İçindekiler
Tarayıcı önbellekleme diğer adıyla Browser Caching ismini daha önce duymadıysanız, endişelenmeyin. Bu yazıda, tarayıcı önbellekleme nedir ve web sitenizin hızına nasıl olumlu bir etki yapabilir, tüm detaylarıyla keşfedeceğiz. Sitenizin hızını artırmak ve ziyaretçilerinizi memnun etmek için önemli bir araç olan tarayıcı önbellekleme konusuna birlikte göz atalım. Eforu az ancak güçlü olan bu araç, web sitenizin hızını artırmanıza yardımcı olacak ve kullanıcıların site içerisinde daha hızlı vakit geçirmesine yardımcı olacak. Şimdi, hep birlikte web sitenizin hızla yarışa girmesi için bu araçla tanışalım!
Tarayıcı Önbellekleme Nedir?

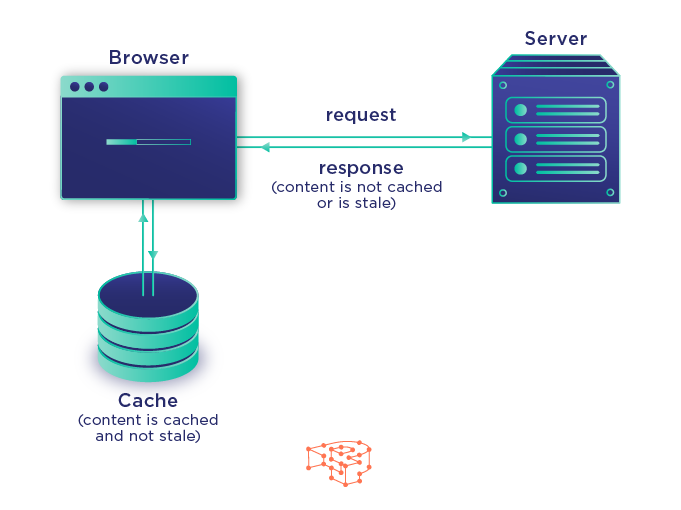
Tarayıcı önbellekleme, web sitelerinin hızını artırmak ve kullanıcı deneyimini optimize etmek için kullanılan güçlü bir teknik olarak karşımıza çıkıyor. Bu teknik, tarayıcıların daha önce ziyaret ettiğiniz bir web sitesinin bazı verilerini tarayıcı önbellekleme sırasında kullanıcının bilgisayarında veya cihazında ziyaret edilen web sitesinin bazı verilerini depolamasını yani yerel olarak saklamalarını sağlar. Kısacası, bir kullanıcı web sitenizi ilk ziyaret ettiğinde, tarayıcısı web sayfasındaki kaynakları (örneğin, CSS dosyaları, resimler veya JavaScript kodları) yerel bir depoda saklar. Sonraki ziyaretlerde, bu kaynakları yeniden indirmek yerine tarayıcı, yerel önbellekte sakladığı verileri kullanır. Bu, web sitesinin daha hızlı bir şekilde yüklenmesini sağlar çünkü tüm verileri her seferinde yeniden indirmek yerine yerel depodan alır. Sonuç olarak, web sitesi daha hızlı yüklenir, kullanıcılar daha hızlı erişir ve böylece siz de ziyaretçilerinizi daha fazla memnun edebilirsiniz.
Tarayıcı Önbellekleme Nasıl Çalışır?
Tarayıcı önbellekleme, web tarayıcılarının (Google Chrome, Mozilla Firefox, Safari vb.) ziyaret ettiğiniz web sitelerinin bazı verilerini yerel bir depoda saklamasını ifade eder. Bu veriler web sayfalarının görüntülenmesi için gereken kaynakları içerir, örneğin:
HTML Dosyaları: Web sayfalarının temel yapısını ve içeriğini tanımlayan HTML dosyaları.
Kaynak dosyaları (CSS & JS): Web sayfalarının boyalı ve hareketli alanları oluşturan CSS (Cascading Style Sheets) ve Javascript dosyalarını içerir.
Resimler ve Grafikler: Görsel içerikleri sunan resimler, logolar ve grafik dosyaları veya hareketli görseller.
Tarayıcı, bir web sitesini ilk ziyaret ettiğinizde, bu kaynakları indirir ve kendi içinde saklar. Daha sonra aynı web sitesini ziyaret ettiğinizde, tarayıcı bu kaynakları yerel önbellekten kullanır. Bu, web sitesinin daha hızlı yüklenmesini sağlar çünkü tüm verileri her seferinde yeniden indirmek zorunda kalmazsınız.
