İçindekiler
Landing page dediğimiz web sayfaları kullanıcıyı sayfada tutabilmek anlayışla tasarlanması gereken sayfalardır ve dönüşüm oranlarını artırmak için e-ticaretçilerin sıkça başvurduğu yöntemlerden biridir. Peki örnekleri ile beraber landing page nedir, nasıl hazırlanabilir ve niçin önemli? Kahvenizi alıp içeriğimizi okumaya başlayabilir ve tüm sorularınıza yanıt almaya başlayabilirsiniz!
Landing Page Nedir?

İlk iş landing page dediğimiz web sayfalarının ne olduğunu anlatmak. Türkçeye “varış sayfası” ya da “açılış sayfası” gibi pek çok ifade ile geçen landing page, bir web sitesinde, tek başına bir amaca hizmet etmek üzere tasarlanan sayfalardır. Bu amaç ise çoğunlukla o web sitesinin sunduğu ürünlerin, hizmetlerin vs. tüketiciye tanıtılması, üyelik oluşturmaya / abone yapmaya teşvik etme, böylece onları siteye çekmektir. Bu nedenle landing page Türkçeye “karşılama sayfası” olarak da geçiyor, zira sunduğunuz ürün ve hizmetleri tanıtarak tüketicilerinizi karşılamak için bu sayfalardan yararlanabilirsiniz. Bu özellikli web sayfaları genellikle reklam kampanyalarının, pazarlamaya yönelik fırsat ve avantajların bir parçası olarak oluşturulur. Bir internet kullanıcısının e-postasına gelen bağlantıya, sosyal medya kanallarında paylaşılan reklamlara vs. tıklayarak “varış” yaptığı yerdir. E-ticaret faaliyetlerinizde dönüşüm oranlarını artırmak için siz de iyi hazırlanmış bir landing page tasarımına sahip olmalısınız.
Landing Page Diğer Sayfalardan Neden Farklı?

Landing page adlı web sayfalarını web sitesinin diğer sayfalarından ayıran en önemli faktör, “call to action” (CTA) yani harekete geçirici mesaj butonuna sahip olmasıdır. CTA, kullanıcıya bir eylemi gerçekleştirmesine yönelik harekete geçirici ifadelerdir. “Hemen Tıkla!” ya da “Paylaş” gibi butonlar popüler CTA örnekleridir. Landing page olarak tasarlanan web sayfalarında da kullanıcıya gerekli ürün / hizmet bilgileri verilirken onun da harekete geçmesi, ürünü satın alması ya da hizmete dâhil olması tavsiye edilir. Landing page bu açıdan web sitenize gelen ziyaretçileri, potansiyel müşterilere dönüştürebilmesi ile de farkını ortaya koyar. Landing page, web sitesinin diğer sayfalarında gezinme olmadan, harekete geçirici mesaj içeren, kampanyaya dair özel bir sayfadır. Bu da onu sitedeki diğer sayfalardan farklı kılar.
Ayrıca web sitelerinin ana sayfası ile de landing page arasında önemli farklar sıralayabiliriz. E-ticaret sitelerinin ana sayfaları, tıklanabilecek pek çok bağlantıya sahiptir. Oysa landing page genellikle sadece bir tane bağlantıya sahiptir. Böylece ana sayfalar gibi onlarca seçeneğin kafa dağıtma ihtimali landing page için geçerli değildir. Landing page, yani açılış sayfaları genellikle tek bir şeye odaklanır ve bu nedenle çok az bağlantı sunar. Diyebilirsiniz ki; “Ana sayfalar pek çok bağlantı sunuyor ve oradan istediğim adrese gidebiliyorum. Yüzlerce, binlerce ürünü keşfetmem için ana sayfalar biçilmiş kaftan.” Evet öyle. Gelgelelim, kullanıcılar ana sayfadan yönlendikleri her sayfada satın alma gerçekleştirmez. Landing page tasarımının olayı da bu. Bu sayfalar, ziyaretçilerinizi müşteriniz yapmak için kampanyalarınızı, tekliflerinizi, ürünlerinizi mükemmelen tanıtıp istenen eylemi gerçekleştirmeye yönelik mesajlar ile donatılıyor.
