İçindekiler
Critical Rendering Path yani Kritik Oluşturma Yolu, sitenin açıldığı ilk andan itibaren tamamen yüklenmesi sürecinde sitenin kaynak dosyalarını, görsellerini ziyaretçinin görebileceği hale getirdiği işlemler dizisidir. Sitenin çok daha hızlı açılması, ziyaretçilerin bu bilgilere çok daha hızlı ulaşabilmesi için Critical Rendering Path sürecindeki adımların iyileştilmesi gereklidir.
Critical rendering path siteye gelen ziyaretçinin görmek istediği içeriği veya bilgiyi çok daha hızlı ve öncelikli olarak görmesine yardımcı olan site hızı metriklerinden biridir. Bu konumuzda Critical Rendering Path’in ne olduğu, hangi aşamalara ve bu aşamaların nasıl optimize edileceği üzerinde detaylı bir inceleme yaptık, buyurun gelin birlikte inceleyelim. Kritik oluşturma yolunun nasıl optimize edileceğine önce bu kavramın nasıl ortaya çıktığı, neden optimize edilmeye ihtiyaç duyulduğu, tarayıcıların bir internet sitesini render ederken nelere odaklandıklarına bakalım. Akabinde bu süreçleri optimize edeceğimiz adımları hep birlikte irdeleyelim.
Critical Rendering Path Nedir?
Bir tarayıcı (browser), web sitesini oluşturmaya web sitesinden aldığı HTML isteğiyle başlar. Sunucu öncelikle HTTP başlıklarını ve cevaplarını döndürür, daha sonra HTML okumaya, ayrıştırmaya başlar. Alınan her bir baytı document object model (DOM) ağacına dönüştürür. Tarayıcı, kaynak kod içerisinde stil sayfaları (CSS) komut dosyaları, JavasScript (JS) veya embeded görseller gibi harici kaynakları keşfetttiğinde farklı bir istek başlatır. Bu durum HTML’in geri kalanının ayrıştırılmasını durdurur. Tarayıcı, diğer işlemleri bitirene kadar ve CSS Nesne Modeli (CSSOM) oluşturana kadar HTML isteklerini işlemeye ve DOM oluşturmaya devam eder. DOM ve CSSROM tamamlandıktan sonra tarayıcı, sayfa üzerinde görünür tüm içeriğin stillerini hesaplayarak bir render tree oluşturur. Render tree tamamlandıktan sonra ise öğelerin konumu ve boyutunu tanımlayan bir layout oluşturur. Bu işlemde tamamlandığında ise ekranda boyalı alan olarak nitelendirdiğimiz sayfalar oluşur.
Bu durum sayfa hızınızın olumsuz etkilenmesine neden olur. Tabii ki kimse sitesine gelen ziyaretçiye saniyelerce beyaz ekran göstermek istemez. Kritik (Critical) kısmı, site içerisinde en önemli, en çok kullanılan kodları ifade etmektedir. Oluşturma (Rendering) kısmı, tarayıcının web sitesindeki kaynak kodlarını oluşturup kullanıcıya anlamlı verileri göstermeyi ifade eder. Kritik ve Oluşturma kısmını birleştirdiğimizde aslında, kritik kodların oluşturulması anlamı çıkmaktadır. Path ise internet sayfasının bir kullanıcıya gösterilmesindeki durumu ifade eder. Tüm bunların bütününde ise kritik kodların oluşturulmasında meydana gelen olaylar bütününü ifade edebiliriz. Kritik oluşturma yolu, Belge Nesne Modeli (DOM), CSS Nesne Modeli (CSSOM), oluşturma ağacı (render tree) ve düzeni (layout) (yukarıda biraz bahsettiğimiz) içerdiğinden pek tabii bu yapıyı doğru anlayabilmek, hayatımıza sokabilmek için DOM, CSSOM, Render Tree ve Layout gibi kavramları tanımamız gerekmektedir.