Örnek vermek gerekirse, düşünün ki ilk kez “Kriko.blog” sitesini ziyaret ediyorsunuz. Tarayıcınız, sitenin anasayfasındaki metinleri, renkleri ve görselleri içeren HTML, CSS ve resim dosyalarını indirir ve bilgisayarınızda ilgili klasöre kaydeder. Sonraki ziyaretlerinizde, bu verileri tekrar indirmek yerine yerel önbellekten alır. Bu nedenle, Kriko.blog’a tekrar gittiğinizde, site hızlı bir şekilde açılır.
Dolayısıyla tarayıcı önbellekleme, web sitelerinin daha hızlı ve verimli bir şekilde yüklenmesini sağlar böylece kullanıcılar daha az bekler ve daha hızlı bir deneyim yaşar.
Peki Tarayıcı Önbellekleme Nasıl Aktifleştirilir?
Tarayıcı önbellekleme işlemini aktifleştirmek için belli başlı çalışmaların gerçekleştirilmesi gereklidir. Bunlardan birisi Cache-Control başlığının kullanılmasıdır.
Cache-Control Başlığı:
Web sitesi sahipleri, HTTP yanıt başlıklarında “Cache-Control” başlığını kullanarak tarayıcı önbellekleme davranışını kontrol edebilirler. Bu başlık, belirli kaynakların ne kadar süre boyunca tarayıcıda önbellekte tutulacağını belirler.
Örneğin, aşağıdaki örnek HTTP yanıt başlığı, kaynağın bir saat boyunca tarayıcı önbelleğinde tutulacağını belirtir:
Cache-Control: max-age=3600
Expires Başlığı:
“Expires” başlığı, bir kaynağın önbellekte ne kadar süre boyunca tutulacağını belirler. Bu başlık, belirli bir tarih ve saatte önbelleğin süresinin sona ereceğini belirtir.
Örneğin, aşağıdaki örnek Expires başlığı, kaynağın 31 Aralık 2023 tarihinde önbelleğin süresinin sona ereceğini belirtir:
Expires: Sat, 31 Dec 2023 00:00:00 GMT
(Linux sunucular için geçerli!) Bu işlemleri .htaccess dosyasını düzenleyerekte yapabiliriz:
.htaccess dosyasını güncellemek için yapmanız gereken adımlar mevcut bunlar:
.htaccess Dosyasını Bulun
İlk adım olarak, web sitenizin kök dizininde veya belirli bir alt dizininde bulunan “.htaccess” adlı dosyayı bulun. Bu dosya, web sunucunuzun yapılandırma ayarlarını özelleştirmenize olanak tanır. .htacess dosyasını genellikle sitenizin sunucusundan erişim sağlayabilirsiniz. Bunun için FTP araçlarını (Ör: Filezilla) kullanarak kök dizinde .htaccess dosyasını bulabilirsiniz. Cpanel, pleks gibi kontrol panelleri kullanılıyorsa Filezilla gibi araçlara gerek kalmadan dosya yöneticisi tarafında ilgili dosyayı bulabilirsiniz.
Dosyayı düzenleyin
“.htaccess” dosyasını bir metin düzenleyici ile açın veya düzenlemek için bir FTP istemcisi kullanın.
Tarayıcı önbellekleme kuralını .htaccess dosyasına ekleyin
Aşağıdaki örnek .htaccess kodunu dosyanıza ekleyin. Bu kod, belirli türdeki dosyaların (örneğin, resimler, CSS dosyaları veya JavaScript dosyaları) tarayıcı önbelleğinde tutulmasını ayarlar. Örneğin, bu kod, .jpg, .png, .css ve .js dosyalarının bir yıl boyunca önbellekte tutulmasını sağlar:
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
Bu kodun çalışabilmesi için sunucunuzun “mod_expires” modülünün etkinleştirilmiş olması gerekmektedir. Genellikle çoğu Apache sunucusunda bu modül varsayılan olarak etkindir.
Yapılan değişiklikleri kaydedin ve sunucuya gönderin
Yaptığınız değişiklikleri kaydedin ve .htaccess dosyasını web sunucunuza geri yükleyin.
Artık .htaccess dosyasına eklediğiniz bu kod, belirli türdeki dosyaların tarayıcı önbelleğinde tutulmasını sağlayacaktır. Bu, web sitenizin hızını artırarak kullanıcı deneyimini iyileştirecektir.