İyi Bir Landing Page Tasarımı İçin Gerekenler

İyi bir landing page, yani açılış sayfası yapma tasarımda birden fazla unsurdan meydana geliyor. Hatta belki de landing page tasarımı her şeyden, o sayfada sunulan ürün veya hizmetten dahi daha önemli, bile diyebiliriz. Neden mi? Genellikle kullanıcıyı yormayan, ne vadediliyorsa onu sunan landing page tasarımları kazanır da ondan. Bunları şöyle sıralayabiliriz:
- Açılış sayfalarının gayet basit bir mesajı vardır ve sayfayı ziyaret edenleri istenen eylemi (abone olmak, form doldurmak, satın alma vs.) gerçekleştirmek için teşvik eder. Ek olarak bu eylemi gerçekleştirmenin avantajlarından da bahseder.
- Landing page dediğimiz sayfanın tasarımı da sade olmalı. Konuyu dallandırıp budaklandırmak doğru olmaz.
- Nihai amaç kullanıcıların müşteriye dönüşümü olduğundan sayfa tasarımı kadar sayfada sunulan metnin de buna hizmet etmesi gerekiyor.
- Landing page, tek bir sayfadır. Çok uzun olmayan tek bir sayfada tüm tasarımı sunmanız daha avantajlı olacaktır.
- Başlıkların, görsellerin, metnin sayfadaki mesajı vurgulaması gerekiyor.
- Doğrudan ve direkt ifadeleri seçin. Call to action (CTA), yani harekete geçirici mesaj butonuna tıklandığında bahsedilen ürün / hizmete dair vadedilen bilgiler bulunmalı.
- Açılış sayfanızda mümkünse CTA butonundan başka bağlantı olmasın.
- Kullanıcıyı kendinize çekmek için gereken tüm mesajları sayfanın üst kısmında bulundurabilirsiniz. Böylece kullanıcıların ekranı aşağıya indirme zorunluluğu azalır.
- Mobil uyumluluk da günümüz dünyasında mutlaka hesaba katmanız gereken bir durum. Mobilden internet kullanımının katbekat artarak ilerlediği dünyamızda belki de açılış sayfanız büyük oranda mobil kullanıcılar tarafından ziyaret edilecektir.
Landing Page Nasıl Yapılır?

Landing page nasıl yapılır merak ediyorsanız; hazır şablon kullanmak birçok açıdan fayda sağladığı için öneriliyor. Hazır şablonlar, profesyoneller tarafından hazırlanıyor ve landing page matematiğine göre tasarlanıyor. Sıfırdan başlamak yerine bu şablonlardan bir tercihte bulunabilirsiniz. Bu sayede zamandan da tasarruf edebilirsiniz. Bu hazır şablonlara ulaşabileceğiniz web sitelerinden bazıları:
Üye olup landing page şablonlarından birini seçerek ilerleyebileceğiniz bu platformlar, web sitenize ekleyeceğiniz açılış sayfasını hem masaüstü hem de mobil için uygun hale getirmenizi sağlayabilir. WordPress tabanlı web sitenizde landing page yapmak istiyorsanız; WordPress eklentilerinden yardım alabilirsiniz. Bu eklentilerden bazıları şöyle:
- Elementor Page Builder,
- PluginOps Page Builder Plugin
- Landing Page Cat
- Beaver Builder
- Leadpages
- Divi Builder
- OptimizePress
- Unbounce
- Ultimate Landing Page by Web-Settler
- Landingi

Mesela bunlardan ilki Elementor Page Builder, kullanımı çok kolay olan, kodlama deneyimi istemeyen bir eklenti. Ögeleri sürükle – bırak yöntemi ile sayfaya yerleştirebiliyorsunuz. CTA düğmeleri, widget gibi ihtiyacınız olan tüm özellikleri de bu eklentide bulabilirsiniz. Diğer pek çok eklenti de sürükle – bırak yöntemi ile çalışıp gayet sade ve basit kullanım imkânı sunuyor.
