İçindekiler
İskelet ekran (skeleton loading), kullanıcı deneyimi açısından incelediğimizde LinkedIn, Instagram, Youtube gibi sıkça kulandığımız platformlarda karşılaştığımız bir uygulama türü diyebiliriz. İskelet ekranlar tam olarak nasıl çalışıyor, SEO tarafında bizlere nasıl katkı sağlar? Gelin bunları inceleyelim!
Skeleton Loading Nedir?
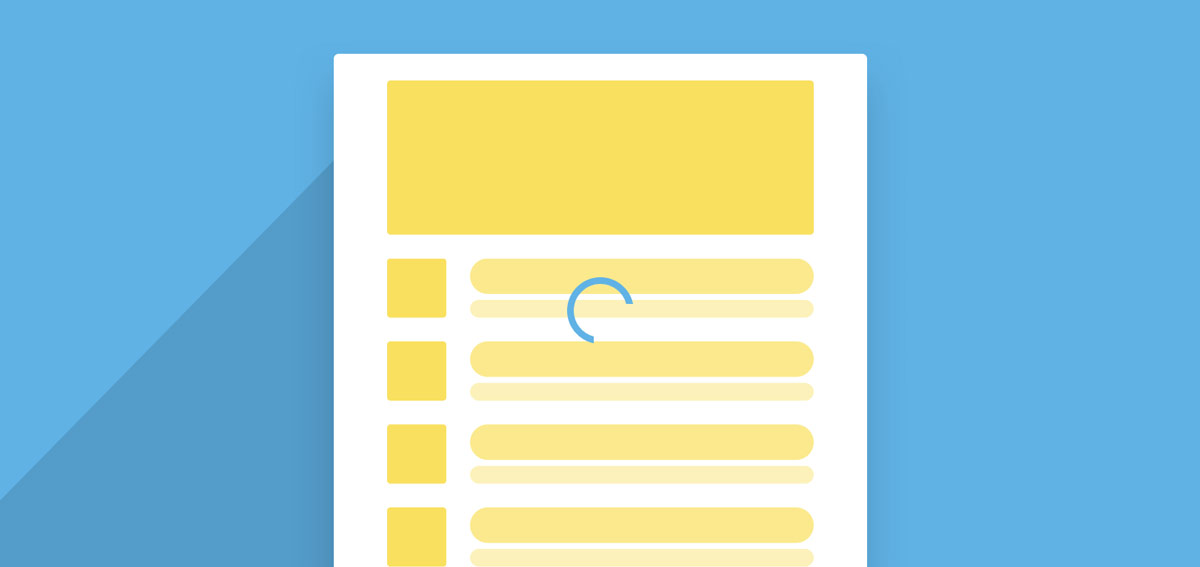
Günümüzde genelde Javascript tabanlı çalışan web siteleri, iskelet ekranlar sayesinde ziyaretçilerine sitelerinin daha hızlı açıldığını düşünmelerine katkı sağlıyor. İskelet ekranlar, yani sektörde ismi çokça kullanılan Skeleton loading, sayfa içeriği tamamen taranmadan önce ilgili bileşenlerin (component) yerine görünen görsellerdir. Component’lerin, widget’ların veya ürün kartlarının yüklenmesinden önce aslına uygun bir önizleme sunduğu için daha hızlı yükleme süresi izlenimi vermektedir. Bu kavram, ürün tasarımcısı olan Luke Wroblewski tarafından 2013 yılında bekleme sürelerinini iyileştirilmesi ile ilgili oluşturulan blog içeriği ile tanıtıldı.
