İçindekiler
Pagination yani sayfalandırma, tüm web sitesinin içeriklerini organize etmektedir. İçerikleri bölerek istenilen adette ve sayfa sayfa olarak ziyaretçilere gösterir. Sayfalandırma sistemi genel olarak ileri ve geri, numaralı sayfalandırma gibi bazı tasarımsal farklılıklar gösterebilir.
Sayfalara ayırma yapısı, site yapısı ve bu yapının kullanılabilirliği açısından oldukça önemlidir, taranabilirliği iyileştirmek ve en önemli sayfaları optimize etmek için kullanabileceğimizden dolayı SEO içinde önemli bir parça diyebiliriz.
Pagination Nedir?
Bu yapının temel amaçlarından biri, içeriği daha erişilebilir hale getirmektir. Bu, çok fazla sayıda içeriği bulunan sayfalarda derinde gömülü kalmış içeriği ifade ettiğini söyleyebiliriz. İçerikleri bölmenin yanında çok uzun makaleleri de küçük parçalara bölmek için de kullanılmaktadır. Sayfalandırma, kullanıcıların ve botların daha derin düzeylerdeki sayfalara (ürünler, makaleler, vb.) gitmelerine yardımcı olmaktır.

Pagination yapısı genellikle blog içerikleri listesi veya e-ticaret siteleri için uygun ürün listesi için yapıldığından bahsedebiliriz. Bu sistemini sitemizde bulundurmamızın nihayi sebeplerinden birisi kullanıcı deneyimidir. Bu yapı sayesinde kullanıcılar birinci sayfadan, ikinci sayfaya, üçüncü sayfaya atlayabilirler. Bu yapı çalışırken sayfanın URL yapısı da bunu açıklayacak biçimde kurgulanması önemlidir.

Pagination genellikle aşağıdaki türdeki sitelerde bulunmaktadır:
- E-Ticaret
- Haber Yayıncıları
- Forumlar
- Bloglar
- Arama sonuçları listesi
- Büyük veritabanına sahip içerik siteleri (araç, ev satış siteleri, yemek tarifi siteleri vs.)

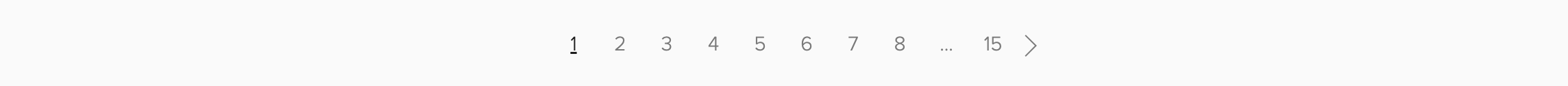
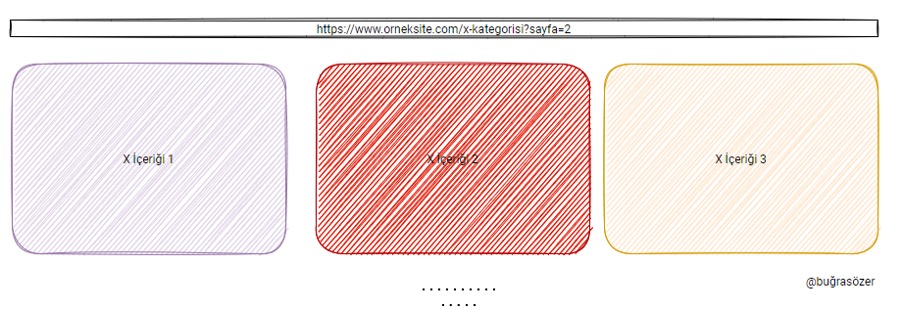
Görselde olduğu gibi parametreli bir yapı veya farklı teknik çalışılarak URL yapısında da bu sayfalandırmayı göstermek gereklidir.
Ne Zaman Kullanılmalı veya Kullanılmamalı?
