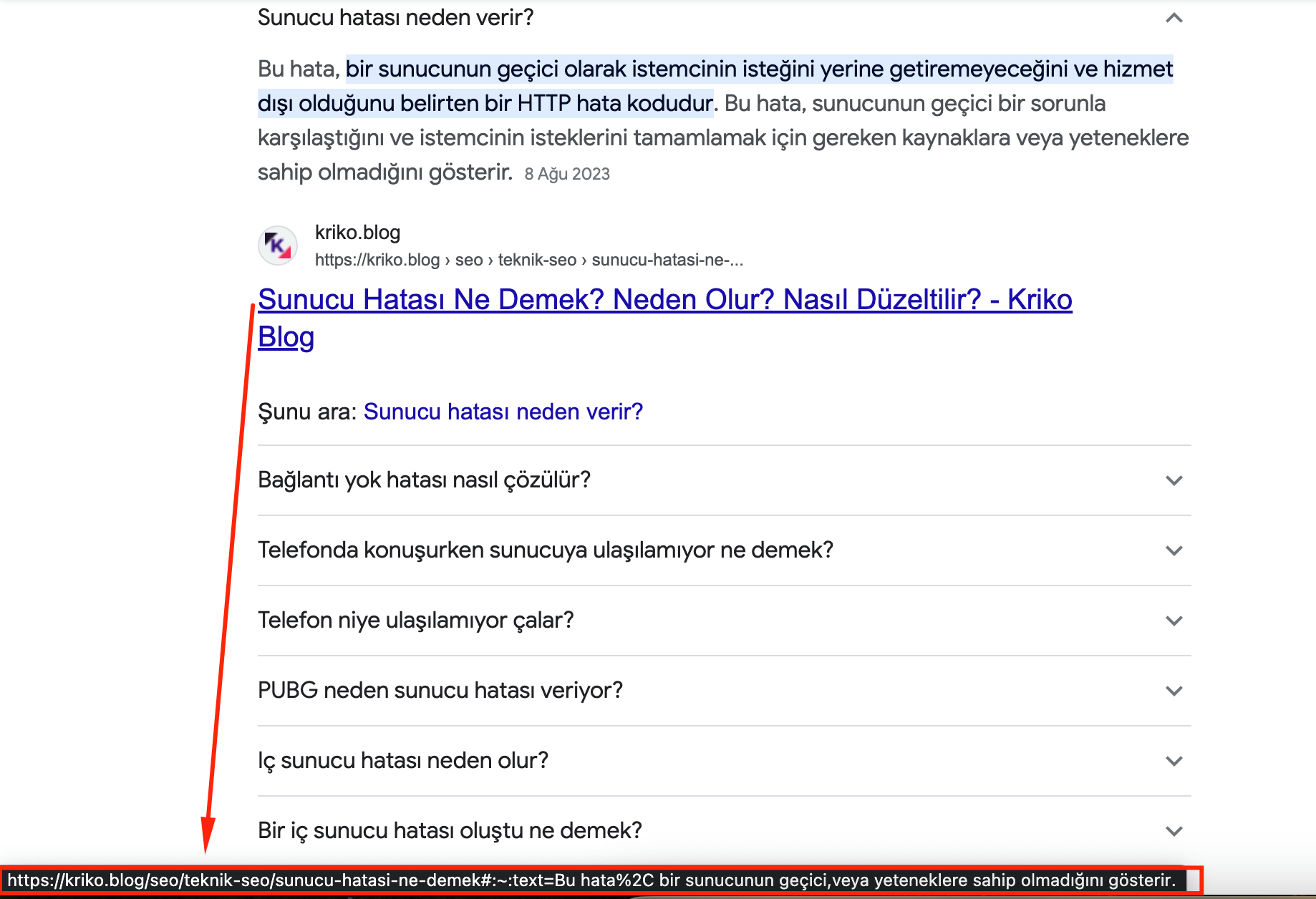
URL içerisinde bulunan yapıyı bir üstteki görselden görüntüleyebilirsiniz.
Örnek URL: https://kriko.blog/seo/teknik-seo/sunucu-hatasi-ne-demek#:~:text=Bu%20hata%2C%20bir%20sunucunun%20ge%C3%A7ici,veya%20yeteneklere%20sahip%20olmad%C4%B1%C4%9F%C4%B1n%C4%B1%20g%C3%B6sterir.
1- Custom Javascript Oluşturulması
Öncelikle Google Tag Manager üzerinden özel bir javascript (custom javascript) oluşturmanız gerekiyor. Bu javascript kodunun, diğer sorulardan gelen tıklamalarda bulunan “#:~:text=” şablonunu içerecek şekilde olması gerekmektedir.
Bu Custom Javascript’in adını “URLFragmentText” olarak belirleyebilirsiniz.
Google Tag Manager’a girin.
Sol menüden “Variables (Değişkenler)” kısmına tıklayın.
Açılan ekranda biraz aşağıda sağ tarafta bulunan “New” kısmında tıklayın.
Burada “Custom Javascript” seçmemiz gerekiyor.
Kod bloğu kısmına aşağıdaki kodu yazabilirsiniz.
function() {
return window.location.hash.includes('#:~:text=');
}
2- History Change Trigger Oluşturma
GTM’de “Triggers” sekmesine gidin.
“New” diyerek bir “Trigger” oluşturun.
“Trigger Configuration” bölümünde “History Change” seçeneğini seçin.
Trigger’a bir isim verin, örneğin “History URL Fragment Change Trigger” diyebilirsiniz.
3- GA4 Event Tag Oluşturma
GTM’de “Tags” sekmesine gidin.
“New” diyerek bir “Tag” oluşturun ve tip olarak “Google Analytics: GA4 Event” seçin.
Tag’a bir isim verin, örneğin “PAA Click Event Tag”.
“Event Name” kısmına, izlenen eylemi temsil edecek bir isim verin, örneğin “paa_click”.
“Triggering” bölümünde, bir önceki adımlarda oluşturduğunuz “History Change” trigger’ını ekleyin.
4- Test ve Doğrulama
GTM önizleme (preview) modunu açın.
Website’nizi ziyaret edin ve URL’de ‘#:~:text=’ içeren bir sayfaya gidin.
GTM önizleme modunda, tag’ın ve trigger’ın tetiklendiğini gözlemleyin.
Google Analytics’te etkinliklerin gönderildiğini doğrulayın.
5- Değişikliklerin Yayınlanması:
Testler başarılı olduğunda, GTM’deki değişikliklerinizi yayınlayın.
Bu adımlar PAA izleme için GTM’de temel bir yapılandırma sunar. Her adımı dikkatlice izleyerek ve doğru şekilde yapılandırarak izleme sistemini oluşturabilirsiniz.
GA4 Unassigned Traffic (Atanamamış) Nedir, Nasıl Düzeltilir? başlıklı yazımız da dikkatinizi çekebilir!