Açılış Sayfası Hazırlarken Takip Edebileceğiniz Adımlar
- Önce “neden” sonra “nasıl” sorularına yanıt verin. Yani, açılış sayfanızı neden oluşturmak istediğinizi belirleyin. Net ve ölçülebilir bir hedeften yana olun. Bir form ya da anket mi doldurtmak istiyorsunuz yoksa ücretsiz deneme için kaydolmalarını mı? Bültenlerinizden birine abone mi olmalarını amaçlıyorsunuz ürün sipariş etmelerini mi? Önce “neden” sorusunun altına iyice doldurun.
- Ardından şablonlar arasından seçip yapın.
- Şablon üzerinde çalışmanız gereken ilk bölümü başlık olarak kabul edebilirsiniz. Bu alan, tıpkı gazete manşeti gibi kişilerin dikkatini çeken ilk alandır. Başlığı net ve dikkat çekici kılın. Ayrıca ziyaretçileri açılış sayfanıza getiren reklamın, bağlantının da başlıkla uyumlu olması önemli.
- Cümlelerinizi kısa, net, hedef odaklı tutun.
- Başlığınızı ve metninizi hazırladıktan sonra karşı konulmaz CTA butonunu tasarlayın. Harekete geçirici mesajınız spesifik ve net olmalı. Örneğin, “Fiyatları Gör” ya da “Ücretsiz Deneme Başlat” gibi ifadeler güçlü CTA örnekleri.
- Görsellerinizi hazırlayın. Mesajı vurgulayacak, güçlendirecek görselleri hazırlamayı unutmayın.
- Müşteri yorumları, puanları eklemek, referansları paylaşmak da güveni artırabilir.
- Açılış sayfanız, web sitenizin bir parçası olduğundan logonuzu eklemeyi unutmayın.
- Etiketler, meta-tag açıklamaları gibi SEO ayarlarınızı yapın.
- Daha sonra önizleme ile tasarımınızı kontrol edebilirsiniz.
Landing Page Performansınızı Ölçün
Nasıl? Google Analytics’i kullanabilirsiniz. Google Analytics ile açılış sayfanız aracılığıyla dönüşüm oranlarını takip edebilirsiniz. Böylece sayfanızın performansını görebilirsiniz. Google Analytics ile sayfanızı nasıl optimize edeceğinizi de öğrenebilirsiniz. Vakit kaybetmeden Google Analytics kurup performans takibine başlayabilirsiniz. Bir diğer popüler metot ise A/B testleri. Birden çok açılış sayfası tasarımınız varsa hangisinin daha iyi performans gösterdiğini A/B testleri ile anlayabilirsiniz. Üstelik Google da A/B testini destekliyor.
Açılış Sayfanıza Nasıl Ziyaretçi Çekeceksiniz?
- Landing page linkinizi abonelerinize e-posta yoluyla ulaştırabilirsiniz.
- Twitter, Instagram gibi sosyal medya platformlarında da sayfanızın linkini paylaşabilirsiniz.
- SEO ayarları ile sayfanızı arama motorları içini ideal hale getirebilirsiniz.
- Ücretli reklamlardan da yararlanabilirsiniz.
Landing Page Örnekleri
Nihayet landing page örnekleri ile her şeyi daha iyi gözümüzde canlandıracağız.