Bir web sitesinde tek bir sayfa içerisinde görüntülenemeyecek kadar içerik veya öğe konumlanıyorsa kullanılmalıdır. Genellikle birden fazla ürün listeleyen kategori sayfalarında kullanılır.
Ürün, içerik veya farklı öğeleri bölmenin yanı sıra çok uzun makalelerinde sayfalara bölmek içinde tercih edilmektedir. Kullanıcılar, içerikleri çok daha kolay ve okuyabilmesi için uzun makalelerde sıklıkla kullanılmaktadır.
Pagination kullanımı, sitenin daha erişilebilir hale getirilmesi açısından önem taşıdığından dolayı SEO çalışmalarında ise sıklıkla başvurulan bir sistemsel çalışma biçimidir. Bu bağlamda kullanıcıların ve arama motoru yazılımlarının site içerisinde bulunan öğelerin keşfetmesi, erişebilmesi açısından gerekli tüm senaryolarda kullanılması elzemdir.
Peki Pagination Fonksiyonunu Ne Zaman Kullanmamalıyız?
İçeriğin teknik ve erişilebilirlik sorunlarının önüne geçebildiğiniz tüm senaryolarda kullanılmasına gerek yoktur. Bu duruma örnek olarak çok fazla ürünün olmadığı sayfaları, içerikleri ve makaleleri örnek gösterebiliriz. Buna ek olarak kullanıcının bir ekran üzerinde yeterli scroll yaparak okuyabileceği bir makaleyi sayfalara ayırmak çok mantıklı bir seçenek olmayacaktır. Bu makalenin ve sayfanın gücüne zarar verebilecek bir hamle olabilir. Bu sebeple pagination yapacağınız sayfa türlerini iyi belirlemekte fayda olacaktır.
Pagination SEO İçin Neden Önemlidir?
Pagination, SEO açısından baktığımızda birçok önemli maddesi olduğunu söyleyebiliriz.
Pagination sistemin arama motoru botları tarafından oldukça önem verilen bir yapıdır. Bu sebeple, doğru kurgulanmayan sayfa numaralandırma yapıları felakete neden olabilir. Örnek olarak, doğru kurgulanmadığı takdirde onlarca, yüzlerce hatta binlerce yenilenebilir sayfa oluşturabilir. Bu da asıl sayfamızın birden fazla kopya sayfasının olması anlamına gelmektedir. Duplike içerik, hiç istemediğimiz bir durumdur ve bu sebeple pagination yapısının doğru kurgulanması elzemdir.
Pagination sisteminin SEO için bir diğer önemli konulardan biri ise tarama derinliği (Crawl Depth) konusudur. Arama motoru botları site içerisinde ilgili içeriğe en az tıklama ile gitmeyi oldukça severler. Bu bağlamda oluşturulacak Pagination sisteminin, arama motoru botlarını site içerisinde bir maraton koşusuna çevirmemesi için doğru ve sistemli kurgulanması gereklidir. Bu sistemi doğrudan kontrol eden Google PageRank gibi algoritmik sistemlerinde olduğunu söylemeliyiz.
Pagination Nasıl Yapılandırılmalı ve Konumlandırılmalıdır?
Pagination yani sayfalandırma sisteminin; kullanıcı deneyimi, hiyerarşik yapı ve tasarım ile arasında ciddi bir ilişkili olduğunu söyleyebiliriz.
Pagination sistemi tamamen kullanıcı dostu bir yapıya sahip olmalıdır. Site içerisindeki ziyaretçileri navige etmelidir. Böylece kullanıcı hangi sayfada olduğunu bilmeli, gideceği veya döneceği sayfalar arasında kolaylıkla dolaşabilmelidir. Kullanıcının gideceği sayfalarda alakasız içerikler görmemelidir, bu bağlamda sayfalar içerisinde ciddi teknik çalışılması da gereklidir.
Tüm bunlara ek olarak, navigasyon alanının tasarımı ve konumlandırması da önemli olduğunu söyleyebiliriz.
