İçindekiler
Bir çevrim içi mağazayı, e-ticaret sitesini ziyaret ediyorsanız ihtiyacınız olan ürünü kolayca bulmayı istersiniz. Online alışverişte bu istek, tüketicinin adeta en doğal hakkı. E-ticaret ürün filtreleri de bu amaçla tasarlanıyor ve müşterilerin ürünleri daha kolay şekilde bulmasına imkân tanıyor. Teoride böyle olsa da irili – ufaklı pek çok e-ticaret sitesinin filtre sistemi iyi değil. Bu da kullanıcı deneyimini kötü etkilediği gibi dönüşüm oranlarını dahi aşağıya çekebilir. Peki bir e-ticaret sitesinde filtreler nasıl olmalı? Kötü ve iyi filtre tasarımının kâr oranlarına etkisi nedir? Tüm merak ettikleriniz yazımızda sizi bekliyor! Okumaya devam…
Filtre Aracının Sağladığı Faydalar Neler?

Bir e – ticaret sitesinde, filtre aracının sağladığı birden fazla fayda var. Ama bunlardan belki de en önemlisi, tüketicinin aradığı ürüne kolay yoldan ulaşabilmesi. Evet, bir akıllı telefon ararken istediğiniz RAM kapasitesindeki, kamera çözünürlüğündeki, ekran boyutundaki modeli kolayca bulabilmeniz gerekiyor. Benzer şekilde, tişört, bebek arabası, matkap, nevresim takımı fark etmeksizin de alacağınız ürünün size uygun olanlarını hızlıca listelemeniz önem teşkil ediyor. Bu açıdan filtreler, çevrim içi bir mağazada tüketicilere büyük kolaylık sağladığı gibi potansiyel müşterileri de kendisine çekebilir.
Bir diğer önemli faydası da ürünlerin keşfedilmesine vesile olması. Bir tüketici, tam karar vermeden bir e-ticaret sitesinde gezinirken zengin filtreler yoluyla sepetine ekleyeceği ürünler de bulabilir. Bu da işin artık biraz yaratıcılık kısmı. Ne kadar yerinde ve nokta atışı filtre seçenekleriniz olursa, çevrim içi mağazanızda zaman geçiren kullanıcıların da alışveriş yapmasını o kadar kolaylaştırabilirsiniz. Bu keşif, henüz alışverişe niyeti olmayan ve sadece ürünleri keşfetmek isteyen kullanıcıları da müşterilere dönüştürebilir.
Son olarak üçüncü faydası ise tüketiciye zamandan kazandırması. Bu da kesinlikle kullanıcının hoşuna gidecek bir detay. SEO açısından sayfada kalma süresi tabii ki önem teşkil ediyor. Gelgelelim bu süreyi, aradığı ürünü bir türlü bulamayan tüketicilerden kazanmak uzun vadede olumsuz bir tablo ortaya çıkarabilir. Tüketiciler işi böylesi bir internet sitesinden bir daha alışveriş yapmamaya kadar götürebilir. O nedenle, zengin model yelpazesini tüketicinin taleplerine göre daraltan filtreler sayesinde zamandan kazanarak alışveriş yapılabilir. Daha sonra tüketici, bu avantaj gereği tekrar sizin çevrim içi mağazanızı ziyaret edebilir.
Filtreler Hakkında Önemli Araştırma ve İncelemeler

Konu hakkındaki en kapsamlı araştırmalardan biri, bağımsız bir UX (kullanıcı deneyimi) araştırma şirketi olan Baymard Institute’ye ait. Bu araştırmaya göre 2015 yılında yapılan karşılaştırmalarda, dev e – ticaret sitelerinin yalnızca %16’sı iyi bir ürün filtreleme sistemi sunuyor. Bu araştırmada çıkan sonuçlardan biri de kategorilere özgü filtrelerle ilgili. Buna göre örneğin, uyku tulumları bir sıcaklık derecelendirme filtresine ihtiyaç duyarken mobilya kategorileri ise renk filtresine ihtiyaç duyuyor. Baymard’ın yaptığı araştırmaya göre en iyi e-ticaret siteleri arasında bu şekilde kategorilere özgü etkili filtreleme sistemine sahiplik oranı %42.