(Windows sunucular için geçerli!) IIS kurulu olan sitelerde web.config üzerinde düzenleme yaparak:
IIS (Internet Information Services) sunucularında tarayıcı önbellekleme ayarlarını yapmak için .config veya .webconfig dosyalarını kullanabilirsiniz. Bu dosyalara genelde .webconfig olarak adlandırılır. .config olarakta karşılaşabilirsiniz. Bu iki dosyada işinizi çözecektir. Bu dosyalar, IIS üzerinde web uygulamalarının yapılandırmasını belirlemek için kullanılır. Tarayıcı önbellekleme ayarlarını bu yapılandırma dosyalarında belirtmek için aşağıdaki adımları takip edebilirsiniz:
Web.config dosyasını açın
Web uygulamanızın kök dizininde, genellikle web.config adında bir yapılandırma dosyası bulunur. Bu dosyayı bir metin düzenleyici ile açın veya oluşturun. web.config dosyasına genellikle FTP araçları ile root dizinde bulabilirsiniz. Bunun haricinde sunucu tarafında eğer kurulu bir yönetim paneli varsa FTP araçlarına gerek kalmadan da düzenleme işlemlerini gerçekleştirebilirsiniz.
Tarayıcı önbellekleme ayarlarını ekleyin
Tarayıcı önbellekleme ayarlarını eklemek için system.webServer bölümüne aşağıdaki gibi bir yapı ekleyin:
<system.webServer>
<staticContent>
<clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="1.00:00:00" />
</staticContent>
</system.webServer>
Yukarıdaki örnek, tüm statik içeriklerin (örneğin CSS, JavaScript dosyaları) tarayıcıda 1 gün (24 saat) boyunca önbelleğe alınmasını sağlar. cacheControlMaxAge özelliğini istediğiniz süreyle güncelleyebilirsiniz.
Dosyayı Kaydedin ve IIS’i Yeniden Başlatın:
Yapılandırma değişikliklerini web.config dosyasına ekledikten sonra, dosyayı kaydedin ve IIS sunucusunu yeniden başlatın veya IIS yönetim panelinden uygulama havuzunuzu yeniden başlatın.
Tarayıcı Önbelleklemenin Avantajları Nelerdir?
Tarayıcı önbellekleme konusunun ziyaretçilere ve sunucu tarafında sağladığı faydalara kısaca madde madde yer verdik. Sadece ziyaretçinin sitesinin hızlı açılması değil aslında birçok alanda faydasının olduğunu söylemek mümkün.
- Hız ve Kullanıcı Deneyimi İyileştirmesi: Tarayıcı önbellekleme, web sitelerinin hızını artırarak kullanıcı deneyimini iyileştirir. Hızlı yüklenen web siteleri, ziyaretçilerin daha uzun süreler boyunca sitede kalmasını teşvik eder.
- Veri Trafik ve Sunucu Yükünün Azalması: Tarayıcı önbellekleme, sunucunun her istek için aynı verileri yeniden göndermesini engellediği için veri trafiği ve sunucu yükünü azaltır. Bu hem sunucu kaynaklarından tasarruf sağlar hem de bant genişliğini optimize eder.
- Daha Yüksek SEO Performansı: Google ve diğer arama motorları, web sitelerinin hızını dikkate alır ve hızlı yüklenen siteleri daha yüksek sıralara yerleşmesine yardımcı olabilir (bir sıralama faktörü değildir fakat site hızını iyileştirdiği için SEO çalışmalarında değerlendirilir). Tarayıcı önbellekleme, web sitelerinin hızını artırarak SEO performansını olumlu etkileyebilir. Ek olarak tarayıcı önbellekleme tarafında yapılacak çalışmalarla birlikte Google Pagespeed Insights tarafında “Leverage Browser Caching” hatasını da çözebilirsiniz.
- Yüksek Trafikli Sitelerde Önemli: Özellikle yüksek trafikli web siteleri için tarayıcı önbellekleme önemlidir. Birden çok kullanıcı aynı kaynakları indirmek yerine yerel önbellekten alabilir, bu da sunucunun yükünü hafifletir.
- Mobil Cihazlarda Önemli: Mobil cihazlar için tarayıcı önbellekleme, veri kullanımını azaltır ve mobil kullanıcıların daha hızlı bir şekilde web sitelerini görmelerini sağlar. Bu, mobil kullanıcıların memnuniyetini artırır.
- E-ticaret ve Dönüşümler: E-ticaret siteleri, tarayıcı önbellekleme kullanarak alışveriş deneyimini hızlandırabilir. Hızlı yüklenen ürün sayfaları, daha yüksek dönüşüm oranlarına yol açabilir.
Tarayıcı Önbellekleme Nasıl Temizlenir?
Kullanıcılar, tarayıcı önbelleğini temizlemezlerse güncel verileri görmekte sorun yaşayabilirler. Bu durumda sürekli eski bilgilerin gelmesi ve güncel bilgileri görememe sorununa neden olacaktır, bunun önüne hızlıca geçebilirsiniz. Bunun için yapmanız gereken çok basit birkaç yol bulunuyor.