Pagination SEO’ya Zarar Verebilir!
Pagination yapısı doğru kullanılmadığında SEO tarafına zarar verebilir. Bu hususta dikkat etmeniz gereken maddelerin olduğunu söyleyebiliriz. Dilerseniz bu maddelere yakından bakalım.
1- Kopya Sayfa Yaratabilir!
Pagination yapısını kurgularken ?page=1 şeklinde bir URL oluşturduysanız bunu düzeltmelisiniz. Bu URL, aslı kategori URL ile duplike içerik sorununa neden olabilir. ?page=1 ile oluşan sayfa ve root (kök) olan sayfa örneğin /erkek-t-shirt sayfalarının içerikleri aynı olacağı için duplike sayfalar yaratmanıza neden olabilir. Bu duruma dikkat etmekte fayda olacaktır.
2- Zayıf İçerikli Sayfalar Oluşturabilir!
Kullanıcıları sayfalar arasında gezdirmek için, fotoğraf galerisi, haber vb. içerikleri sayfalara bölmeniz içeriğin zayıf içerik sorununa neden olabilir. Bu sayfaları UX açısından daha doğru ve kullanılabilir dizayn etmeniz gerekebilir.
3- Tarama Bütçesini Kullanır!
Pagination, tarama bütçesini kullanacağını hatırlatarak oluşturulacak yeni parça sayfaların bu bağlamı düşünerek oluşturulmasında fayda olacaktır. Google’ın crawl etmesine gerek olmayan ve birçok pagination oluşturan sayfaları robots.txt’ten engellemek ya da nofollow etiketi ile Google Botlarının takip etmesini engelleyebilirisiniz.
Pagination Sayfaları ve İçerik Sayfaları
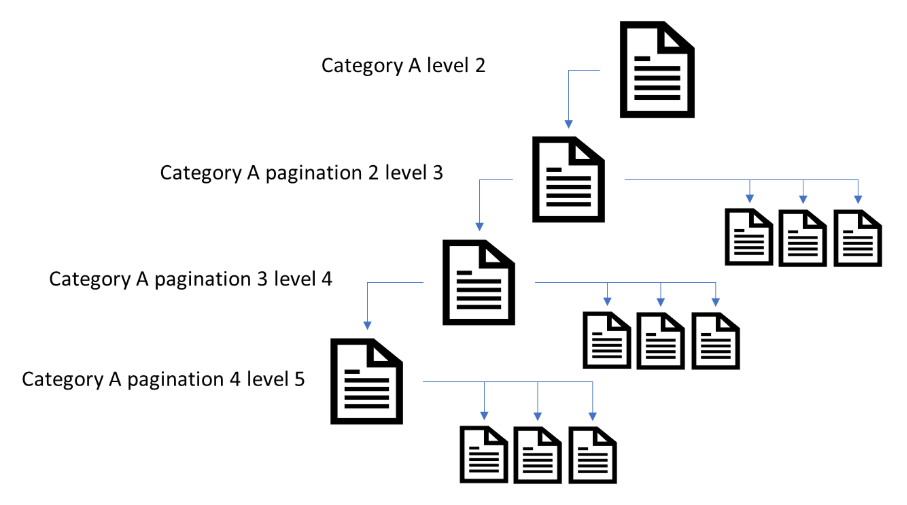
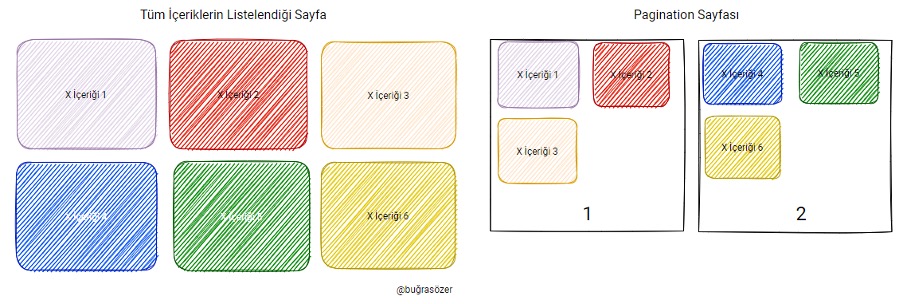
Pagination, sayfalandırma sayfaları ve nesnelerden (içeriklerden) oluşmaktadır. İçerisinde spor haberleri üreten bir blog sayfası düşünün. Bu spor haberlerinin bulunduğu sayfa içerisindeki pagination sayfaları maksimum belirlenen spor haberlerini göstermektedir. Bu bağlamda spor haberleri sayfasında bulunan sayfalandırma sayfaları ve spor haberlerinin detay sayfaları birer dahili iç link yapısını (internal linking structure) oluşturmaktadır. Bu sebeple sayfalandırma sayfaları ve sayfa içerisinde bulunan öğe sayfaları arasında bir ilişki söz konusudur.