Baymard’ın yaptığı araştırmada, tematik filtreler de öne çıkıyor. Buna göre; örneğin sezonluk olarak öne çıkan giyim – kuşam ürünlerinde sezonlara özel tematik filtrelerin olması da önemli. Stil (rahat, klasik, modern), mevsim (ilkbahar, kış vs.) ya da kullanım koşulları (dış mekân, su altı, yağmurlu hava) gibi tematik filtrelerin olduğu e-ticaret sitelerindeki filtre kullanımı araştırmaya göre %50’nin üzerinde.
Aynı araştırmaya göre bir diğer önemli ürün filtre tasarımı içerisinde “Truncating Filtering” denilen kesme tasarım yer alıyor. Enstitü, test ettiği bu yöntemin de son derece tuttuğunu iddia ediyor. Kesme filtre tasarımı şu demek: Filtreler içerisinde farklı filtrelerin de açılması. Yani aslında tek bir kategorideki filtreleme aracının sınıflandırılması. Bunu bir mont kategorisi üzerinden örnekleyelim: Cinsiyet, beden, stil, renk gibi filtreler kendi başlığı altında toplanıyor ve böylece hepsine birbirinden bağımsız olarak bakabiliyorsunuz. Tabii ki burada kesme tasarımın net bir şekilde gösterilmesi gerekiyor. Aksi takdirde kullanıcılar karşılarına çıkan birkaç filtre başlığını, o kategorideki filtrelerin tamamı sayabilir, diğerlerini göremeyebilir.
İkinci araştırma ise ABD merkezli kullanıcı deneyimi danışmanlık firması olan Nielsen Norman Group’tan geliyor. Şirket, yaptığı bu araştırmada etkili ürün ve kategori filtrelerinin keşfedilebilirliği olumlu yönde etkilediğini düşündürtüyor. Buna göre, kullanıcı deneyimini düşüren faktörlerden biri kullanıcıların internet sitesinde aradıklarını kolayca bulamaması. Bu noktada şirket bir de bulunabilirlik kavramını ortaya atıyor. Buna göre kullanıcılar, bir internet sitesinde bulunduğunu varsaydıkları içerikleri kolayca bulabilmeli. Ürün filtreleme aracı da buna fayda sağlıyor. Şayet, internet sitenizdeki filtreler bulunabilirlik ve keşfedebilirlik kavramlarına iyi derece hizmet etmiyorsa trafiğinizin, kârınızın düşüş yaşaması kuvvetle muhtemel.
Bir diğer araştırma da iş insanı Serkan Koç’tan geliyor. Koç, e-ticaret sitelerindeki filtrelerin Conversion Rate’i (CR)(Satışa Dönüşüm Oranı) artırdığını, kendi deneyimini paylaşarak belirtiyor. Buna göre Serkan Bey, e-ticarete yeni atıldığı dönemde sitesini çabuk canlıya alma telaşesi içerisinde filtreleri ekletmemiş. CR oranı da %22 düşüş yaşamış. Sonraki aşamalarda internet sitesine filtrelerini eklettiği zaman ise CR oranının eksi seviyelerine çıktığını görmüş. Koç, burada sadece filtreleri eklemenin yeterli olmadığını, ürün adedini de doğru bir şekilde belirtmek gerektiğini ifade ediyor. Yani, internet sitenizde XL tişört filtresinde yanında parantez olarak 256 yazıyorsa ve tüketici bu 256 ürüne ulaşamazsa, ayrıca bu ürünleri başka bir sitede bulursa sizin sitenizi de bir daha ziyaret etmeme olasılığı yüksek. Dolayısıyla ürün filtrelerinde, her bir filtrenin yanında miktarı da belirtmek önemli.
