İçindekiler
Günümüzde akıllı telefon kullanım oranlarının %95’i geçtiği bilgisi, küresel araştırmalar ve anketlere dayanan ve uzun zamandır bilinen bir gerçek. Hal böyle olunca da internet sitelerinin farklı cihazlarda sağlıklı biçimde görüntülenmesi, artık bir zaruret halini alıyor. Kullanıcılar, bir internet sitesi bağlantısına tıkladığında onun internette de mobilde de uyumlu olmasını bekliyor. Kullanıcıların, internet sitesi sayfa yüklenme sürelerinin 15 saniyeden çok olmasına katlanamadığı bir dönemde, responsive web tasarımının önemini anlatmaya gerek yoktur herhalde. Ancak biz yine de bu konunun ehemmiyetine dayanarak responsive web sitesinin ne olduğunu, bu tasarımın site SEO’suna ve kullanıcı deneyimine olan olumlu katkılarını detaylı biçimde ele alıyoruz. Okumaya devam ederek responsive web tasarımı hakkında fikir sahibi olabilirsiniz.
Responsive Web Tasarımı Nedir?
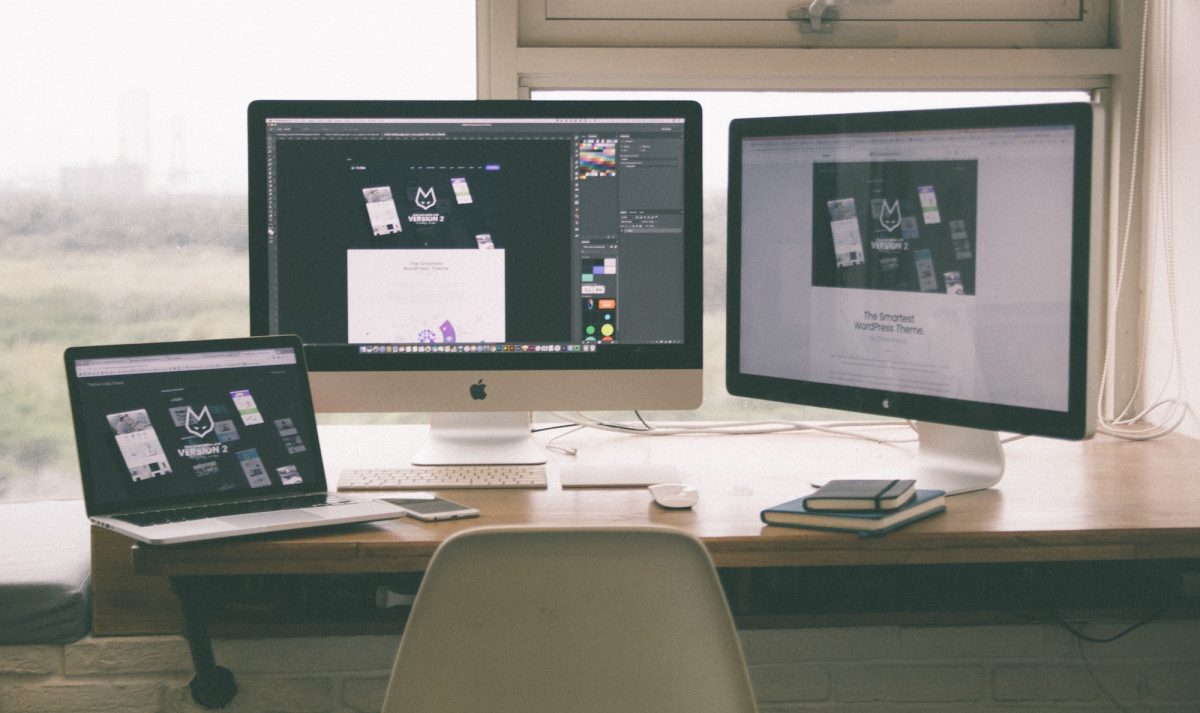
Yazımızın bu bölümüne, akıllardaki responsive tasarım nedir, sorusunu yanıtlayarak başlayalım. Responsive web tasarımı, bir internet sitesinin veya uygulamasının farklı cihazlarda, ekran boyutlarında ve tarayıcılarda düzgün görüntülenmesini sağlayan bir tasarım yaklaşımıdır. Kullanıcı deneyimini geliştirmek için internet sitelerini veya uygulamalarını herhangi bir cihazda kullanılabilir hale getirmeyi amaçlayan bu yaklaşım, kullanıcıların farklı ekran boyutlarında veya cihazlarda aynı içeriğe erişmelerine olanak tanır. Yani eğer internet siteniz responsive web tasarımı ile inşa edildiyse kullanıcıların masaüstü bilgisayarlar, dizüstü bilgisayarlar, tabletler, akıllı telefonlar gibi farklı cihazlarda sitenizi görüntülemesi sorunsuz gerçekleşecektir. Web tasarımcıları, responsive tasarım tekniklerini kullanarak kullanıcıların ekran boyutlarına ve cihaz türlerine bağlı olarak internet sitelerinin düzenini, boyutunu, navigasyonunu ve içeriğini otomatik olarak ayarlar. Bu tasarımın avantajları arasında en çok öne çıkanlarını görmek için okumaya devam etmeniz yeterli.