Luke’un yapmış olduğu araştırmaya göre, insanların sayfaya girdiğinde bir şeylerin yüklendiğini görmeleri bekleme süresini artırdığını için hemen çıkma oranını düşürüyor. Skeleton loading, bu noktada bilgilerin kademeli olarak yüklenmesine yardımcı olduğundan dolayı işlerin hızlıca gerçekleştiği hissini yaratacaktır. Preloader görselleri, kullanıcılara sayfanın yüklenmeyeceği hissiyatını yarattığı için kullanıcılar tarafından da pek sevilmez. Sayfanın temel yapısını ön izleyen bir iskelet ekranla yükleme işleminin nasıl başladığını görüyoruz. Önce iskelet ekranı görünür, ardından tam sayfa oluşturulana kadar ekran kademeli olarak içerikle doldurulur.


Skeleton Loading Türleri Nelerdir?
İki tür iskelet ekran olarak nitelendirdiğimiz yapı vardır:
- İçerik yer tutucuları
- Renk yer tutucuları
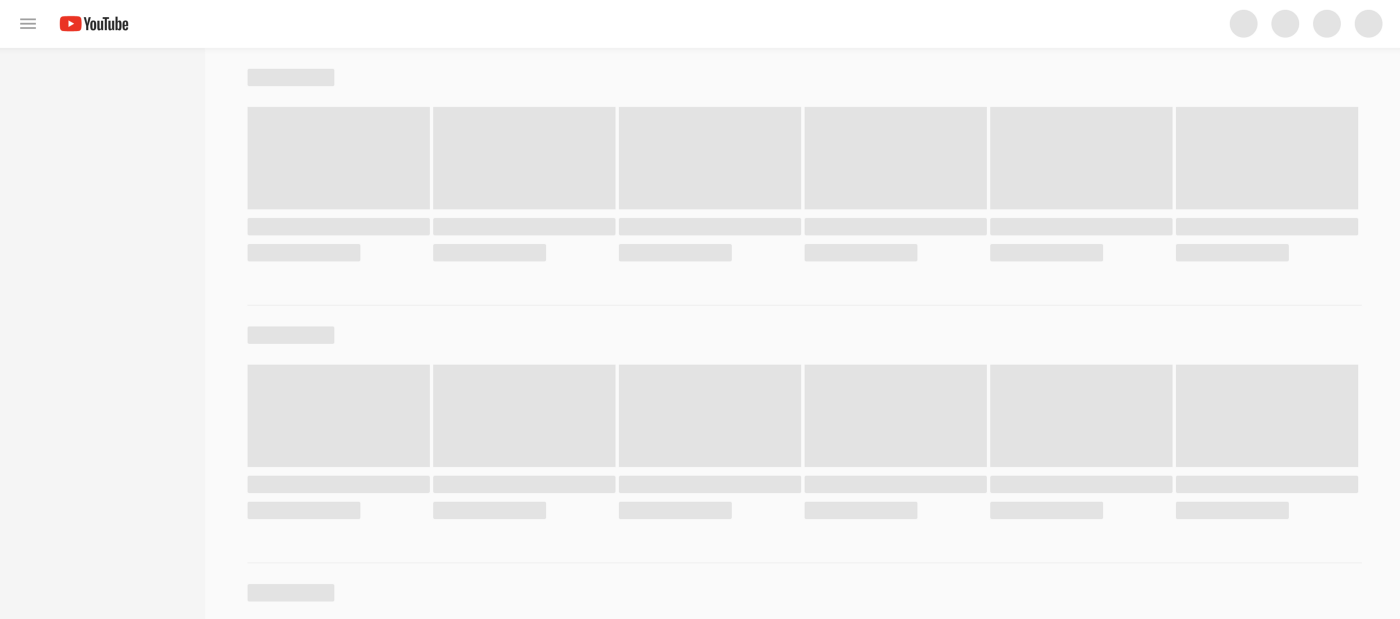
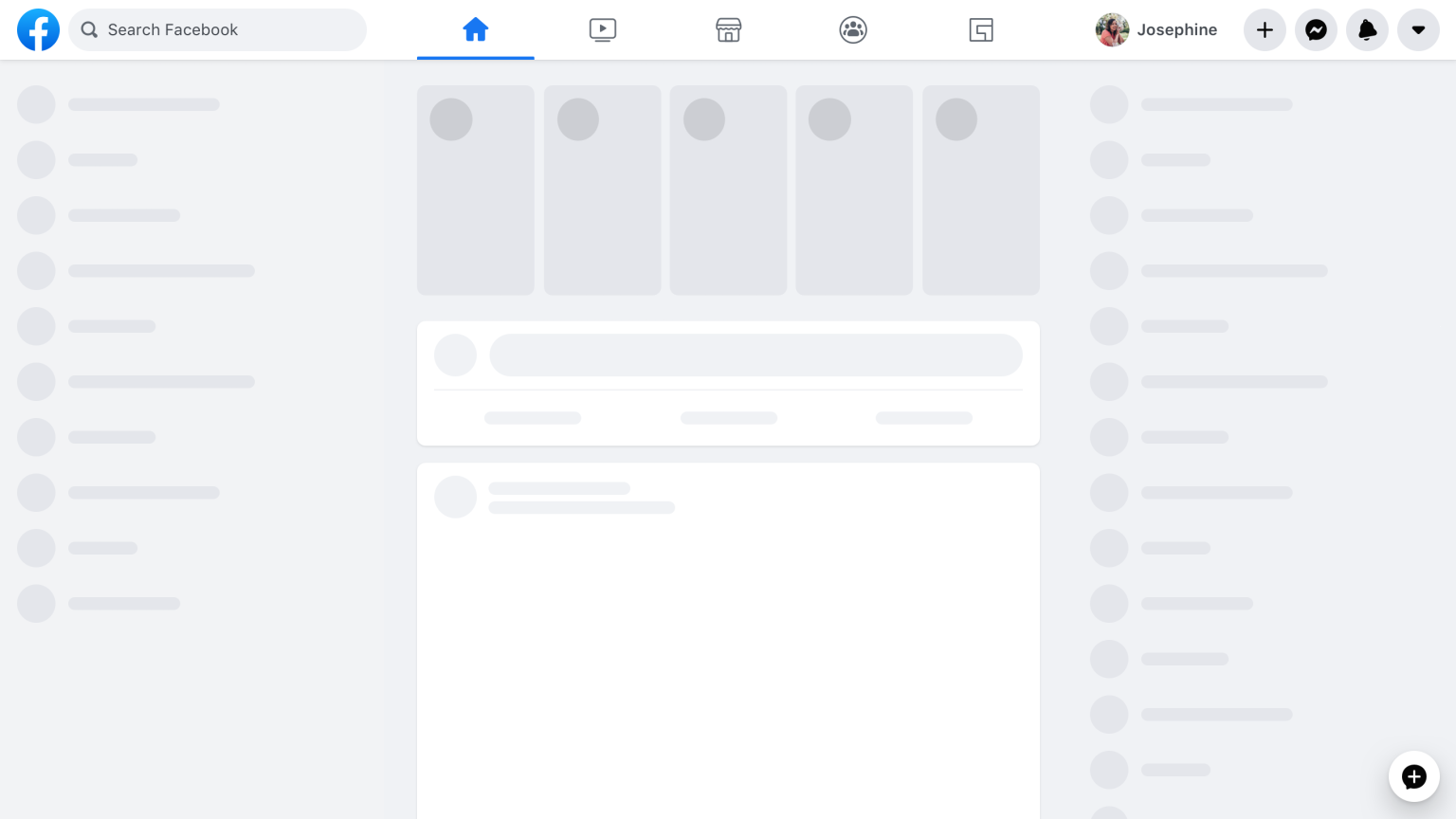
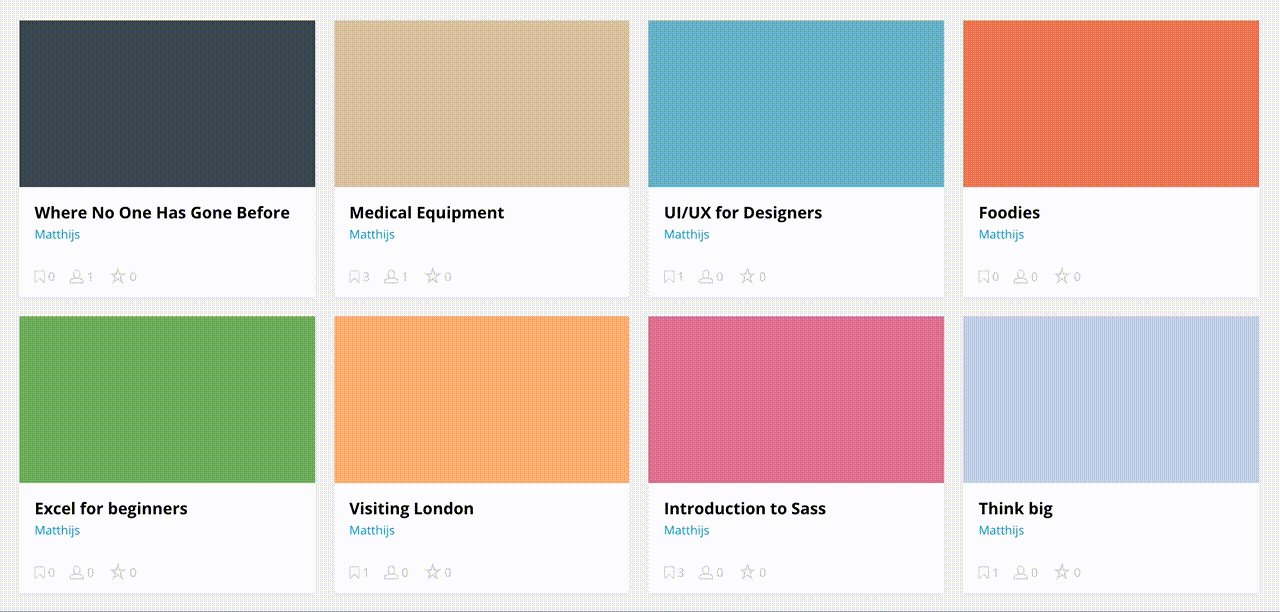
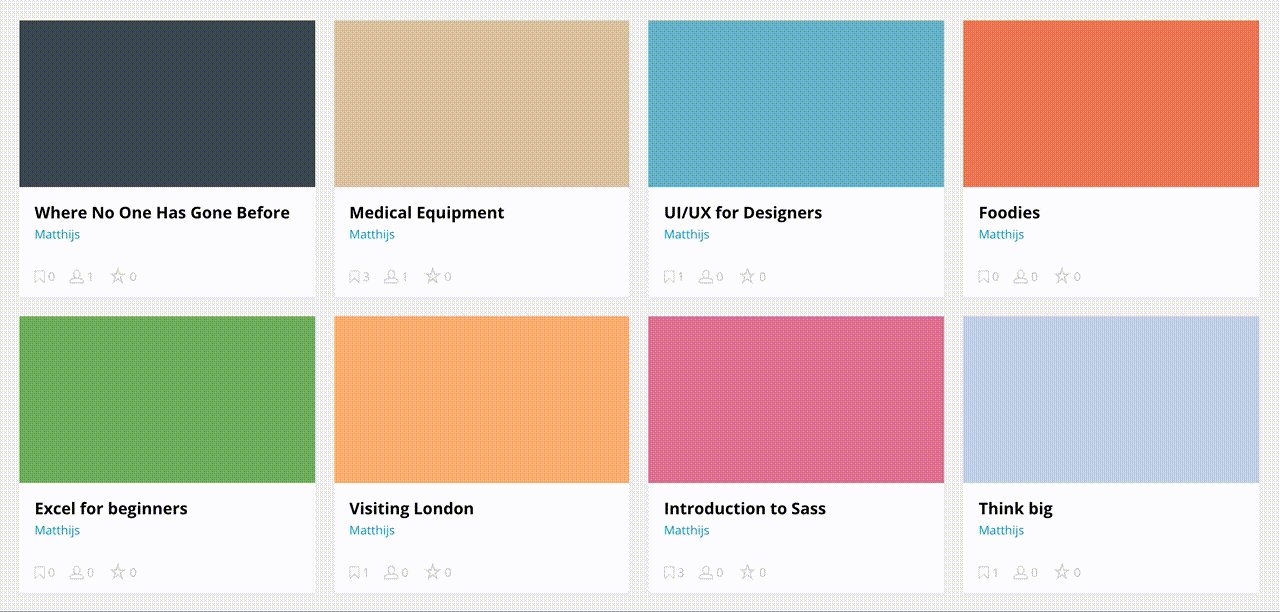
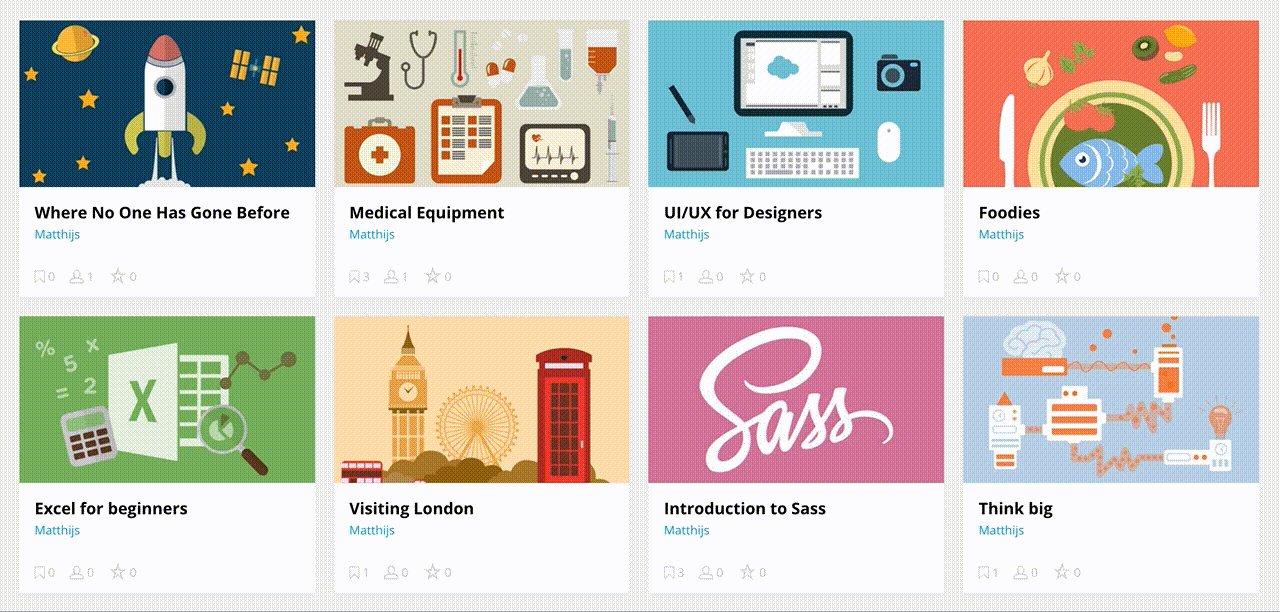
İçerik yer tutucuları yukarıdaki görselde de yer alan ve Youtube, LinkedIn gibi uygulamaların kullandığı yapı diyebiliriz. İçeriklerin bulunduğu alanları açık gri kutu ve dairelerle ön izleme yaptığı alanlardır. Renk tutucular ise, içeriklerin olduğu kısımlardan ziyade genellikle görsellerin ilk yükleme süresinde görselin bulunduğu rengin ön izlemesini yapar.