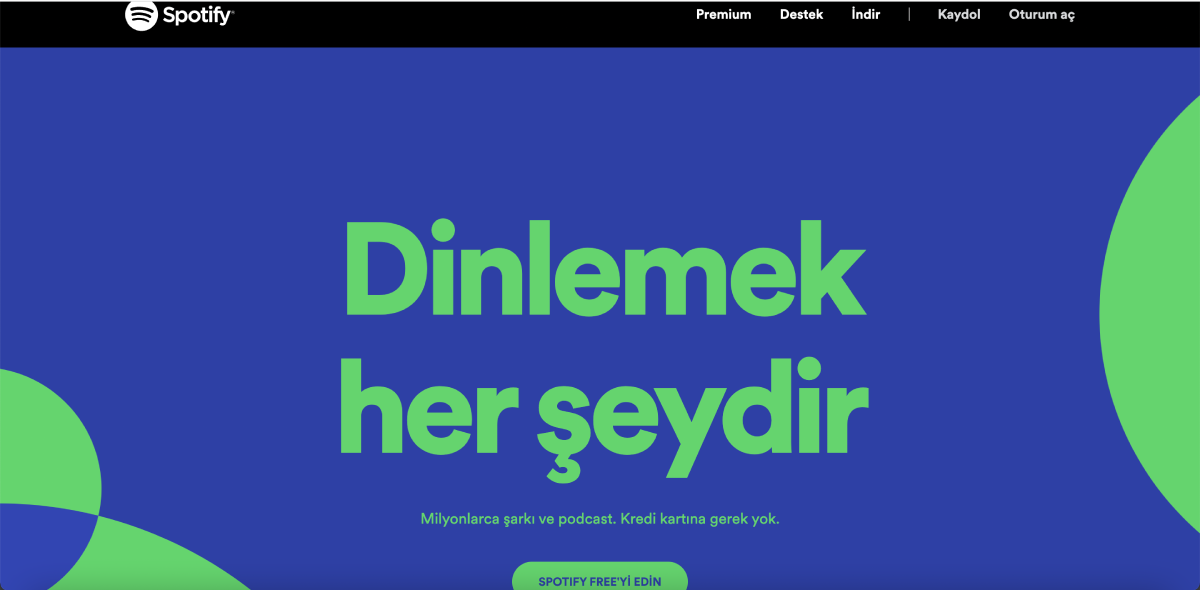
Mesela Spotify’ın açılış sayfası ücretsiz sürümünü denemeye yönlendiriyor. Spotify’ın bu dizaynında sağ üstte gezinmeniz için bağlantılar olsa da her şey çok sade ve net. Başlık, alt metinde özellikler / avantajlar ve sizin kaydolmanızı isteyen bir CTA butonu. Bir şey fark ettiniz mi? Spotify büyük boyutlu başlık kullanmaktan çekinmemiş.

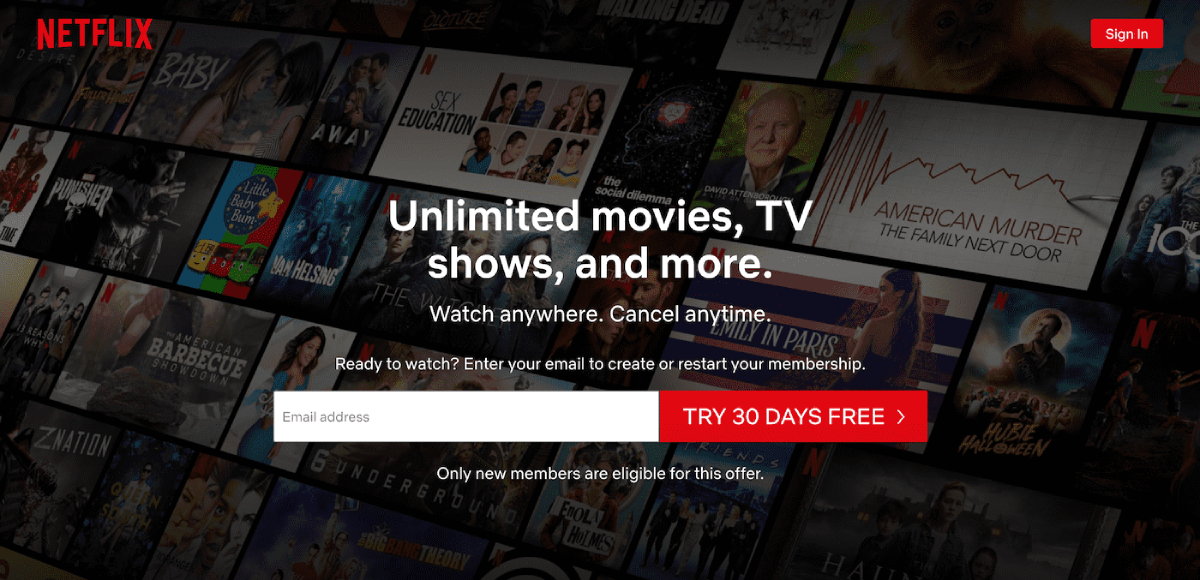
Netflix de yazıların boyutunu büyütmekten çekinmeyenler arasında. Ek olarak alt