Örneklerle E-Ticaret Sitelerinde Ürün Filtre Stratejileri
Artık ürün filtrelerine yönelik stratejileri konuşmanın tam zamanı. Burada örneklerle beraber ilerleyeceğiz ve siz de kendi filtre tasarımlarınızla tüm bunları karşılaştırabilirsiniz.
Filtreleriniz İçin En İyi Konumu Bulun

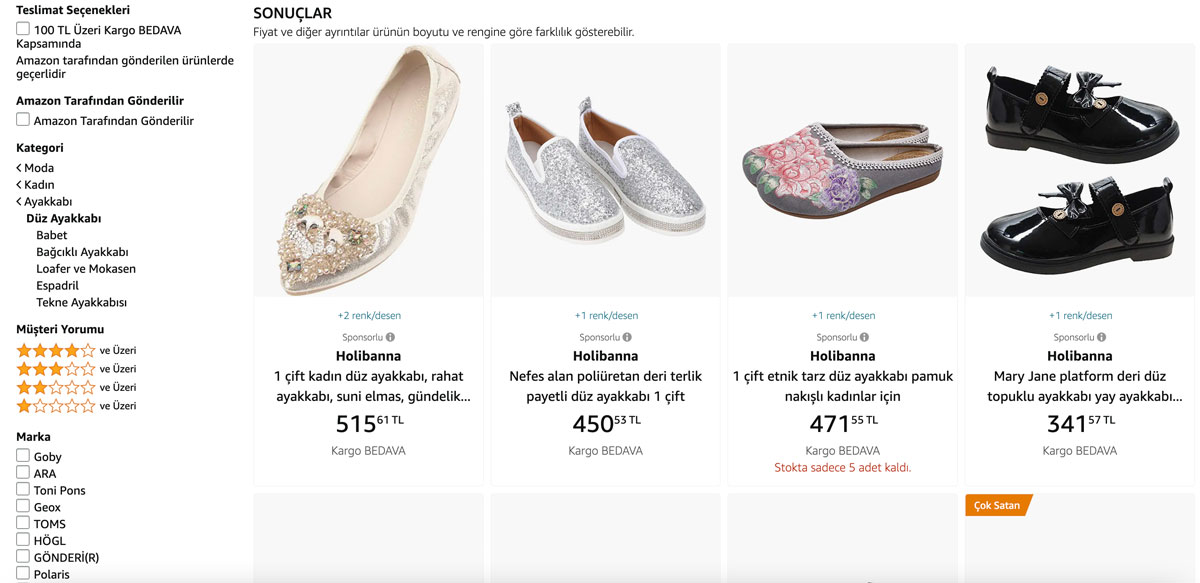
Unutmayın; filtreler kullanıcı deneyimine ciddi ölçüde etki eden araçlar. Bu nedenle, filtrelerinizin detayları kadar konumu da önemli. Zor ulaşılan bir yerdeki filtreyle kim uğraşmak ister? Ürün filtrelerinizin yerleşimini düşünürken aslında iki popüler seçenek olduğunu unutmayın: Sayfanın üst kısmında yatay bir çubuk ya da ekranın sol tarafında dikey bir çubuk. Sol taraftaki dikey çubuk, kullanıcıların pek çok internet sitesinde gördüğü konumlama olduğu için alışkanlığı destekleyebilir. Bu nedenle daha tanıdık bir deneyim sunabilir. Amazon gibi devasa bir e-ticaret sitesi, onlarca seçenek sunan dikey filtre tasarımını tercih ediyor. Müşteri yorumuna göre ürünlere puan vermeyi ve bunu da filtrelerine eklemeyi unutmuyor.
Filtrelerinizi Akıllıca Dağıtın

Tüm kartları tek seferde bir oyuncuya dağıtırsanız, bunlarla ne yapacağını bilemeyebilir. Fakat ihtiyacı oldukça kart dağıtırsanız oyunu kazanmasına yardımcı olabilirsiniz. Ürün ve kategori filtreleri de buna benzer. Ana prensibiniz şu olmalı: Kullanıcılar genelde en popüler ve sık kullanılan filtrelere gitmek ister fakat spesifik olan tüm seçeneklere erişmeye de hayır demezler. Birkaç yöntemi değerlendirebilirsiniz:
- Tüm filtreleme seçeneklerini tek seferde sunabilirsiniz. Fakat çok fazla filtreniz varsa bu biraz bunaltıcı olacaktır ve göze de hoş gelmez.