İskelet Ekranlar SEO ve Pagespeed Tarafına Nasıl Etki Eder?
İskelet ekranlar, direkt olarak SEO çalışmalarınızda uygulayabileceğiniz ve pozisyon iyileşmesi sağlayabileceğiniz bir uygulama değildir. Altyapı ve işlem maliyeti olarak uygun olan projelerinizde uyguladığınız takdirde aslında kullanıcı deneyimi açısından faydalı bir çalışma yapmış olursunuz. SEO’yu direkt olarak etki etmese de kullanıcı odaklı çalışma yaptığımız için dolaylı olarak mutlaka faydalarını göreceksiniz. İçeriğin başlarında belirttiğimiz gibi iskelet ekranlar sayfanın yüklenme hızını optimize etmek yerine siteye gelen kullanıcılara sitenin daha hızlı yüklendiğini hissettirmek için tasarlanmıştır. İskelet ekranlar, spinner’lar ve diğer yükleme animasyonlarıyla benzer bir işlev görür fakat burada spinner’lar kullanıcılara sayfanın yüklenmeyeceği, daha geç yükleneceği hissiyatı verirken iskelet ekranların ise tam tersi sayfanın daha hızlı açılabileceği hissiyatını koruduğunu ve hatta bounce rate tarafında da iyileşmeler yaratabileceğini söyleyebiliriz. Bunun sebebi, bir ilerleme yanılsaması yaratmasıdır. Spinner’lar içerikle ilgisizdir, içeriğin yüklenmesi için ne kadar beklememiz gerektiğini bize belirtmez. Bekleme süresi aynı olsa da tasarım tarafında yapılan iyileştirmelerle ziyaretçileri sitede tutmak için oldukça faydalı bir uygulamadır.

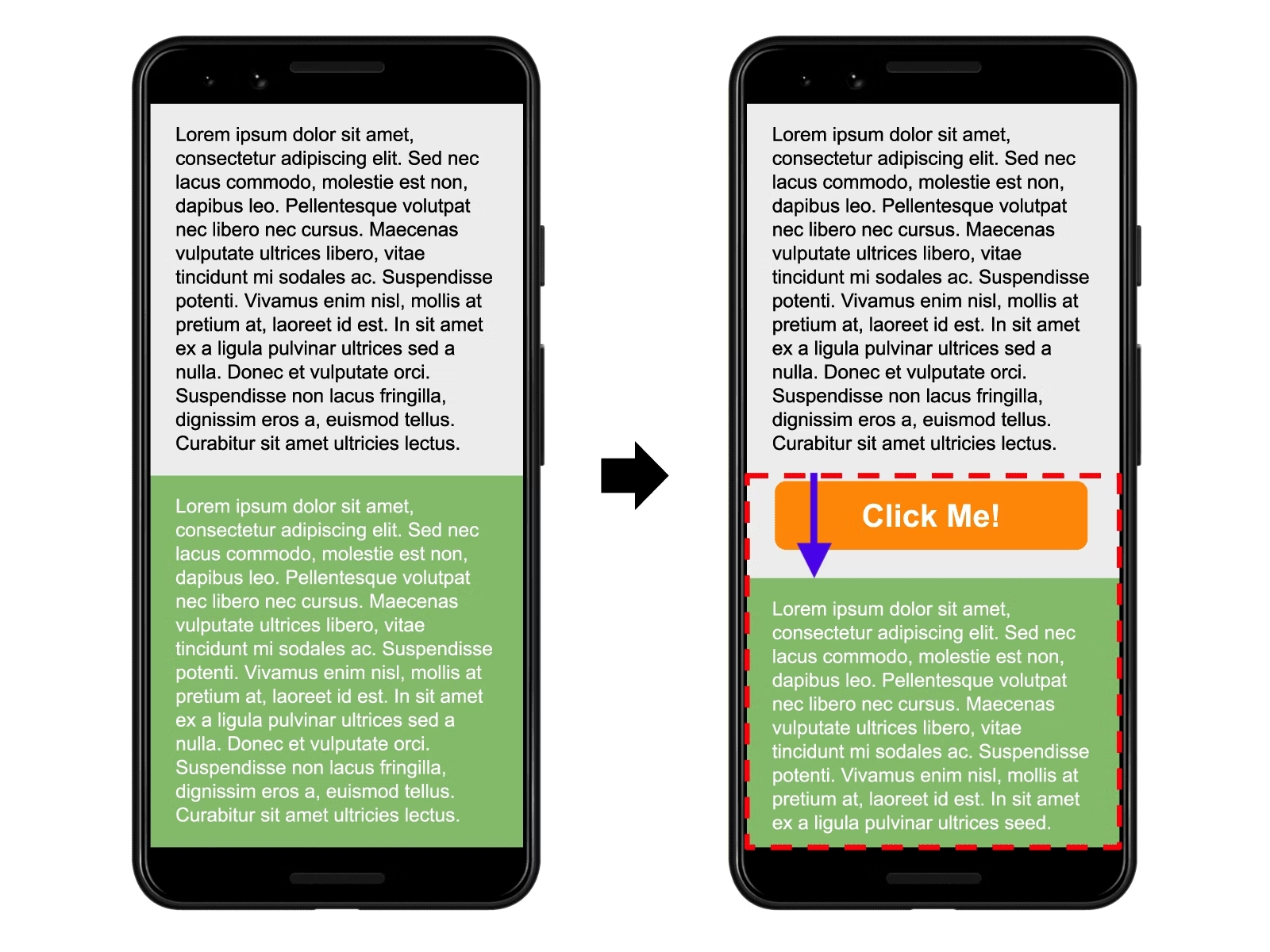