Document Object Model (Belge Nesne Modeli)
DOM, türkçe karşılığı belge nesne modeli, her bir internet sayfasının dinamik olarak oluşturulmasını sağlayan arayüzdür. Ayrıştırılmış durumda olan HTML sayfasının temsilidir diyebiliriz. HTML ayrıştırıldıktan sonra bir DOM ağacı oluşur. DOM ağacını platform ve programlama dilinden bağımsız bir arayüz olarak nitelendirebiliriz. Kök öğeden, <html> etiketinden başlayarak her bir etiket için ayrı ayrı düğümler (node) oluşturur. Diğer öğelerin altında yerleştirilmiş öğeler ise alt düğüm olarak nitelendirilir. Her bir düğüm, ana öğenin özelliklerini taşımaktadır. Bu noktada düğüm sayısı ne kadar çok olursa kritik oluşturma yolu o kadar uzar ve performans maliyeti o kadar artar. Temiz, özenle yazılmış HTML kodları, HTML’yi ayrıştırması için gereken süreyi azaltmaya yardımcı olur.
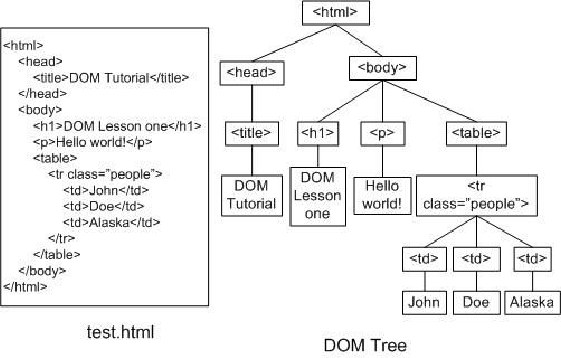
Örnek bir DOM ağacı:

Soldaki kod bloğunu sağdaki görsel ise bu kod bloğunun oluşturduğu DOM ağacını temsil eder.
Pagespeed Insight aracının verdiği “Aşırı büyük bir DOM boyutundan kaçının” uyarısı aslında tamamen DOM ile alakalıdır. İlgili Insight aracı, istek atılan web sayfasında bulunan düğümlerin çok fazla olduğunu ve bunun azaltılması ile alakalı brief vermektedir.
CSS Object Model
CSSROM Türkçe ifadesiyle CSS nesne modeli, DOM yapısına çok benzer, DOM ağacıyla bağlantılı mevcut olan stillerle ilgilenir. CSS stilini dinamik olarak okumasına ve değiştirmesine yardımcı olur. CSSOM, sayfadaki herhangi bir nesneye ait stil kümesini hesaplarken, tarayıcı o düğün için geçerli olan kuralla işleme başlar. Örneğin, bir ana öğe ait stiller tüm alt öğelere de uygulanır. Bu sebeple CSSOM’un bir ağaç yapısına ihtiyaç vardır.