Görseldeki gibi sayfalandırma sayfaları da ürün veya içerik sayfaları gibi farklı URL’ler oluşturdukları için iç linkleme yapısına dahil olmaktadır. Bundan dolayı sayfalandırma sayfalarının optimize edilmesi gereklidir.
Pagination (Sayfalandırma) Tasarımı ve Link Şemaları
Google botları, sayfaların ne kadar iyi sıralandığı ve ne kadar sık tarandığını belirlemek için kullandığı sinyallerden biri PageRank algoritmasıdır. Bir sayfadan diğerine geçerken PageRank’ı düşecektir. Bu tıklama derinliği artarsa yani sayfalandırma çok derinse sayfalandırılmış URL’lerden bağlantı verilen sayfalar, bağlantı mimarisinde daha üstteki sayfalardan daha az PageRank alacaktır.
Tıklama derinliğini azaltmak ise pagination sayfalarının daha az taranmasına neden olmaktadır. Bu durumda tarama bütçesini (crawl budget) optimize etmek için sayfalandırma tasarımı bir hayli önemlidir. Daha derin pagination sayfalarında ürün, içerik veya makale olduğunu düşünürsek bu sayfaların bir şekilde taranmasına ve PageRank’a ihtiyacı olduğunu söyleyebiliriz.
Peki bu durumda nasıl bir pagination tasarımına veya link şemasına ihtiyacımız olacak bunun üzerine tartışalım!
Portent şirketinde çalışan Matthew Henry, sayfalandırma bağlantılarının tıklama derinliği üzerindeki etkisini inceledi.

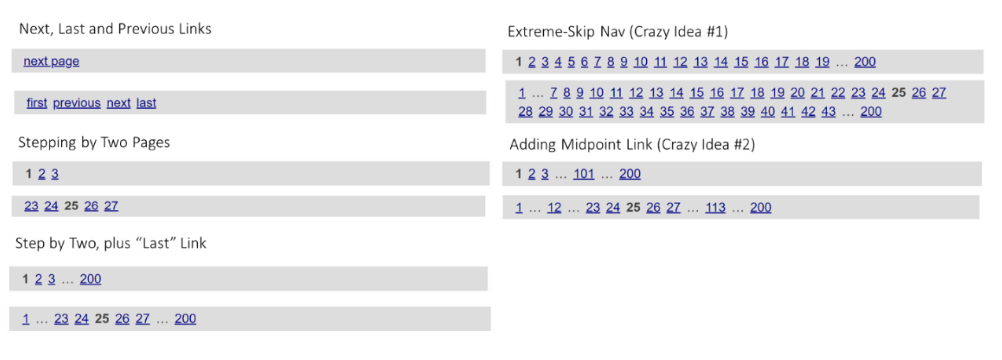
Matthew, tıklama derinliğini azaltmaya çalışırken bazı sayfalandırma tasarımının bağlantı derinliğine faydalı olduğunu gözlemlemdi. Örneğin, Önceki Sayfa, Sonraki Sayfa gibi bir yapının pagination bağlantı derinliğinde en kötü uygulama olduğunu söyleyebiliriz.