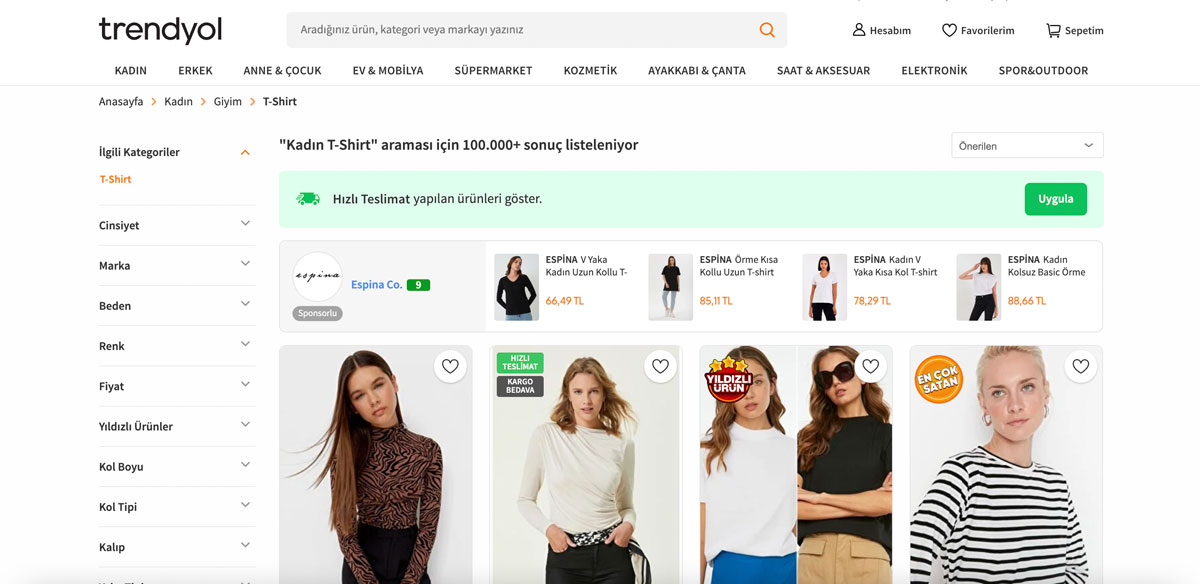
- Açılır – kapanır seçenekler hazırlayabilirsiniz. Bu sayede kullanıcı yalnızca filtre başlıklarını görebilir ve ihtiyaç duyduğu filtre seçeneğine tıklayıp alt menüye erişebilir. Örneğin, Trendyol bu şekilde bir filtreleme seçeneği sunuyor.
- Seçeneklerin en popülerlerini sunabilir, geri kalanları için de “Daha Fazla Göster” seçeneği sunabilirsiniz.
- Filtre kategorileri arasında, sayfadan bağımsız olarak kaydırma seçeneğini de benimseyebilirsiniz. Fakat bunun şöyle kötü bir yanı var: Kullanıcı sayfada aşağı doğru inerken yanlışlıkla filtrelerde aşağı – yukarı gidebilir. Bu da sinir bozucu bir durum.