Tarayıcı önbelleğini temizlemek, tarayıcıların geçmişte ziyaret ettiği web sitelerinin önbelleğini ve çerezlerini silmek anlamına gelir. Kullanıcılar, tarayıcı önbelleğini temizlemek için farklı tarayıcılar için farklı yöntemler kullanabilirler. İşte bazı yaygın tarayıcılar için bu işlemi nasıl yapabilecekleri:
Google Chrome:
- Tarayıcıyı açın ve sağ üst köşede bulunan üç noktaya (menü simgesi) tıklayın.
- “Tarihçe” veya “History” seçeneğine tıklayın.
- Sol tarafta “Tarayıcı verilerini temizle” veya “Clear browsing data” seçeneğine tıklayın.
- Temizlemek istediğiniz ögeleri seçin (örneğin, önbellek veya çerezler) ve bir zaman aralığı seçin.
- “Verileri temizle” veya “Clear data” düğmesine tıklayarak temizlemeyi onaylayın.
Mozilla Firefox:
- Tarayıcıyı açın ve sağ üst köşede bulunan üç çizgi simgesine tıklayın.
- “Geçmişi Göster” veya “Show History” seçeneğine tıklayın.
- “Temizle” veya “Clear browsing history” seçeneğine tıklayın.
- Temizlemek istediğiniz ögeleri seçin (örneğin, önbellek veya çerezler) ve bir zaman aralığı seçin.
- “Şimdi temizle” veya “Clear Now” düğmesine tıklayarak temizlemeyi onaylayın.
Microsoft Edge:
- Tarayıcıyı açın ve sağ üst köşede bulunan üç noktaya (menü simgesi) tıklayın.
- “Geçmişi görüntüle” veya “History” seçeneğine tıklayın.
- “Tarayıcı verilerini temizle” veya “Clear browsing data” seçeneğine tıklayın.
- Temizlemek istediğiniz ögeleri seçin (örneğin, önbellek veya çerezler) ve bir zaman aralığı seçin.
- “Verileri temizle” veya “Clear” düğmesine tıklayarak temizlemeyi onaylayın.
Safari (Mac):
- Safari’yi açın ve menü çubuğunda “Tarihçe” veya “History” sekmesine gidin.
- “Tarihçeyi Temizle” veya “Clear History” seçeneğine tıklayın.
- Temizlemek istediğiniz zaman aralığını seçin.
- “Tarihçeyi Temizle” veya “Clear History” düğmesine tıklayarak temizlemeyi onaylayın.
Kullanıcılar, tarayıcı önbelleğini düzenli olarak temizleyerek eski verilerin saklanmasını engelleyebilirler. Ancak bu işlem, bazı web sitelerinde oturum açmayı veya bazı tercihleri sıfırlayabilir, bu nedenle kullanıcılar bu işlemi yapmadan önce dikkatli olmalıdırlar.
Sonuç olarak, tarayıcı önbellekleme, web sitelerinin hızını artırarak kullanıcı deneyimini iyileştirirken, sunucu kaynakları ve bant genişliğinden tasarruf sağlar. Bu, birçok web sitesi için önemli bir başarı faktörüdür ve verilere dayalı olarak web sitelerinin performansını olumlu yönde etkilemiştir.
Tarayıcı önbellekleme konusunu ele aldığınız bu yazının sonunda, tarayıcı önbelleklemenin nasıl aktifleştirilebileceği, web sitelerinin hızını artırmak ve kullanıcı deneyimini iyileştirmek için önemli bir araç olan tarayıcı önbellekleme hakkında bilgiler sağlamaya çalıştık. Bu teknik, web sitelerinin daha hızlı yüklenmesini sağlayarak ziyaretçileri memnun eder, veri trafiğini ve sunucu yükünü azaltır ve SEO performansını olumlu etkileyebilir.
Unutmayın ki tarayıcı önbellekleme, web site sahipleri tarafından özenle yapılandırılmalıdır. Doğru HTTP başlıklarını kullanarak tarayıcı önbellekleme ayarlarını yapabilir ve web sitenizin performansını artırabilirsiniz.
Kriko.blog ve diğer birçok başarılı web sitesi, tarayıcı önbellekleme uygulamalarını kullanarak hızlarını ve kullanıcı memnuniyetini artırdı. Şimdi sıra sizde! Tarayıcı önbellekleme ile web sitenizi hızlandırarak daha fazla ziyaretçi çekebilir ve kullanıcı deneyimini olumlu yönde etkileyebilirsiniz.
Umarım bu yazı, tarayıcı önbellekleme konusunda size faydalı bilgiler sunmuştur. Web sitenizin hızını artırmak için bu önemli aracı kullanarak daha başarılı bir çevrimiçi varlığa sahip olmanızı dilerim.
Sunucu Hatası Ne Demek? Neden Olur? Nasıl Düzeltilir? başlıklı yazımızı inceleyerek web sitenizin performansını iyileştirebilirsiniz.