- Kullanıcı Deneyimi: Responsive web tasarımı, kullanıcıların farklı cihazlarda internet sitelerine erişimini kolaylaştırır ve kullanıcı deneyimini geliştirir. Dolayısıyla kullanıcılar, herhangi bir cihazda internet sitenizin tamamını rahatlıkla görüntüleme ve etkileşimde bulunma imkanı yakalar.
- SEO Uyumlu: Responsive web tasarımı, sitenizin SEO (Arama Motoru Optimizasyonu) performansını artırabilir. Google ve diğer arama motorları, responsive tasarımı tercih eder ve mobil uyumlu web sitelerini daha üst sıralara yerleştirme eğilimindedir. Sırf bu sebepten bile sitenizi responsive hale getirmenizde yarar var.
- Ekonomik: Responsive web tasarımı, aynı içeriği farklı cihazlar için ayrı ayrı tasarlamak yerine, tek bir tasarım kullanarak zaman ve maliyet tasarrufu sağlar. Ayrıca internet sitenizin farklı cihazlarda güncellenmesi ve yönetilmesi, bu tasarım sayesinde çok daha kolay.
- Geniş Kitle Erişimi: Farklı cihazlara uyumlu bir internet sitesi, geniş bir kullanıcı kitlesine erişim sağlar. Mobil cihaz kullanımı giderek arttığı için responsive web tasarımı, mobil kullanıcıları da hedefler ve kullanıcı tabanınızı genişletir.
- Geleceğe Dönük: Mobil cihazların ve farklı ekran boyutlarının kullanımının artmasıyla responsive web tasarımını, geleceğe dönük bir yaklaşım olarak görmek mümkün. Zira farklı cihaz türlerine uyumlu internet siteleri, gelecekteki teknolojik gelişmelere de kolayca uyum sağlayacaktır.
Responsive Web Tasarımın SEO’ya Katkıları

İşin SEO kısmında devreye tabii ki Google giriyor. Web sitelerinin arama motoru sıralamasında üstlerde yer almasını belli kriterlere bağlayan Google’ın, mobil öncelikli siteleri daha çok sevdiği aşikar. Dolayısıyla eğer internet sitenizi tüm cihazlarla uyumlu bir tasarıma soktuğunuzda ve gerekli diğer kriterleri de yerine getirdiğinizde Google’ın sonuç sayfasında üst sıralarda yer almamanız için hiçbir sebep yok. O halde bakalım responsive tasarımın SEO’ya muhtemel katkıları nelermiş, görelim.
Google Önceliklendirmesi
Yukarıda da bahsettiğimiz gibi Google, mobil öncelikli siteleri, olmayanlara kıyasla yeğliyor. Son yıllarda artan mobil kullanıcı sayısını düşündüğümüzde bu durum, eskilere oranla çok daha fazla önemli. Zira Google’ın tek amacı, internet kullanıcılarına, değerli ve ulaşılabilir içerik sunmak. Dolayısıyla siteniz responsive tasarım örnekleri arasındaysa şanslısınız. Değilse bir an önce mobil uyumlu hale gelmenizde yarar var. Google’ın responsive tasarıma sahip siteleri sevmesinin bir diğer nedeni de bu sitelerin kullanıcılar için daha hızlı yükleme sürelerine sahip olması. Mobil cihazlardaki internet hızları, masaüstü bilgisayarlara göre genellikle daha düşüktür. Bu yüzden hızlı yüklenen siteler, kullanıcıların bekleme sürelerini azaltır ve daha iyi bir kullanıcı deneyimi sunar. Google da bu sebeple responsive tasarımlı web sitlerini, diğerlerinin önüne koyar. Bunu da sürekli güncellendiği algoritmaları ile sık sık hatırlatır zaten. Amaç, kullanıcıya en doğru ve en iyi şekilde hizmet etmek.