Ürün Adedini Doğru Gösterin

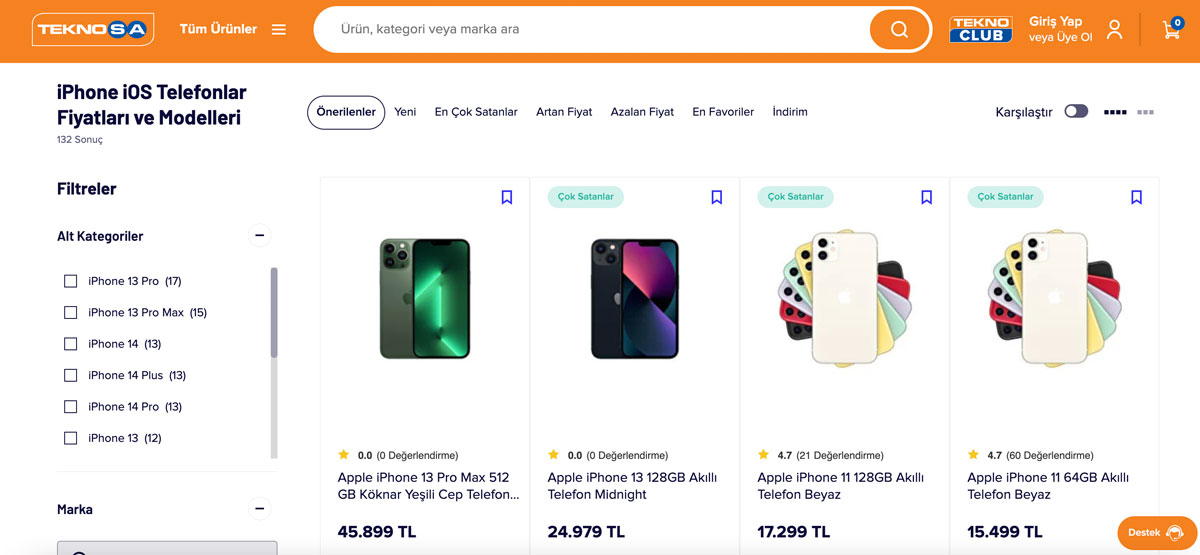
Diyelim bir nevresim takımı kategorisindeyiz. Burada “Renk” filtre seçeneği de var. Hangi renk nevresim takımlarının kaç adet olduğunu da sayıyla parantez içerisinde belirtebilirsiniz. Burada önemli olan bu sayıları doğru verebilmek. Nevresim takımı kategorisindeki “Mavi” renk filtresinin yanında “15” yazıyor ama aslında bu ürünlerden 9 tane varsa kullanıcı deneyimi hiçe sayılmış demektir. Ayrıca bunun üstüne müşteriler aradıkları ürünleri başka yerlerde bulursa sitenize tamamen veda bile edebilir. Mesela yukarıdaki görselde Teknosa örneği var. Teknosa, iOS telefonları modellerine göre filtrelerken hangi modelden sitede kaç adet olduğunu da parantez içerisinde gösteriyor.
Popüler Terimler Kullanın
İş hayatına yönelik jargonlar, filtreler için uygun değil. Bu noktada kullanıcıların ilgili kategori ve ürünler hakkında sık kullandığı kelimeleri, terimleri filtre isimleriniz olarak belirleyin. Örneğin, oyuncak satan bir e-ticaret sitesinde yaş aralığı filtresi zaten olmalı. Fakat bununla beraber “yeni yürümeye başlayan çocuklar” ve “çocuklar” olarak daha yaratıcı filtreler de kullanabilirsiniz. Bu filtre adları, genel olarak ebeveynlerin de sık kullandığı ifadeler.