Matthew’in yaptığı denemede görseldeki Stepping by Two Pages çalışmalarının onu kullanan web siteleri için pagination tıklama derinliğini iyileştirdiğini gözlemledi.

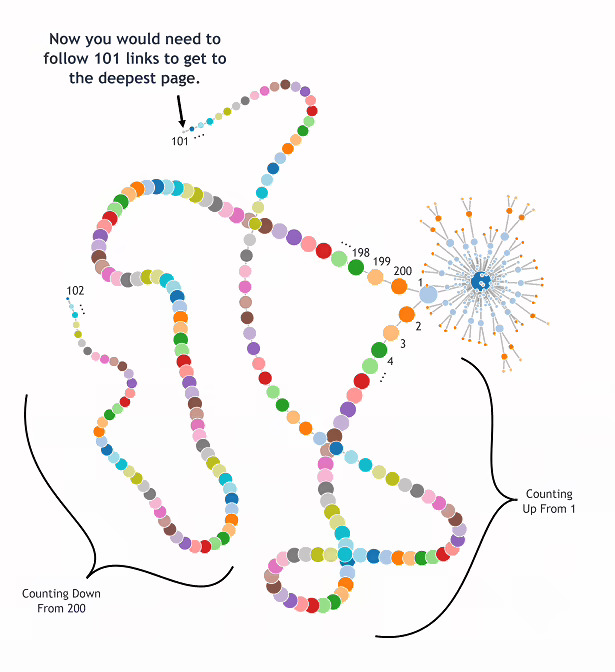
1. sayfadan doğrudan 60. sırada bulunan sayfaya atlayabilir bir sistem kurduğumuzda arama motoru botları ve kullanıcılarda da 60. sıradaki sayfaya atlayabilir ve logaritmik bir çözüm sunmuş oluruz. Matthew’e göre örneğin 200 sayfa derinliği olan pagination tasarımına ara işaretler koyarak bu kısımlara bağlantı yerleştirilirse arama motoru botları ve kullanıcılar o sayfanın derinliğine çok daha kolay gidebilir. Matthew deneyinde sayfa derinliği ne kadar çoksa doğru orantıda ara bağlantının koyulmasın gerektiğini vurguluyor.
Matthew’in yapmış olduğu çalışmaya göre 1, 2, 3, 4 şeklinde sıra sıra tüm sayfaların taranması yerine logaritmik şekilde ara bağlantılar vererek direkt olarak uzaktaki pagination’a adres vererek tarama bütçesini de tarama derinliğini de azaltabileceğimizi belirtiyor. Yaptığı çalışmada etkili sonuçlar aldığı için bu yöntemin kullanılması gerektiğini belirtiyor.
Matthew’in çalışmasını incelemek için buraya tıklayabilirsiniz.
Peki bu sayfalandırma türleri nelerdir?
Basit Sayfalandırma Türü
Bu sayfalandırma türünde yalnızca her zaman ilk sayfa linki, önceki ve sonraki kısımları vardır. Kullanıcılar bu alandan bir ileri ve bir de geri gelebilir.
Sonraki Sayfa
İlk ve Son Sayfa Sayfalandırma Türü
İlk Son
İlk sayfa ve son sayfa arasında birkaç adet sayfanın linklendiği türdür. Çok fazla tercih edilmemektedir. Bu yönteme göre son sayfaya gitmek çok uzun zaman almaktadır.
Beşerli Ara Bağlantılı Sayfalandırma Türü
Bulunduğu sayfanın 5 adet komşusun gösteren sayfalandırma türüdür. Bu sayfalandırma türünde örneğin 3. sayfada iseniz 4 5 6 7 8 ve 9. sayfaları da gösterecektir.