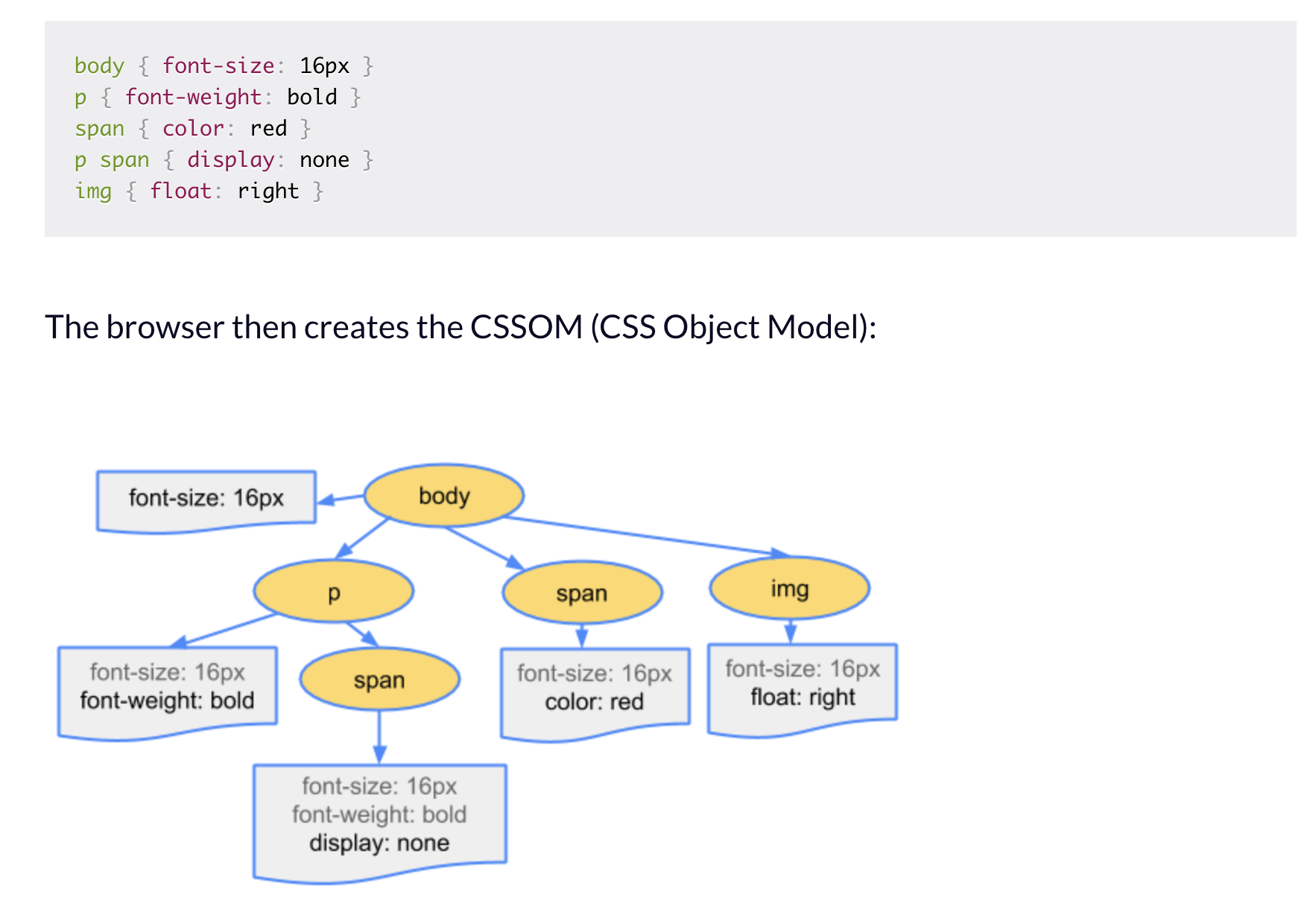
Örnek CSSOM Tree:

Body etiketine font boyutu 16px olarak tanımlandığı için diğer tüm etiketlere aynı font boyutu tanımlandığını yukarıdaki CSSOM ağacında görebilirsiniz.
Render Tree (Oluşturma Ağacı)
Render Tree yani Oluşturma Ağacı olarak nitelendirdiğimiz bu kavram, DOM ve CSSOM’un birleşimidir. DOM ve CSSOM işlemleri tamamlandığında web sayfası üzerinde görünür içeriklerin hesaplamalarını gerçekleştirdiği alandır.
Layout (Düzen)
Düzen yani layout, kullanıcının sayfada göreceği öğelerin konumunu ve boyutlarını ayarlar. Nesnelerin nerede, nasıl, hangi boyutta olacağını belirler. Bunu yaparken DOM, CSSOM ve Render Tree tarafında yapılan işlemlerden faydalanır. Bu sayede artık yerleşim mümkün hale gelir.
<meta name="viewport" content="width=device-width">
Yukarıdaki kod kullanılmadığı takdirde mobil cihazlarda boyutlandırmalarda sorunlar yaşanabilir. Bu sebeple, gerekli meta-etiketlerin kullanılması oldukça önemlidir. Düzen, cihaza göre, cihaz ekranında yapılan her bir işlemde tarayıcıyı tekrar boyutlandırıldığında gerçekleşir. Düzen (layout) performansı da DOM’a bağlı bir şekilde performans maliyetini ciddi etkiler. Düğün sayısı ne kadar çoksa düzen işlemini o kadar geç bitirir. Bu tarafta darboğazlar yaşanabilir ve site içerisinde scrolling veya animiasyonlar sırasında sıkışmaya da neden olabilir. Kritik oluşturma yolunu optimize etmek, time to first render yani ilk işlemeye kadar geçen süreyi iyileştirir, boyalı alanların ve akışların saniyede altmış kare hızında gerçekleşmesine, yüksek kullanıcı deneyimine, etkileşimine ve sunucu performansını artırmak için oldukça önemlidir.