Sezonsal Filtreleri Kaçırmayın

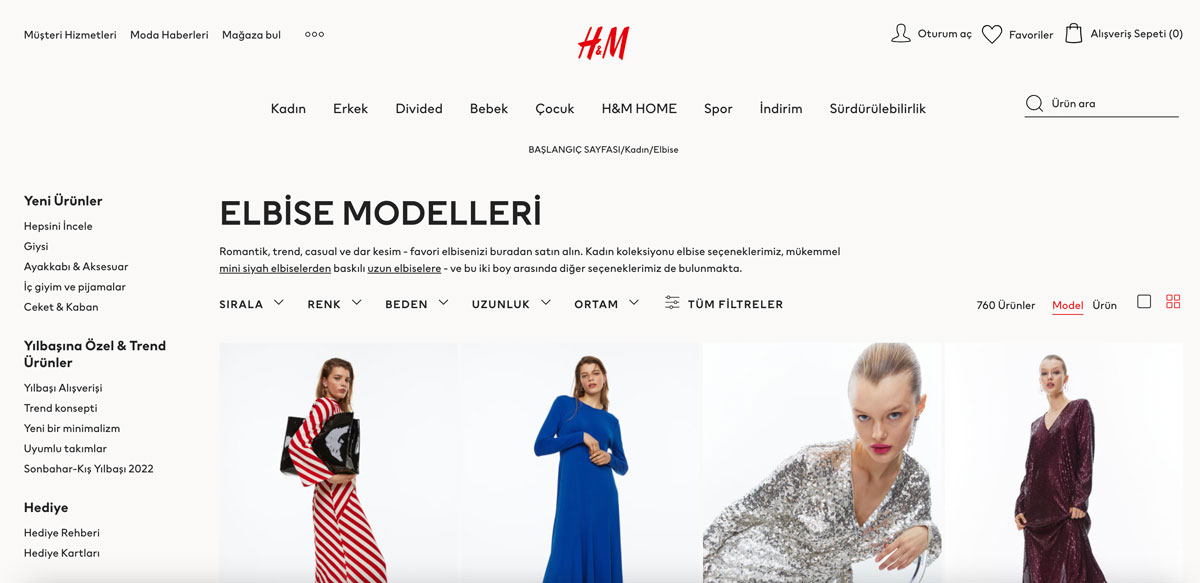
Özellikle giyim ve modaya yönelik bir çevrim içi mağazanız varsa bu özellik tam size göre. Mevsimsel ya da sezonsal kavramlarını duymuşsunuzdur. Bunları kıyafet, giyim – kuşam kategorilerinizde filtre olarak kullanabilirsiniz. Yani; ilkbahar – yaz, sonbahar – kış dörtlüsü mevsim filtreleriniz arasında yerini alabilir. Kendi koleksiyonlarınız ya da yaz sezonu – kış sezonu gibi zaman aralıklarını da ürün filtreleriniz için kullanabilirsiniz. Mesela H & M “Yılbaşına Özel & Trend Ürünler” filtresi ile sezonsal bir filtre seçeneği sunuyor.
Kategoriler Özelinde Filtre Kullanın
Her kategori ve ürün aynı detaylara, özelliklere sahip olmadığı için kullanıcıların arayışları da değişiyor. Bu açıdan genel – geçer, tüm kategorilerde aynı filtreler kullanmaktan kaçının. Zaten dev e – ticaret siteleri bunu yapıyor, yapmak da zorunda. Fakat ev tekstili ürünleri gibi spesifik bir alanda çevrim içi mağazanız varsa da bunu yapın. Örneğin, battaniyeler için malzeme, boyut, renk, kalınlık gibi filtreleri kullanırken perdeler için “kullanım alanları” minvalinde bir filtre de kullanabilirsiniz. Sonuçta stor perdeler ile jaluzi birbirinden farklı pek çok alanda tercih edilebilir. Benzer şekilde; akıllı telefonlar ile bilgisayarların ortak pek çok filtresi olsa da PC’ler özelinde “oyun bilgisayarı” ya da “iş bilgisayarı” gibi kullanım amaçlarına yönelik ürün filtreleriniz de olabilir.