Değer Sağlama
Tıpkı kullandığınız fiziksel bir ürün gibi, internet siteleri de kullanıcısını tatmin etmeli. Eğer bir internet sitesine girdiğinizde onun size sunduğu içeriklerden fayda sağlamıyorsanız, o sitede pek de fazla vakit geçirmezsiniz, değil mi? Her gün tıklayıp da içinde birkaç saniyeden az kaldığınız onlarca bağlantıyı düşünerek bu soruya kendi kendinize cevap verebilirsiniz.
Gelişmiş Kullanıcı Deneyimi
Fayda ve değer sağlama amacının yanı sıra Google, kullanıcısına, arama niyetine uygun içerikleri ilk sıralarda sunmayı da takıntı haline getirmiş. Onun en büyük amaçlarından biri, kullanıcıların arama sonuçlarında ve reklamlarda doğru ve anlamlı sonuçlara ulaşmasını sağlamak. Burada Google, kullanıcısını düşünürken aynı zamanda kendini de düşünüyor elbette. Zira olumlu bir kullanıcı deneyimi, kullanıcıların Google’ı tekrar kullanma olasılığını artıracak ve kullanıcı sadakati oluşturacaktır. Kendinizden pay biçin; kullanıcı dostu bir deneyim yaşadığınızda ve ihtiyaç duyduğunuz sonuçlara hızlıca ulaştığınızda Google’ı tekrar tercih edersiniz, değil mi? Ayrıca, olumlu bir kullanıcı deneyimi, kullanıcıların başkalarına Google’ı önerme olasılığını da artırabilir. Böylece kullanıcıların geri dönüşü ve sadakati, Google için önemli bir faktördür, demek mümkün. Dolayısıyla eğer sizin sitenizin mevcut içerikleri, amacınıza ne denli uygunsa kullanıcılarınız da o kadar tatmin olmuş demektir. Mutlu kullanıcı da yüksek getiri anlamına gelir. Yani responsive web sitesi yapımı size; yol, su, elektrik olarak geri dönecektir. Win-win!
İyileştirilmiş Sayfa Yüklenme Oranları
Yukarıda da bahsettiğimiz gibi sayfa yüklenme oranları, SEO’ya ve dolayısıyla arama motoru sonuç sayfasındaki sıralamasına etki eden bir unsur. Siteniz ne kadar hızlı yükleniyorsa kullanıcıların siteniz hakkındaki deneyimi o kadar iyi sonuçlanacak demektir. Diyelim ki siz bir web sitesi bağlantısına tıkladınız ve sitenin yüklenmesini bekliyorsunuz. Ne kadar süre beklersiniz? Herhalde cevap, birkaç saniyeden fazla olmayacaktır. Zira rekabetin yoğun olduğu online ortamda başka bir siteye yönelme olasılığınız son derece yüksek. Bu web sitesi, kendisinden beklenen sayfa yüklenme süresini tamamlayamazsa kendisi ile aynı sektördeki başka bir web sitesine müşterisini kaptıracaktır. Tüm bunların yanı sıra hızlı yüklenen bir web sitesi, arama motorlarının sayfayı daha hızlı tarayabilmesine ve dizine eklemesine yardımcı olur. Bu durum, sitenin SEO performansını artırır. Ayrıca Google’ın, mobil cihazlarda hızlı yüklenen sitelere daha yüksek sıralamalar veren “Mobil Öncelikli İndeksleme” politikasını benimsediğini de hatırlatalım. Kısacası responsive web tasarımına sahip siteler, mobil öncelikli oldukları için diğerlerine kıyasla çok daha hızlı yüklenecektir. Bu da mutlu kullanıcıları getirir.
Düşük Siteden Çıkma Oranları
Hemen çıkma oranı olarak Türkçeleştirilen Hemen Çıkma Oranı, bir kullanıcının, bir web sitesi oturumunda sadece tek bir sayfayı inceledikten sonra siteden ayrılması, olarak açıklanıyor. Sayfa yüklenme oranı, site içeriklerinin kalitesi, sitedeki UX unsurlarının işlevsizliği gibi bunu etkileyen pek çok unsur var. Responsive web tasarıma sahip olmayan sitelerde bu oran yüksek olacağı için kullanıcı deneyimi de o oranda düşün olacaktır. Siz siz olun, web sitenizi mobil uyumlu hale getirerek siteden çıkma oranlarınızı düşürmeye bakın.
Bounce Rate Nedir? Nasıl Düşürülür? başlıklı yazımızı incelediniz mi?