1 2 3 4 5 6
Önceki ve Sonraki Sayfalar İçin Sayfalandırma Türü
Sadece önceki ve sonraki sayfaları gösterir. Aradaki bağlantılar için hiç bir işaret oluşturmaz. Büyük mağazalarda çok fazla örneğine rastlayamacağınız bir sayfalandırma türüdür. Bu sayfalandırma türünde de ileri sayfalara gitmek zaman alacaktır. SEO tarafında, tarama derinliği oluşturması konusunda çok başarılı sayılamaz.
İlk Önceki Sonraki Son
Step By Two (İki Sayfa) Sayfalandırma Türü
Bulunduğu sayfanın sağında ve solunda iki sayfa bağlantısı bulunur. Bu şema sayesinde iki sayfa ileri atlamanıza yardımcı olacaktır. Ayrıca geriye doğru gitmenize de olanak sağlar. Web dünyasının büyük çoğunluğu bu yapı veya buna benzer logaritmik sayfalandırma şeması kullanmaktadır. Bu şemayı geliştirip bulunduğu sayfanın sağ ve soluna iki değil dört veya beş bağlantı koyulabilir. Bu sayede tıklama derinliği artırılabilir. Bu tamamen sitenizin sayfa sayısıyla alakalı geliştirme noktası olduğunu belirtebiliriz.
1 … 23 24 25 26 27 … 200
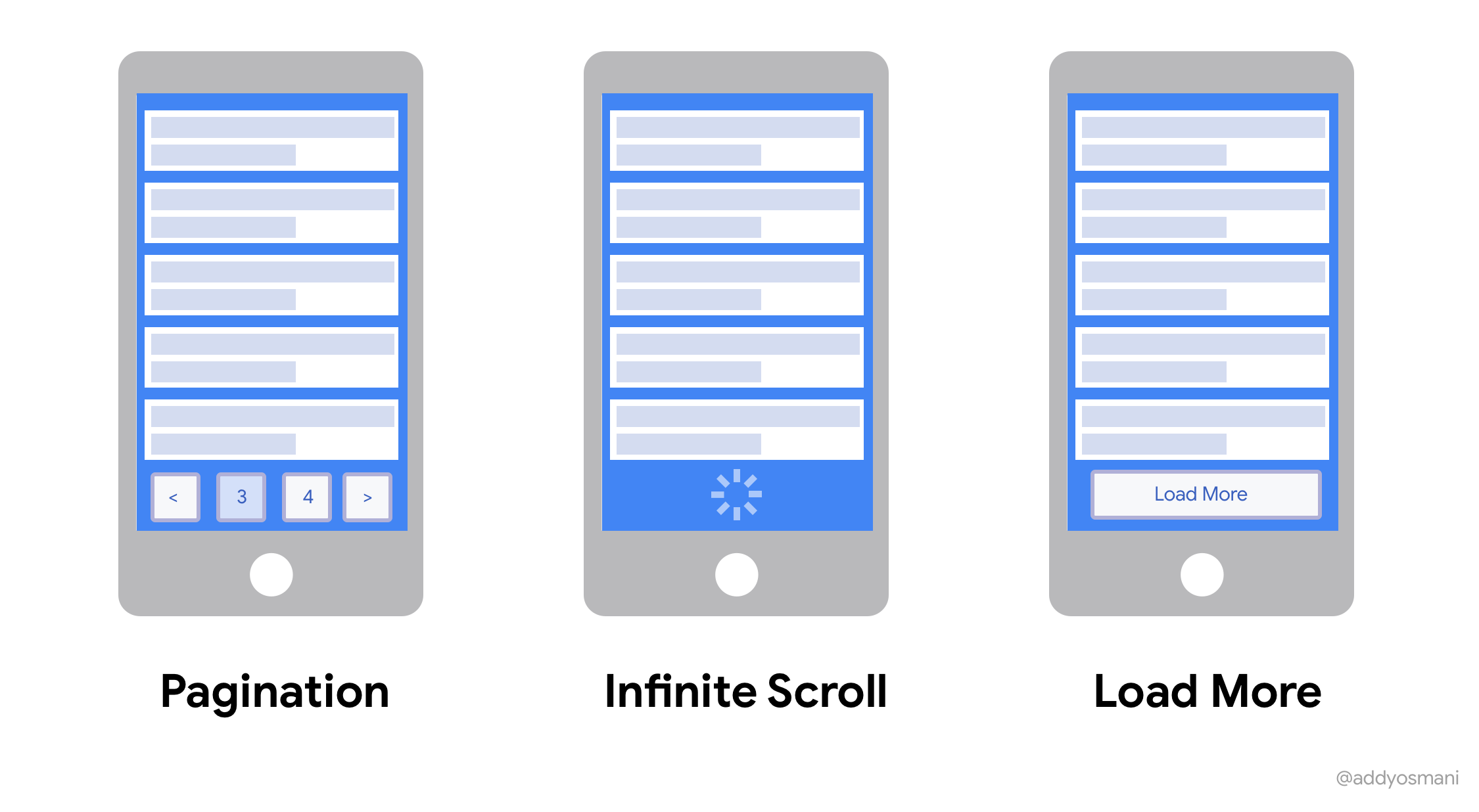
Infinite Scroll (Sonsuz Kaydırma)
Sonsuz kaydırma, ürünlerin scroll aşağı doğru hareket ettikçe yeni ürünlerin, nesnelerin aynı sayfa içerisinde hiç bir tıklama yapmadan yüklenmesine yardımcı olur. Sonsuz kaydırma sistemi genellikle Javascript tabanlı yapılar olduğu için arama motoru botlarının bu yapıyı tarayabilmesi diğer pagination yapılarına göre daha zordur, bu sebeple bu yapının kurulumu ve optimizasyonu oldukça önemlidir. Sonsuz kaydırma da bir diğer önemli husus ise scroll işlemi gerçekleşirken URL değişikliğidir. Eğer gerekli scroll yapıldıktan yeni nesneler yüklendikten sonra URL değişmez ise Google ve diğer arama motoru botları yeni içeriği görmez ve bu sayfaları keşfedemezler.