Painting (Boyama)

Kritik oluşturma yolunda son adım artık ekranın boyanma işlemidir. Boyama süresi, oluşturma ağacına ne tür güncellemelerin uygulandığına göre değişim gösterebilir. Boyama süresi, genellikle çok daha hızlı tamamlandığından dolayı pek odaklanılmıyor olsa da bir animasyon karesinin ne kadar sürebileceğini ölçümlemek kritik oluşturma yolunun optimize edilmesi tarafında önemli bir ayrıntı diyebiliriz. Her bir düğüme uygulanan stil işlemleri boyama süresini pek tabii artıracaktır. Ancak burada yapılan boyama işlemi çok çok düşük bir süresi ise ve bunun üzerinde efor harcanıyorsa harcanan eforun karşılığı sağlıklı bir şekilde alınmayabilir. Bu sebeple ölçümleme yapmadan bu tarafta bir aksiyon almak çok faydalı olmayacaktır.
Kritik Oluşturma Yolu Nasıl Optimize Edilir?
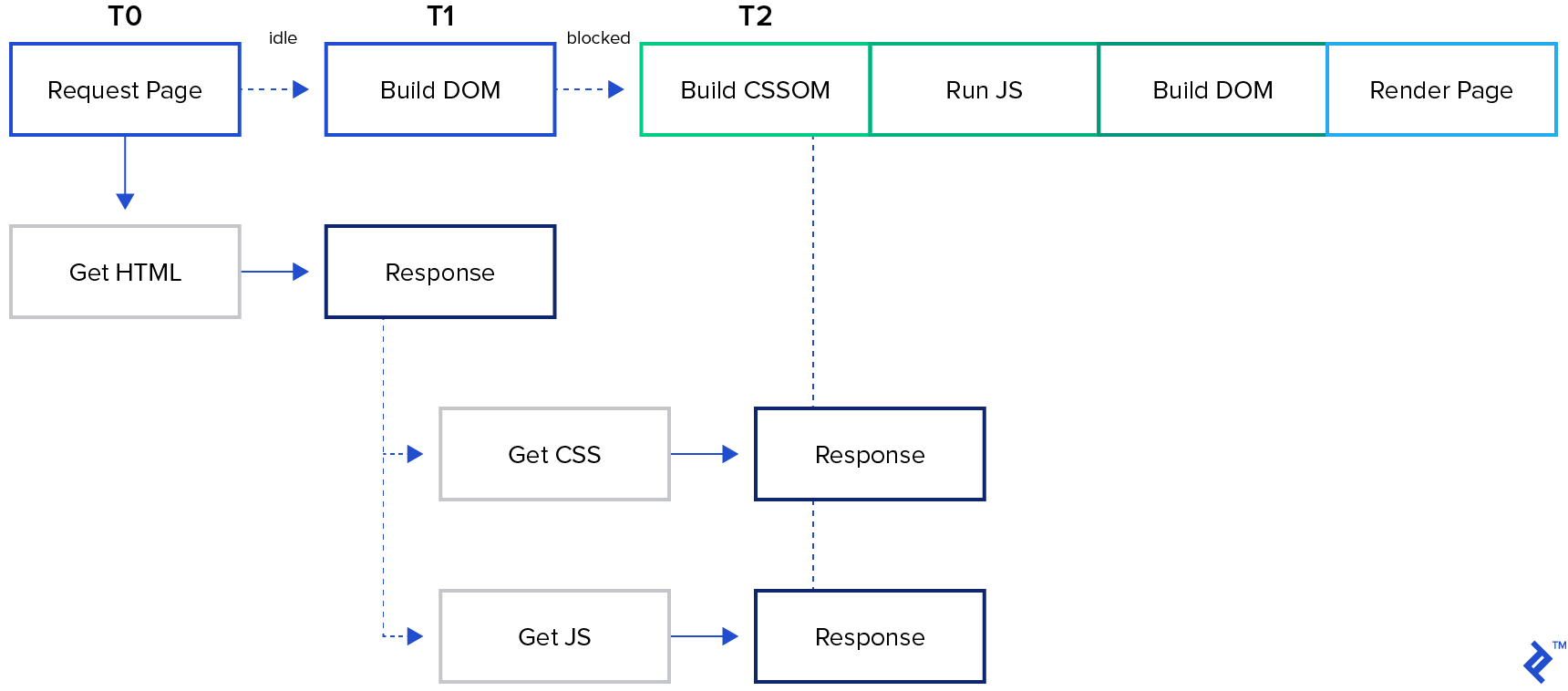
Kritik oluşturma yolunun görselleştirmiş hali:

Tarayıcı bir yanıt aldığında, HTML dosyasını ayrıştırmaya (parsing) başlar. HTML kodları içerisinde karşılaştığı bir bağımlılık varsa (CSS, JS, Görsel vs.) ilgili dosyayı indirmeye çalışır. Eğer bu bir stil dosyasıysa tarayıcı sayfayı oluşturmadan önce dosyayı tamamen ayrıştırması gerekir. Bu işlemi yapmadığı durumuna ise render-blocking yani “Oluşturmayı engelleyen kaynaklar” adı veriliyor.
Öncelikli yüklenecek kaynakların belirlenmesi
Hangi kaynakların önce yükleneceği konusunda emin kararlar vermek, yüklenme sırasını kontrol etmek ve bu kaynakların dosya boyutlarını azaltmayı başarmak sayfa yükleme hızına doğrudurdan fayda sağlayacaktır. Örneğin internet sayfasınında ilk olarak <head> kodları arasında critical css kodlarına yer vermek sayfanın CSSOM, render tree ve boyama sürelerine yardımcı olacaktır.