Seçili Filtreleri Gösterin

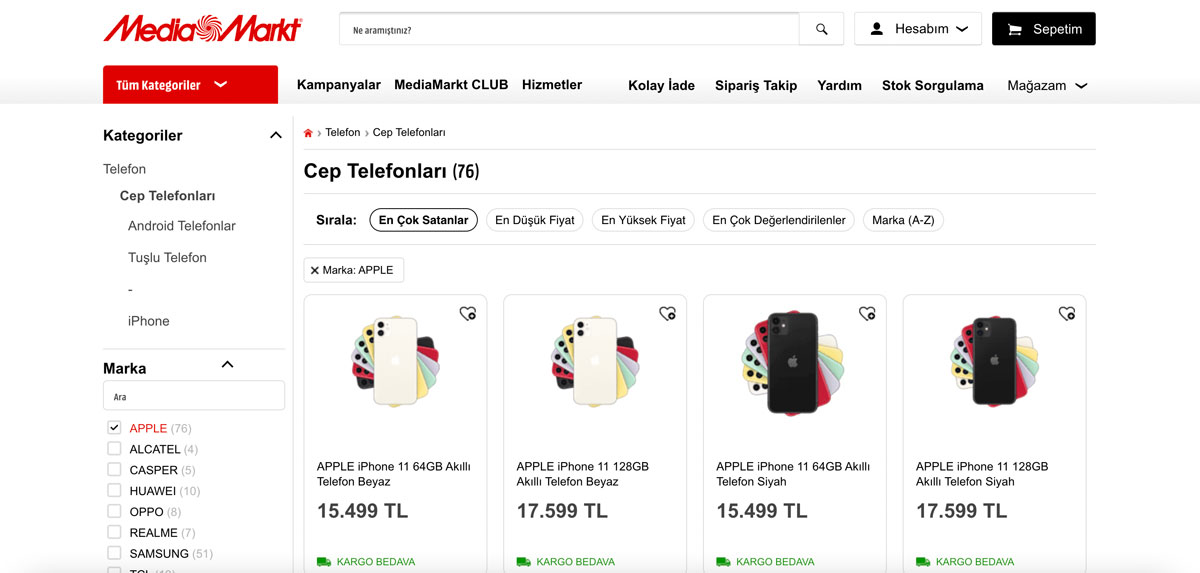
Kullanıcı, hangi filtreleri seçtiğini görmeli. Aktif filtreleri ürünlerin üzerinde uygun bir yerde gösterebilirsiniz. Hatta aktif olan filtreleri seçilmeyen filtrelerden de renk farkıyla ayırabilirsiniz. Bu sayede devasa ürün ağı içerisinde kullanıcı hangi filtreleri seçip seçmediğini bir bakışta anlamalı. Örneğin, MediaMarkt’taki Telefon kategorisindeki “Apple” markasını seçtiğim zaman ürünlerin üzerinde de seçili filtre hemen belirdi.
Mobil ve Masaüstü İçin Farklı Filtreler Tasarlayın
Mobil ve masaüstü deneyimler birbirinden her daim farklılık gösteriyor. Bu nedenle masaüstünde görünen filtre tasarımınız ile mobildeki tasarımınız için farklı stratejiler deneyin. Örneğin, mobil ortamda filtreler için nadiren kullanılan filtreleri göstermeyebilirsiniz. Yahut mobilde “Filtreler” seçeneğine tıklandığı zaman tüm ekranı kaplayan filtre seçenekleri oluşturabilirsiniz. Masaüstünde ise yukarıda da bahsedildiği gibi solda dikey olarak ya da yukarıda yatay olarak filtreleri konumlandırabilirsiniz.
Aktif Filtrelerin Kaldırılmasını Kolaylaştırın
Evet, kullanıcı seçtiği filtreleri kolayca devre dışı bırakabilmeli. Bir kullanıcı, seçtiği filtrelerin gösterdiği sonuçlardan memnun değilse bunları geri almak ister. Her ürün filtresinin tek tek kaldırılabileceği basit bir yöntem deneyebilirsiniz. Genellikle bu yöntem seçili filtrelerin yanındaki kapatma anlamına gelen “X” sembolü ile sağlanıyor. Bir diğer yöntem ise “Tüm Filtreleri Kaldır” seçeneği. Seçilen filtrelerin tek seferde kaldırılmasını isterseniz de bu yöntemi benimseyebilirsiniz. Fakat kullanıcı spesifik olarak tek bir filtreyi kaldırmak istiyorsa bu yöntem pek elverişli değil.
Yazımızı faydalı bulduysanız, Amazon’dan Netflix’e Öneri Sistemleri Nedir, Nasıl Çalışır? başlıklı yazımızı da buraya bırakmış olalım.








