İçindekiler
Interaction to Next Paint (INP), internet sayfasının performansını ölçümleme noktasında önemli bir bileşendir. Kullanıcıların internet sayfalarıyla etkileşimlerini nasıl deneyimlendiklerini ölçen ve raporlayan bir puan sistemi olarak nitelendirebiliriz. İçeriğin devamında INP’nin ne olduğu, nasıl ölçüldüğü ve web performansını artırmak için nasıl optimize edilebileceği özelinde detaylara ulaşabilirsiniz.
Web performansı hem kullanıcı deneyimi hem SEO hem de sunucu tarafında kritik bir öneme sahiptir. Günümüzde internet hızları her ne kadar artsa da bu sayfaların taranması, takip edilmesi, raporlanması ve kullanıcı tarafından gezinmesinin ekstra bir sunucu maliyeti bulunmaktadır. Bu göz önünde bulundurulduğunda web performansını iyileştirmek elzem bir hale gelmektedir. Bu bağlamda hızlı yüklenen internet sayfaları kullanıcı memnuniyetini artırırken, yavaş yüklenen sayfalar kullanıcıların dikkatini dağıtarak sayfayı terk etmelerine neden olabilir. Interaction To Next Paint (INP), yani Türkçe isimlendirdiğimizde İlk Boyayla Etkileşim, kullanıcıların internet sayfalarıyla etkileşimlerini nasıl deneyimlediklerini ölçen bir metriktir. Bu blog yazısında, INP’nin ne olduğunu, nasıl ölçüldüğünü ve web performansınızı artırmak için nasıl optimize edebileceğinizi keşfedeceğiz.
INP Nedir?
Interaction to Next Paint (INP), istek atılan sayfanın tamamıyla etkileşim kurma süresini analiz eden bir metriktir. Kısacası bir sayfanın tamamının yanıt verebilir hale gelmesinin ne kadar sürdüğünü ölçmesidir. Bir internet sayfasına yapılan bir etkileşimde o internet sayfası yanıt vermiyorsa bu, kötü bir kullanıcı deneyimi olarak nitelendirilir. Bu sayede artık INP, bir kullancının sayfayla yaptığı tüm etkileşimlerin gecikmesini gözlemleyebilecek ve neredeyse tüm etkileşim değerlerini tek bir metrik altında bildirebilecek. Düşük bir INP puanı ise sayfanın kullanıcı etkileşimlerinin büyük bir çoğunluğuna tutarlı yani hızlı bir şekilde yanıt verebildiğini ve başarılı olduğu anlamına gelmektedir.
Chrome’ın güzel bir verisini paylaşmak istiyorum: Chrome kullanım verileri, bir kullanıcının bir sayfada geçirdiği zamanın %90’ının sayfa yüklendikten sonra harcandığını gösteriyor. INP’nin tam da burada değerlendirmek istediği şey aslında. Bu nedenle, sayfa yaşam döngüsü boyunca duyarlılığın dikkatli bir şekilde ölçülmesi önemli. İyi bir duyarlılığa sahip olabilmek için sitede yapılan etkileşimlerin hızlı bir şekilde yanıt vermesi gereklidir. Örneğin bir e-ticaret sitesine girdiniz ve beğendiğiniz ürünü sepete ekle butonuna tıklayarak seçtiniz fakat bir cevap vermedi. Bu, kötü bir etkileşim yaratır. Aynı şekilde menüyü gezmek istediğinizde navigasyon menü ikonuna tıkladınız ve açılmadı. Bu da kötü bir deneyimdir. Bir siteye kaydolmak için girdiğiniz web formunun sunucuya iletilip iletilmediği vb. konularda biz web geliştiricilerine oldukça faydalı veriler sunmaktadır.
Tüm bu noktalardan baktığımızda INP’nin asıl amacı, bir kullanıcının bir etkileşimi başlattığı andan bir sonraki çerçeve çizilene kadar geçen sürenin, kullanıcının gerçekleştirdiği tüm veya çoğu etkileşim için mümkün olduğunca kısa olmasını sağlamaktır. Buna bir örnek verecek olursak, bir sıkça sorulan sorular kısmında açılır kapanır koyulan widget’a tıkladığımızda onun açılma süresi gibi düşünebilir.