Tüm bunların yanı sıra, Google’ın geçtiğimiz yıllarda duyurduğu Page Experience deneyimini de iyileştirebileceğini söyleyebiliriz. Aslında baktığımızda bu iskelet ekranlar sayfa içerisinde bulunan layout’ların (düzenin) bir ön izlemesini yarattığı için site içerisinde yaşanan kayma sorunlarının da önüne geçiyor. Normalde, bir sayfa açıldığında compenent’lerin aniden yüklenip sayfayı titretmesi dahi CLS tarafında olumsuz değerlendiriliyor. Skeleton loading sayesinde bu sorunun da önüne geçebiliyoruz. CLS yani cumulative layout shift sayfa içerisinde yaşanan düzen kaymalarını skorlayıp GSC tarafından biz SEO’culara raporluyor. JS tabanlı sitelerde genellikle bu sorunların önüne geçmek zor olabiliyor. Site JS ile tarandığı için bu sayfaların yüklenmediği vakitlerde skeleton loading işinizi çözecektir.
İskelet Ekranları Ne Zaman Kullanmalıyız?
- İskelet ekranlar genellikle CSR ile kurgulanmış alt yapılarda kullanılmaktadır.
- Yükleme süresi 3 saniyeyi geçen sayfalarda kullanılabilir.
- Trafiği çok fazla olan sayfalarda kullanılabilir.
- Aynı anda birden fazla öge yüklenirken ziyaretçiye bir compenent’in yüklendiğini bildirmek için kullanılabilir.
- Uzun süren süreçler için kullanabilir.
Sonuç
Yapılabilecek ufak bir UX (User Experience) iyileştirmesiyle birlikte aslında genel olarak birçok şeye sahip olabiliyoruz. Eğer projeniz için uygun olduğunu düşünüyorsanız iskelet ekranlar kullanıcı deneyimini iyileştirebilecek, SEO tarafında dolaylı olarak olsa bile rakiplerinizden bir adım önde olmanızı sağlayacaktır.
Hemen çıkma oranı hakkındaki Bounce Rate Nedir? Nasıl Düşürülür? başlıklı yazımızı da buraya bırakmış olalım. Şimdiden keyifli okumalar!