metnin boyutu da belli oranda büyümüş durumda. Burada da yine kullanıcıların kaydolması istenen bir harekete geçirici mesaj, yani CTA butonu bulunuyor ve hemen sundukları hizmete dair bir ön bilgi seziyoruz. Gayet uyandırıcı!

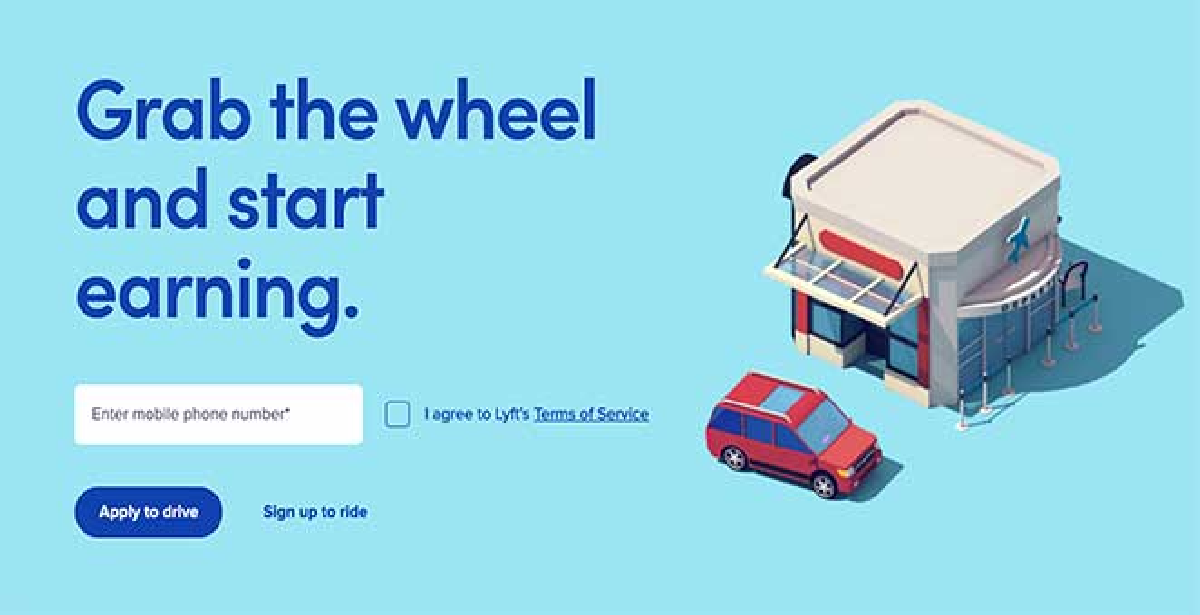
Özel araç çağırmayı sağlayan popüler girişimlerden Lyft, sade tasarımı, karmaşıklıktan uzak yapısı, etkili CTA butonu ile açılış sayfası örnekleri arasında başarıyla yer alıyor. Görsel de sade bir şekilde girişimin hizmetini anlatıyor.