(Video kaynağı: https://web.dev/inp/)
Interaction To Next Paint (INP); CLS (Cumulative Layout Shift), LCP (Largest Contenful Paint), FID (First Input Delay), FCP (First Contenful Paint) gibi bir Core Web Vitals metriği olarak nitelendirilebilir. INP, hayatımıza diğer metriklerden biraz geç girdi. INP, 2022 yılında hayatımıza sadece laboratuvar yani deneysel ölçümlemerle girmişti. Google’ın yaptığı son duyuru ile birlikte 2024 yılında gerçek kullanıcı verilerini de paylaşarak CWV’in bir üyesi haline gelecek. Böylece, INP, Mart 2024’te First Input Delay’in (FID) yerini alacak ve yeni bir kavram ve ölçümleme metriği hayatımıza girmiş olacak.
Google’ın konuyla ilgili duyurusu:
“Bugünden itibaren, INP artık deneysel değil ve bunun yerine beklemede olan bir Core Web Vital metriği olarak kabul edilecek. Bu, INP’nin FID’in yerini almaya hazır olduğunu kanıtladığını belirtmek için yeni bir adlandırmadır, ancak değişikliği henüz yapmıyoruz.”
“Ekosistemin uyum sağlaması için zaman tanımak amacıyla INP, Mart 2024’te resmi olarak istikrarlı bir Core Web Vital metriği haline gelecek.”
INP Nasıl Ölçülür?
INP değerlerini WebPageTest ve Google’ın performans testi araçlarından olan Pagespeed Insight ve Lighthouse gibi yaygın olarak kullanılan web performans araçlarından ölçümleyebilirsiniz. Google bu araçlar üzerinden test etmek istediğiniz internet sayfasının INP ve diğer Core Web Vitals değerlerini edinmenizi sağlıyor.
İyi Bir INP Skoru Nedir?
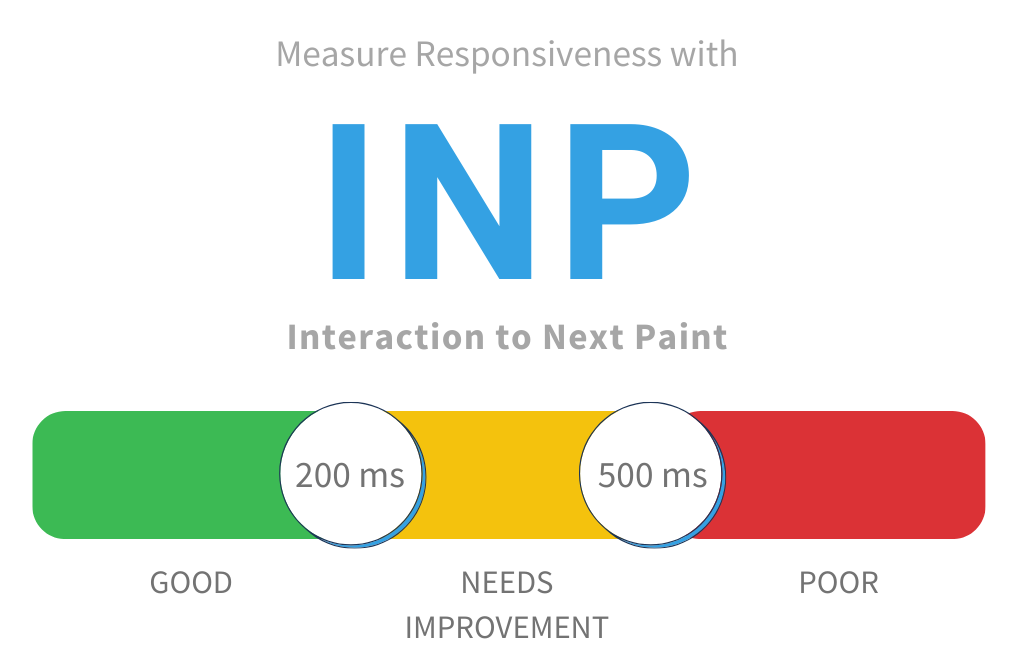
İyi bir kullanıcı deneyimi sağlamak için duyarlılık konusunda ölçülecek eşik, sahada kaydedilen sayfa yüklemelerinin mobil ve masaüstü cihazlara göre ayrıldığı sayfa yüklerinin yüzde 75’lik dilimidir. Bu durumda INP değerleri deneysel olarak ölçümlenerek skorlanıyor. 2024 yılından itibaren buradaki değerlerin gerçek kullanıcı değerlerini yansıtacağını söylemek mümkün. 200 milisaniye ve altında bir INP skoru, internet sayfasınızın yanıt verme hızının iyi olduğu anlamına gelmektedir.