Infinite Scroll (sonsuz kaydırma) tam anlamıyla sayfalandırma türü olmasa dahi içeriğin sürekli yenilenmesine ve nesnelerin bir şekilde bölümesini sağladığı için bu alanda kısa da olsa bahsetmek istedik. Sonsuz kaydırmanın SEO tarafına etkilerini ayrı bir içerikte uzunca bir şekilde inceliyor oluruz.
SEO’ya Uygun, Doğru ve Yönetilebilir Pagination Nasıl Kurgulanır?
Linklerin Taranabilir Olmasına Dikkat Etmelisin!
En verimli pagination sayfaları taranabilir olanladır diyebiliriz. Sayfalandırılmış bu sayfalarda bulunan içerikleri, ürünleri keşfetmesi için arama motoru botlarının bu sayfaları tarayabilmesi gerekmektedir. Bu sayfaların hyperlink olarak tanımlanmaması, SSR olarak basılmaması, robots.txt dosyasından engellenmiş olması veya nofollow etiketi basılıyor olması keşfedilmesinde problem yaratacaktır.
Sitenin <a href=”pagination-sayfa-url” title=””></a> şeklinde hyperlink esasına uygun bir şekilde basıldığından emin olmalısınız. Javascript ile kurgulanmış pagination sistemi arama motoru botları tarafından keşfedilmesi bağlamında çok yararlı olmayacaktır.
Rel=”Next / Prev” Etiketinin Kullanabilirsin!
Google her ne kadar bahar temizliği niteliğinde next / prev etiketlerini kaldırdık dese de Google mühendislerinin bu etiketinin kullanılabileceği yönünde görüşleri olduğunu söyleyebiliriz.
Spring cleaning!