Kritik olmayan kaynakların indirilmesinin ertelenmesi
Sitenizde yüklenmesinin çok önemli olmadığı, kritik olmayan kaynakları erteleyerek critical rendering pathi optimize edebilirsiniz. JS dosyaları için “defer”, “async” kodları kullanılabilir. Bu tarz dosyaları </body> kodundan hemen önce çağırabilirsiniz.
İstek sayılarının azaltılması
Sitenize gelen istek sayılarının azaltılması site performansını optimize edecektir. Siteniz içerisinde bulunan gereksiz, kullanılmayan (üçüncü partiler buna dahil) dosyaların, URL’lerin kaldırılması gerekir. Örneğin CSS & JS dosyalarınızı birleştirerek ederek istek sayısını azaltabilirsiniz.
Görsellerin optimize edilmesi
Site içerisinde bulunan görsellerin optimize edilmesi yalnızca web sitesi boyutunu azaltmıyor, kritik oluşturma yolundaki süreçleri de hızlandırıyor. Bu sebeple görsellerin makul seviyede optimize edilmesi site hızına oldukça faydalı olacaktır.
Son Olarak…
Mobil ve masaüstü tarayıcılarının sayfaları nasıl oluşturduğu konularını derinlemesine incelediğiniz zaman sayfa içerisinde kaynak dosyalarla alakalı yaşanan darboğazları yakalayabilecek ve bunları optimize edebileceksiniz. HTML, CSS, Javascript veya dışarıdan çekilen kaynak dosyalarının daha performanslı çalışabilmesi için gerekli çalışmaları gerçekleştirmeniz gerekecek. Tüm bu analizleri, Pagespeed Insight, Google Chrome DevTools araçlarını kullanarak gerçekleştirebilirsiniz.
HTTP durum kodlarını anlamlarını biliyor musun? Hemen tıklayarak HTTP durum kodlarıyla alakalı önemli bilgilere ulaşabilirsin.