200 milisaniyenin üzerinde ve 500 milisaniyenin altında bir INP, sayfanızın yanıt vermesinin iyileştirilmesi gerektiği anlamına gelmektedir. 500 milisaniyenin üzerindeki bir INP, internet sayfasınızın yanıt verme hızının zayıf olduğu anlamına gelmektedir.

INP’nin Önemi
INP, diğer Core Web Vitals metrikleri gibi hem site performansını iyileştirmenize hem de kullanıcı deneyimini daha iyi noktaya getirmenize yardımcı oluyor. Kullanıcılar, internet sayfalarıyla etkileşimlerinde herhangi bir gecikme yaşamadan hızlı bir şekilde etkileşime girebildiklerinde daha olumlu bir deneyim yaşarlar. Site içerisinde yapılan etkileşimlerin çok daha hızlı olması, yani INP’nin düşük olması, daha iyi bir kullanıcı deneyimi ve artan memnuniyet anlamına gelir. Bu bağlamda düşündüğümüzde bu oranın artmasının (yani INP’nin düşük olmasının) dönüşüm oranlarını da iyileştirebilecek önemli bir metrik olduğunu söyleyebiliriz. Kullanıcılar, sayfaların istikrarlı bir şekilde boyanmasını ve görsel değişikliklerin ani ve rahatsız edici sıçramalara neden olmamasını beklerler.
INP, sadece kullanıcı deneyimini etkilemekle kalmaz, aynı zamanda dönüşüm oranları üzerinde de büyük bir etkiye sahiptir. Yavaş yüklenen veya kesintili bir etkileşim deneyimi, kullanıcıların web sitenizi terk etmelerine ve dönüşüm fırsatlarını kaçırmalarına neden olabilir. Bunu bir kullanıcının beğendiği ürünü sepetine hızlı bir şekilde aktaramaması ve siteyi terk etmesi örneğini ile açıklayabiliriz. Bu kullanıcı ilgili ürünü farklı bir mağazadan satın alabilir. Bu durum ise dönüşüm oranlarınızı doğrudan etkiler. İyi bir INP skoru, kullanıcıların web sitenizle daha fazla etkileşime girmelerini ve dönüşüm adımlarını tamamlamalarını teşvik eder. INP’yi iyileştirerek dönüşüm oranlarını artırabilir ve işletmeniz için daha iyi sonuçlar elde edebilirsiniz.
INP, kullanıcı deneyimi ve dönüşüm oranlarının haricinde arama motorları tarafında da oldukça önemli bir role sahiptir. Google algoritmaları, hızlı yüklenen ve kullanıcıların sorunsuz bir etkileşim deneyimi yaşadığı web sitelerini daha iyi performans göstermesine yardımcı olabilir. INP’yi iyileştirerek, arama motorlarında daha üst sıralarda yer alabilir ve organik trafik ve görünürlük kazanabilirsiniz.
INP’nin First Input Delay (FID) Farkı Nedir?
INP tüm sayfa etkileşimlerini dikkate alırken, FID ise yalnızca ilk etkileşimi dikkate almaktadır. FID ayrıca yalnızca ilk etkileşim giriş gecikmesini ölçer, olay işleyicilerini çalıştırmak için geçen süreyi veya bir sonraki çerçevenin yani bir sonraki ekranın kullanıcının karşısına sunulmasındaki gecikmeyi ölçmez. INP, FID’e göre çok daha ayrıntılı ölçümler sağlamaktadır. Sayfa içerisindeki tüm etkileşimlerini örnekleyerek yanıt verebilirlik durumunu kapsamlı bir şekilde değerlendirir ve bu da INP’nin genel yanıt verebilirliğin FID’den daha güvenli ve detaylı olduğunun göstergesi haline getirmesine yardımcı olur.