As we evaluated our indexing signals, we decided to retire rel=prev/next.
Studies show that users love single-page content, aim for that when possible, but multi-part is also fine for Google Search. Know and do what's best for *your* users! #springiscoming pic.twitter.com/hCODPoKgKp— Google Search Central (@googlesearchc) March 21, 2019
no, use pagination. let me reframe it.. Googlebot is smart enough to find your next page by looking at the links on the page, we don't need an explicit "prev, next" signal. and yes, there are other great reasons (e.g. a11y) for why you may want or need to add those still.
— Ilya Grigorik (@igrigorik) March 22, 2019
Bunun haricinde yalnızca Google değil, ABD gibi bölgelerde Bing arama motorunun da çok ciddi oranlarda kullanıldığını da unutmamak gerekir.
We're using rel prev/next (like most markup) as hints for page discovery and site structure understanding. At this point we're not merging pages together in the index based on these and we're not using prev/next in the ranking model. https://t.co/ZwbSZkn3Jf
— Frédéric Dubut (@CoperniX) March 21, 2019
Bu sebeple efor anlamında sizi yormayacaksa pagination sayfalarında rel=”next”, rel=”prev” etiketlerinin kullanılmasında fayda olabilir.
Pagination linklerini canonical etiketinde self-link şeklinde tanımlamalısın!
Bazı SEOlar pagination sayfalarının canonical adreslerinin root URL’i göstermesini önerir fakat bu çok doğru bir kullanım değildir. Bu sayfaların içerikleri root sayfadan farklı olduğu için bu şekilde davranmasını sağlamak çok doğru olmayacaktır. Yani pagination sayfaları içeriğini değiştirdiği için bu kullanım uygun olacaktır.
Google sözcülerinden John Mueller, Google Webmaster office-hours konuşmasında pagination sayfalarına farklı davranmadıklarını ve onları birer sayfa olarak değerlendirdiklerini söyledi. Bu bağlamda pagination sayfalarını yalnızca bir dizi olarak görmek çok doğru olmayacaktır. Her bir pagination, root sayfalarla yarışabilir, bu sebeple bu uygulamalara dikkat etmekte fayda var diyebiliriz.
Örneğin /erkek-tshirt?sayfa=2 sayfasının canonical adreside /erkek-tshirt?sayfa=2 olmalıdır. Bu şekilde düşünebilirsiniz.
İşi biraz daha komplike hale getirip hem next&prev hemde canonical tagı için bir örnek daha verecek olursak:
<link rel="prev" href="https://kriko.blog/seo?sorter=newest" />
<link rel="next" href="https://kriko.blog/seo?page=3&sorter=newest" />
<link rel="canonical" href="https://kriko.blog/seo?page=2" />
Sayfalandırma Hakkında Son Düşünceler
Pagination bir web sitesinin en önemli yapı taşlarından biri olduğunu söyleyebiliriz. Bu yapı eğer yoksa doğru kurgulanması, varsa ise en uygun şekilde optimize edilmesi önem taşımaktadır. Sayfalandırma sayfalarının kurgulanmasında bu bileşenlerin tekrara düşmemesi, duplike sayfa oluşturmaktan kaçınılması, belirli bir düzen ve şemaya uygun şekilde tanımlanması, sayfalandırma için oluşturulmuş URL’lere noindex verilmemesi, nofollow veya robots.txt ile taranmasının önüne geçilmemesi, sitemap’ten linklenmesi SEO tarafında dikkat edilmesi gereken metotlardır.
Sayfalandırma sayfalarının kurgulanmasında PageRank ve tarama bütçesini göz ardı etmeden pagination yapısını sektörünüz ve web tasarımıza UX açısından en uygun olacak şekilde tasarlanması çok ciddi fayda sağlayacaktır.
SEO projelerinizde işinizi kolaylaştıracak “RegEx Nedir, SEO Projelerinde RegEx Kullanımı” adlı yazımızı okumak için tıklayınız!