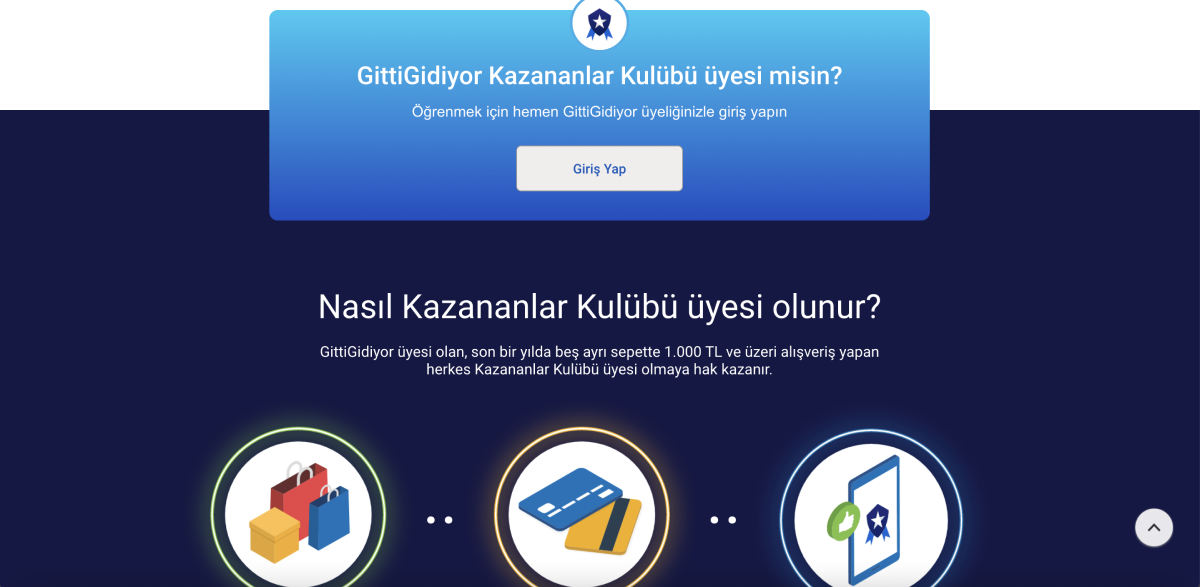
Popüler e-ticaret sitesi GittiGidiyor’un da landing page tasarımlarından birine örnek verelim. Aşağı kaydırdıkça farklı bilgilerin çıktığı bu açılış sayfasında da görece büyük bir başlık, “Giriş Yap” isimli bir CTA butonu, alt metin ve onun altında da görseller eşliğinde ayrıntılar var. Gördüğünüz gibi burada da sade anlatım, alakalı ve etkili görseller kendini gösteriyor.

Sonuç
Evet, adına ister landing page deyin ister açılış sayfası ya da varış sayfası… Her şekilde bir e-ticaretiniz varsa ya da hizmetlerinizi internet üzerinden duyurmak istiyorsanız, bülteninize daha çok abone çekmek ya da bir form doldurtmayı amaçlıyorsanız landing page sizin için çok faydalı olacaktır. Dönüşüm oranlarını ciddi ölçüde artırabilen bu web sayfaları, adeta kepenk indiren bir mağazanın “Kapatıyoruz! Zararına Satışlar” mantığına benzemiyor mu? Cama asılı böyle bir duyuruyu gören pek çok kişi, o an itibarıyla sokaktan geçen kişi olmayı bırakıp mağazaya girebilir ve alışveriş yapabilir. Şimdi siz de web sayfalarından billboard reklamlarına kadar hayatın pek çok noktasındaki açılış sayfası örneklerini gözlemleyebilir, değerlendirebilir, kendi harika tasarımınız için kolları sıvayabilirsiniz!
HTTP Durum Kodları ve Anlamları başlıklı yazımızı inceleyerek konu hakkında detaylı bilgiye sahip olabilirsiniz.