INP Optimizasyonu İçin İpuçları
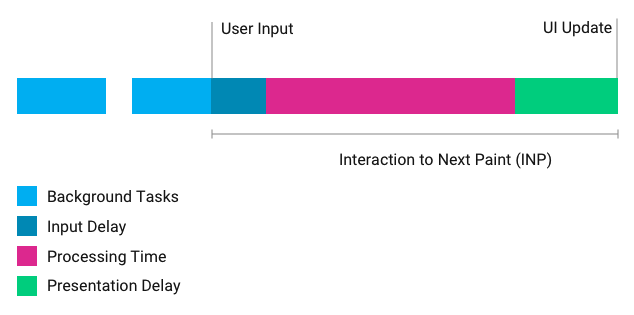
INP, tıklama ve tuşa basma gibi kullanıcı girdilerini bir sonraki çerçeve ekseninde oluşacak UI güncellemeleri arasındaki geçen süreyi ölçer. Burada oluşacak gecikme üç bileşenden oluşmaktadır.
- Giriş Gecikmesi: sayfada olay işleyicinin çalışmasını engelleyen arka plan görevlerini beklemek.
- İşlem Süresi: JavaScript’te olay işleyicileri çalıştırma
- Sunum Gecikmesi: sayfa düzenini yeniden hesaplama ve sayfa içeriğini boyama
Aşağıdaki şemada, farklı CPU görevlerinin örnek bir zaman çizelgesini ve bunların INP süreçlerini nasıl eklendiğini gösterir. INP, fare, dokunma veya klavye girişinden sonraki karenin tarayıcı tarafından oluşturulduğu noktaya kadar tüm zaman çerçevesini kapsar. İşlem süresi, keydown ve keyup olayları gibi birden çok olay işleyiciden oluşabilir.

Kaynak: debugbear
INP Ölçümlerini İyileştirmek İçin En İyi Uygulamalar
Lazy loading ile görüntülerin gecikmeli yüklenmesi:
Lazy loading ile sitenin fold alanında yani ilk görünen alanın dışında bulunan görselleri erteleyerek sayfa yükleme süresini optimize edebilir böylece INP skorunuzu da iyileştirebilirsiniz. Lazy loading’i doğru bir şekilde kurgulamak web performansının iyileştirilmesi önemli bir role sahiptir. Sitenizde önemli ve kritik görsellerin ertelenmesi ilk boyalı alanın gecikmesine ve Core Web Vitals değerlerinin düşmesine neden olabilir. Bu sebeple bu işlemi oldukça dikkatli gerçekleştirmelisiniz.
Google Chrome lazy loading tarafında uygulama kolaylığı sağlamak adına bir etiket geliştirdi görsellerinize aşağıdaki etiketi ekleyerek görselleri erteleyebilirsiniz.
loading=”lazy”
Bu etiketi tarayıcıların %76’sı destekliyor, %16’sı ise şartlı olarak destek sağlıyor.
Kaynak Dosyalarının Optimizasyonu:
- CSS ve JavaScript sıkıştırması: CSS ve JavaScript dosyalarınızı sıkıştırarak dosya boyutlarını küçültebilir ve indirme sürelerini azaltabilirsiniz.
- Gereksiz kaynakların kaldırılması: İnternet sayfanızda kullanılmayan veya gereksiz olan CSS dosyalarını, JavaScript kütüphanelerini veya görüntüleri tespit edip kaldırarak sayfa yüklenme süresini optimize edebilirsiniz.
- Önbelleğe alma: Sık kullanılan kaynakları önbelleğe alarak, kullanıcılarınızın daha hızlı bir şekilde erişmelerini sağlayabilirsiniz.
- CSS ve JavaScript dosyalarının düzenlenmesi: Kaynak çakışmalarını önlemek için CSS dosyalarını başlangıçta, JavaScript dosyalarını ise sona yükleyin.
- Asenkron yükleme: Asenkron yükleme kullanarak, kaynak çakışmalarını önleyebilir ve web sayfanızın daha hızlı yüklenmesini sağlayabilirsiniz.