Özgün İçerik Avantajı
Web sitenizin mobil uyumluluğunu sağlamayı başardığınızda içeriklere ve UX unsurlarına odaklanmaya başlamanızın zamanı gelmiştir. Her ne kadar responsive web tasarımı, kopya içeriği fark etmenin garantisi olmasa da bu yaygın hatayı yakalamanıza olanak verebilir. Zira responsive tasarım odaklı web siteleri oluşturulurken genelde sitenin iki sürümü yanlışlıkla yaratılır. Dolayısıyla aynı mobil ve masaüstü versiyonları oluşturulan web sitesi, yepyeni içerik sorunlarına yol açabilir. Buradaki sorun, iki farklı URL’e sahip olan web sitesinin içeriklerinin aynı olmasından kaynaklanır. Google, siteyi tararken farklı URL’leri baz alarak farklı içeriklerle karşılaşacağını sanırken durum, bunun tam tersi şeklinde cereyan eder. Hal böyle olunca da Google’ın kafası karışır. Dolayısıyla yapmanız gereken tek şey, web sitenizin mobil uyumlu tek bir sürümünü yaratmak olacaktır.
Örneklerle Responsive Web Tasarım

İşte, karşınızda ülkemizden ve dünyadan en başarılı responsive web sitesi örnekleri.
- Apple (https://www.apple.com/): Apple’ın web sitesi, etkileyici bir responsive tasarıma sahip. Ürünler, hizmetler ve diğer içerikler, farklı cihazlarda kullanıcı dostu bir deneyim sunacak şekilde düzenlenmiş olduğu için kullanıcı deneyimi son derece yüksek.
- Starbucks (https://www.starbucks.com/): Dünyanın en sevilen kahvelerini sunan markalardan biri olan Starbucks’ın resmi web sitesi, responsive tasarım kullanarak masaüstü bilgisayarlardan mobil cihazlara kadar tüm ekranlarda mükemmel bir deneyim sunmak üzere kurgulanmış. Sayfa düzeni, görüntüler ve metinler, ekran boyutuna bağlı olarak otomatik olarak ayarlanır. Harika, değil mi?
- Airbnb (https://www.airbnb.com/): Airbnb, kullanıcı dostu bir responsive web tasarımı kullanır. Ana sayfada bulunan arama çubuğu ve sonuçlar, farklı ekran boyutlarında optimize edilmiştir ve kullanıcıların farklı cihazlarda kolayca konaklama opsiyonlarını arayabilmesini sağlar. Mobil kullanıcıların masaüstü kullanıcılarını geçtiği günümüzde responsive tasarımlı bir konaklama hizmeti sunucusu için son derece akıllıca bir iş olsa gerek.
- Dropbox (https://www.dropbox.com/): Kullanıcılarına bulut depolama hizmetleri sunan Dropbox, responsive web tasarımını kullanarak her cihazdan erişilebilir olmayı garantilemiştir. Markanın web sitesindeki sayfa düzeni, kullanıcı deneyimini optimize ederek farklı ekran boyutlarında kullanımı kolay hale getirir. Bu da kendisine devasa bir avantaj sağlar.
- GitHub (https://github.com/): Kullanıcıların kod depolama ve paylaşma platformuna farklı cihazlardan erişmelerini kolaylaştıran GitHub, responsive tasarımı sayesinde kullanıcı deneyimini optimize etmeyi mükemmel biçimde başarıyor.
- Trendyol (https://www.trendyol.com/): Türkiye’nin en büyük açıkpazar e-ticaret platformlarından biri olan Trendyol, kullanıcısına her cihazdan ulaşmayı takıntı haline getirmiş markalardan. Trendyol’da kıyafet, elektronik ürün, yapı gereçleri ya da başka bir ihtiyacını arayanlar ister bilgisayardan ister telefondan ister tabletten Trendyol’a erişip alışverişini sorunsuz halledebiliyor. Bu da bir web sitesi için HTML ve CSS responsive tasarıma sahip olmanın en büyük avantajlarından.
- Mavi (https://www.mavi.com/): Türkiye’de 90’lı yıllarından başından beri varlığını sürdüren Mavi, kullanıcısına her cihazdan erişmenin önemini anlayanlardan. Jean dendiğinde ülkemizde ilk akla gelen markalardan olan Mavi’ye bilgisayarınızdan, tabletinizden ya da telefonunuzdan tıklayarak rahatlıkla ulaşabilir, responsive tasarımın sunduğu kolaylığın keyfini çıkarabilirsiniz.
- LCW (https://www.lcwaikiki.com/tr): Türkiye’nin en büyük 16. şirketi olan LCW de responsive tasarıma sahip sitelerden. Kadın, erkek ve çocuk giyim tekstil ürünleri alanında hizmet veren marka, son yıllarda hız kazandırdığı mobil öncelikli projeleri sayesinde bugün her cihazdan rahatlıkla ulaşılabiliyor.