- Kritik CSS: Sayfa boyanmadan önce yüklenen ve görüntülenen önemli CSS içeriğini belirleyerek, sayfa yüklenme süresini iyileştirebilirsiniz.
Gecikme Yaşanan Etkileşimlerin Belirlenmesi ve İyileştirilmesi:
- Etkileşimleri izleme ve analiz etme: Hangi etkileşimlerin gecikme yaşadığını belirlemek için web sayfanızı izlemek ve performans analiz araçları kullanmak önemlidir.
- Aşırı yüklenen etkileşimlerin tanımlanması: Sayfa yüklenme süresini önemli ölçüde etkileyen aşırı yüklenen etkileşimleri tespit edip optimize etmek için çaba gösterin.
- Performansı etkileyen sorunların çözülmesi: Gecikme yaşanan etkileşimlerin altında yatan sorunları belirleyin ve bunları düzeltmek için gerekli önlemleri alın. Örneğin, veritabanı sorgularını optimize etmek, ağ taleplerini azaltmak veya gereksiz işlemleri kaldırmak gibi.
CDN (İçerik Dağıtım Ağı) Kullanımı:
CDN, INP skorunu iyileştirmek için etkili bir yöntemdir. İçerik dağıtım ağı, web sayfanızın içeriğini coğrafi olarak dağıtarak, kullanıcılara daha hızlı bir erişim sağlar. Bu da sayfa yüklenme süresini azaltır ve INP skorunu iyileştirir. Doğru CDN ağından aldığınız destek ile birlikte yalnızca INP değil, sitenin genel itibarıyla web performansını iyileştirmeniz mümkün.
Cihaz ve Tarayıcı Uyumluluğunu Dikkate Alma:
INP optimizasyonunda, cihaz ve tarayıcı uyumluluğunu dikkate almak önemlidir. Farklı cihazlar ve tarayıcılar arasında farklı performans deneyimleri olabilir. Test etme ve uyumluluk kontrolü yapma, INP skorunu iyileştirmek için önemlidir. INP optimizasyonu, internet sayfalarınızın hızını artırarak kullanıcı deneyimini geliştirmenin önemli bir yolu olduğunu gösterir. Kaynakların optimizasyonu, gecikme yaşanan etkileşimlerin belirlenmesi ve iyileştirilmesi, kaynak çakışmalarının engellenmesi, CDN kullanımı ve cihaz uyumluluğu gibi ipuçlarıyla INP skorunu iyileştirebilirsiniz. Bu sayede kullanıcılarınızın daha hızlı, daha akıcı ve daha memnun bir deneyim yaşamasını sağlayabilirsiniz.
INP hangi kullanıcı etkileşimlerini dikkate alır?
- Bir sayfada gezerken yaptığınız fare tıklamaları,
- Mobil veya dokunmatik bir ekrandan yapılan vurmalar yani dokunma,
- Fiziksel veya ekran klavyesinde bir tuşa basma aynı şekilde kullanıcı etkileşimi olarak nitelendirilebilir.
INP’ye kaydırma ve üzerine gelme (hover) dahil edilmez. Ancak, klavyeyle kaydırma (boşluk çubuğu, sayfa yukarı, sayfa aşağı vb.) bir tuş vuruşunu içerir ve INP’nin ölçtüğü diğer olayları tetikleyebilir. Herhangi bir sonuçta oluşan kaydırma, INP’nin nasıl hesaplandığına dahil edilmez.
INP optimizasyonu, internet sayfalarınızın hızını artırarak kullanıcı deneyimini geliştirmenin önemli bir yolu olduğunu gösterir. Kaynakların optimizasyonu, gecikme yaşanan etkileşimlerin belirlenmesi ve iyileştirilmesi, kaynak çakışmalarının engellenmesi, CDN kullanımı ve cihaz uyumluluğu gibi ipuçlarıyla INP skorunu iyileştirebilirsiniz. Bu sayede kullanıcılarınızın daha hızlı, daha akıcı ve daha memnun bir deneyim yaşamasını sağlayabilirsiniz.
SEO ve Sayfa Hızı İçin Skeleton Loading Neden Önemli? başlıklı yazımızı incelediniz mi?